Intro
When you deploy your site you want it to be accessible under your own domain name and also secured with certificate, so that you see the lock icon in your browser and the site is accessible with HTTPS
In this Wappler update, we are introducing a new way to handle custom domains and automatically
generate free SSL certificates to secure them. All that thanks to two new services: Traefik for easy managing your site and services redirection, working together with Let’s Encrypt for issuing free secure certificates.
Register a Domain Name
You can register your own domain name at any provider as you wish. So you have full control of it.
Where the domain name and it sub domains point to is determined by the assigned DNS records to your domain.
You can edit the DNS records usually at the provider where you register your domain with, or have it under control of the provider that you are running your server on like Digital Ocean:
Once your register it, you can assign an IP address to it pointing to your server.
If you want free domain registration with .tk and other simple extensions, you can try the Freenom service.
Edit your DNS settings
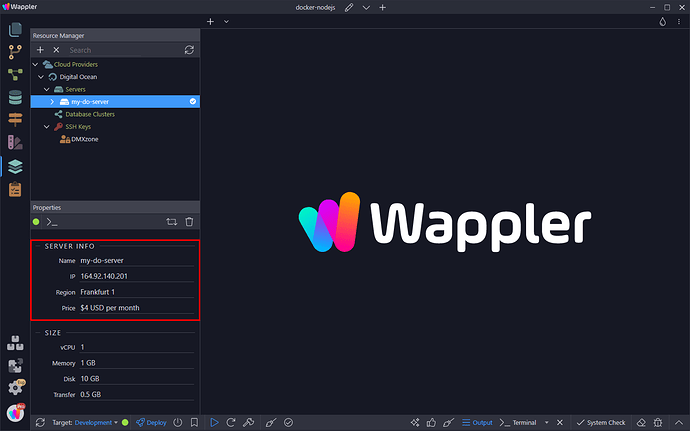
Once you create your server, you will know its IP address that you need to assign to your domain name. You can see it in the properties panel in the Resource Manager:
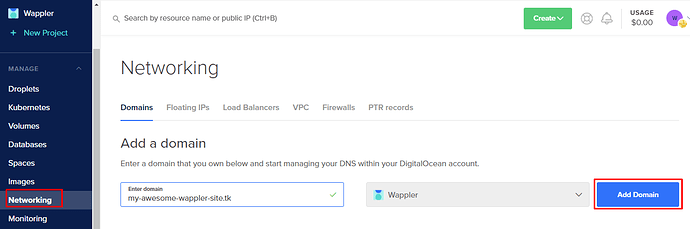
If you have Digital Ocean then you can simply add the domain there for management. Make sure you assigned the right DNS servers as outlined in the guide above at your domain registrar to point to the ones at Digital Ocean. After that it is easy to assign the new domain:
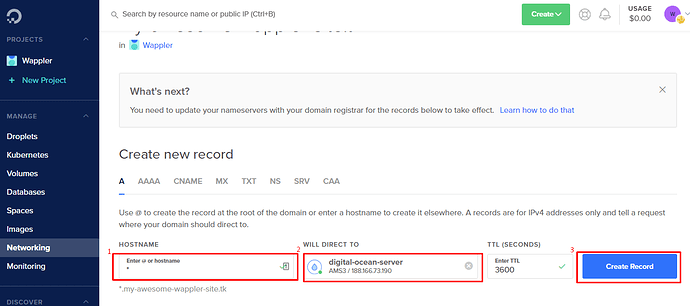
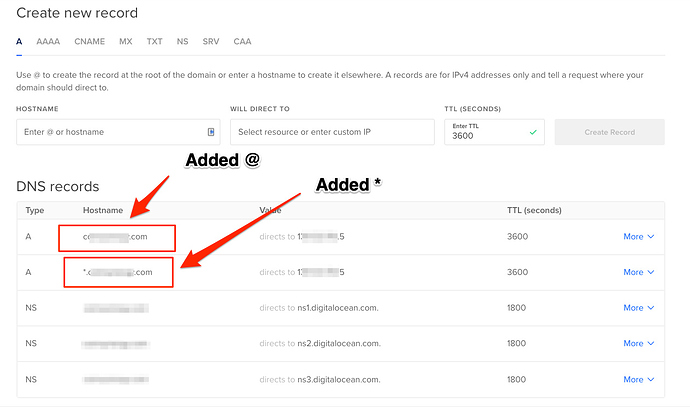
Once you have assign the domain for management, you need to add hostnames to manage (sub domain names).
As I want to use multiple hostnames for various services under the same domain, for easy management I will use a wildcard hostname noted with *
This means that any subdomain under my domain will point to the same server.
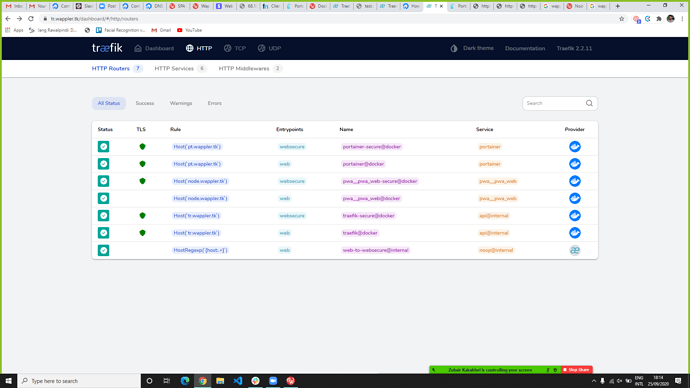
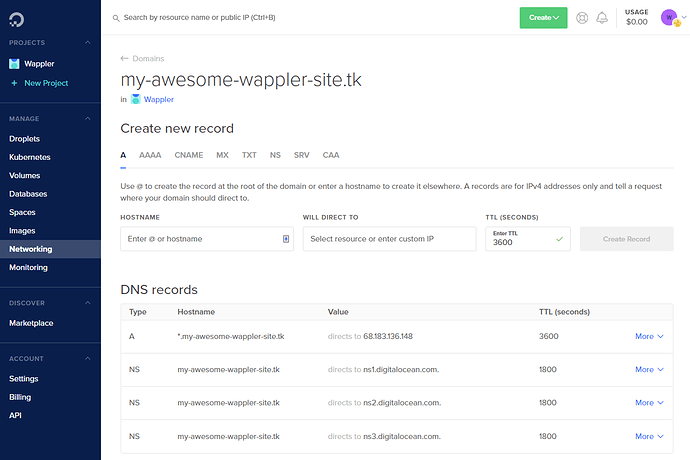
So as you can see my domain is setup now with any hostname( sub domains) we can think of later on:
Install Traefik
So now that we have pointed our domain to our brand new server, we need to let the server know about it and let it automatically generate SSL certificates for the domain names.
To do this we need to install Traefik.
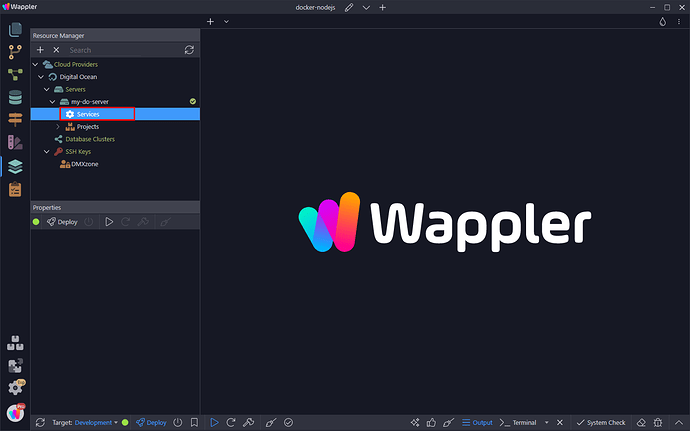
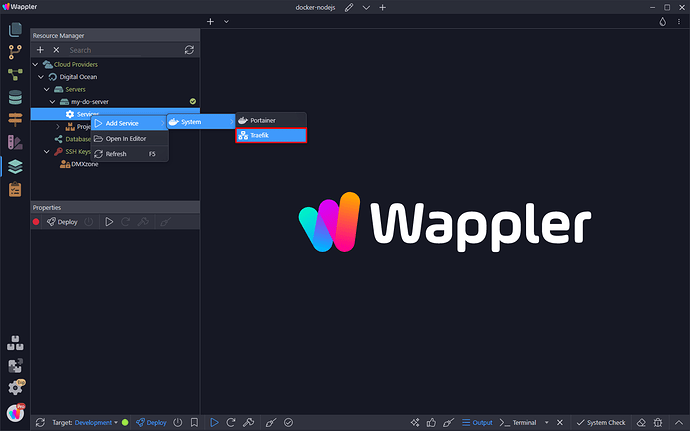
Expand your server in the Resource Manager and right click Services:
Select Add Service > System > Traefik:
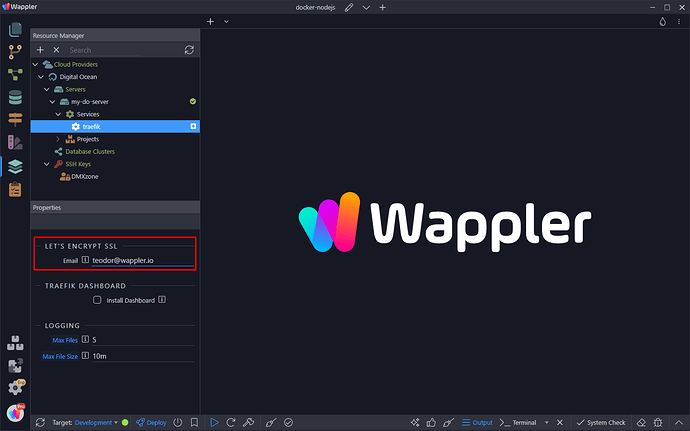
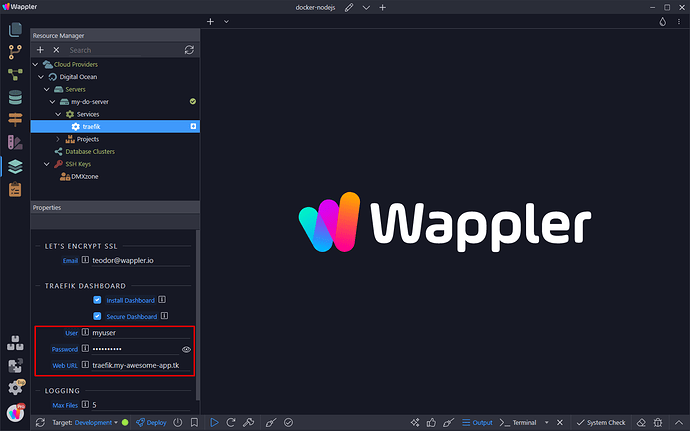
It is important to enter your e-mail address so it will be registered with Let’s Encrypt and be used to issue your free SSL certificates. Those are valid for just 3 months but will be automatically renewed for you by Traefik:
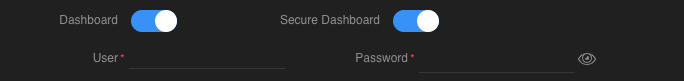
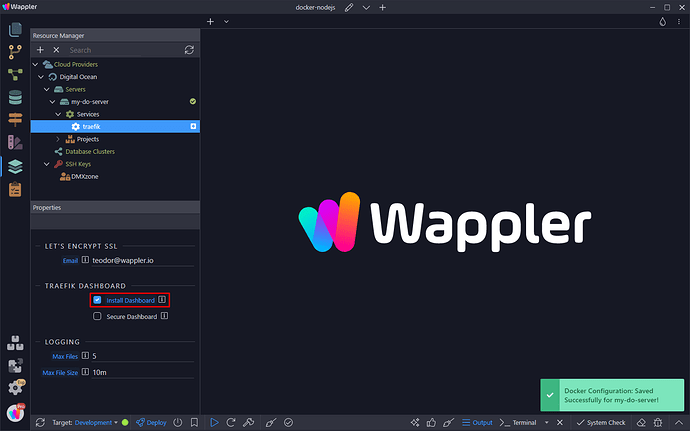
Then you can choose whether to install the Traefik Dashboard:
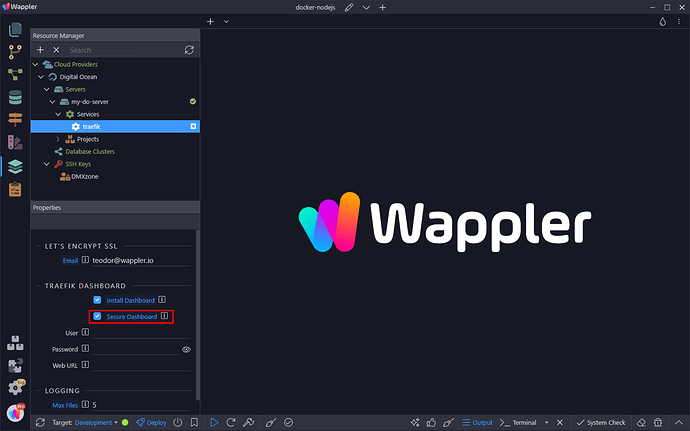
Enable Secure Dashboard in order to have the access to the dashboard with username and password:
Enter a username and password for the Traefik Dashboard, also enter a custom domain for it:
Assign your new Domain Names
So now that we completed the installation of Traefik, we can now also assign custom domain names to our web server as well.
You can do that in the target settings.
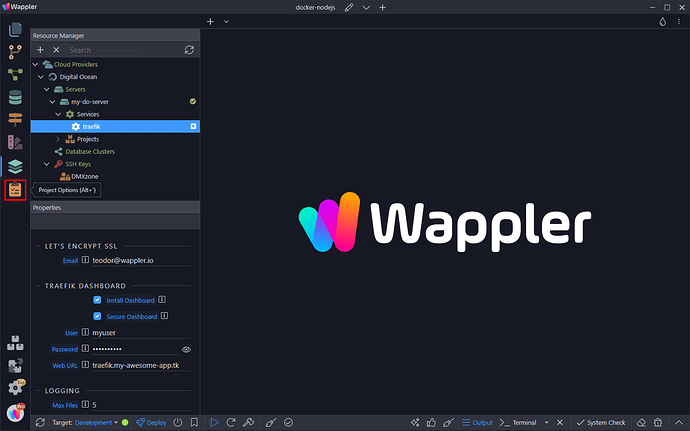
Open the Project Settings:
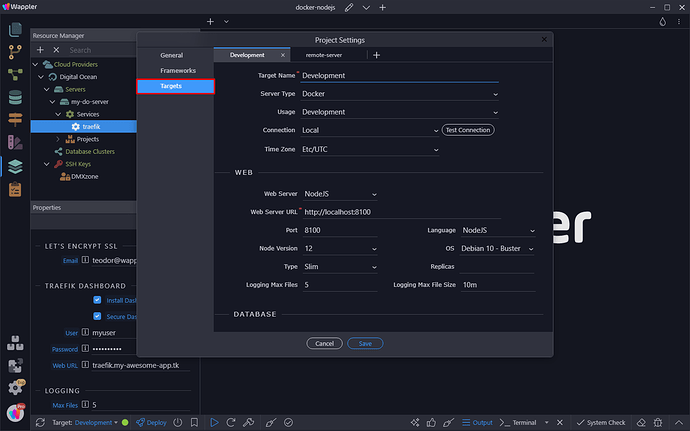
Go to Targets:
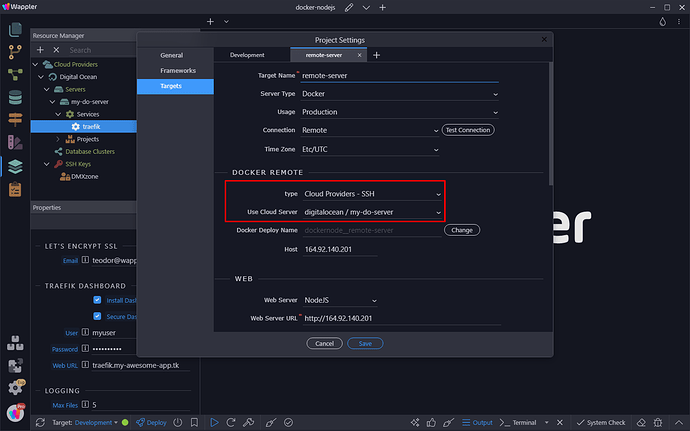
And open your remote target, which is using your server:
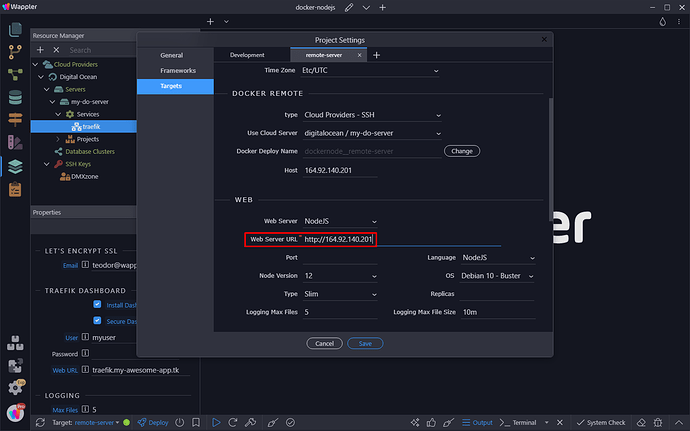
Replace the IP address in the Web Server URL:
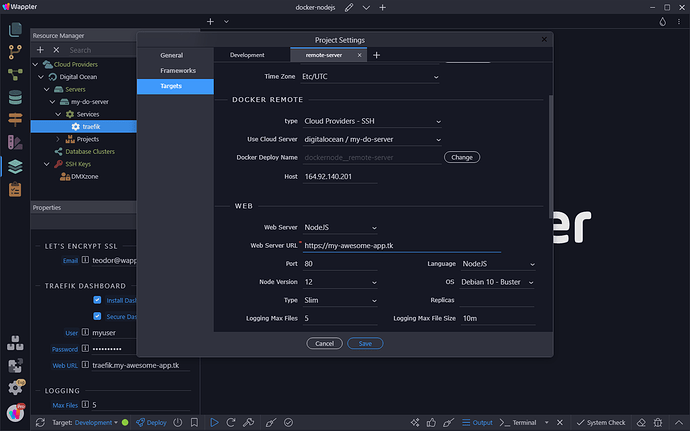
With your domain:
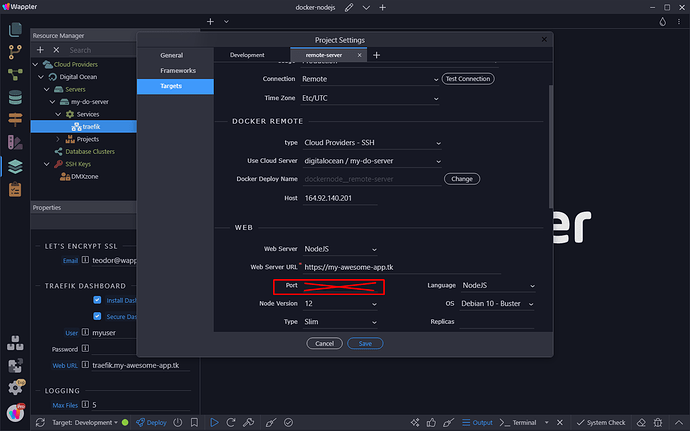
Make sure the Port field is empty:
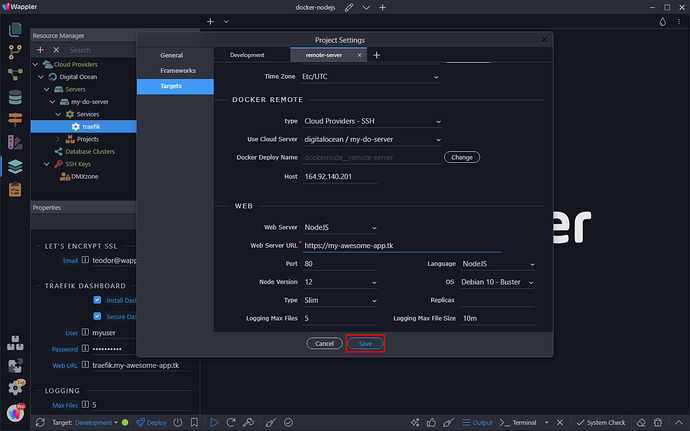
And click Save:
Deploy Services
Now as we have our target set up, we need to deploy the services added to our server - in our case this is the Traefik service.
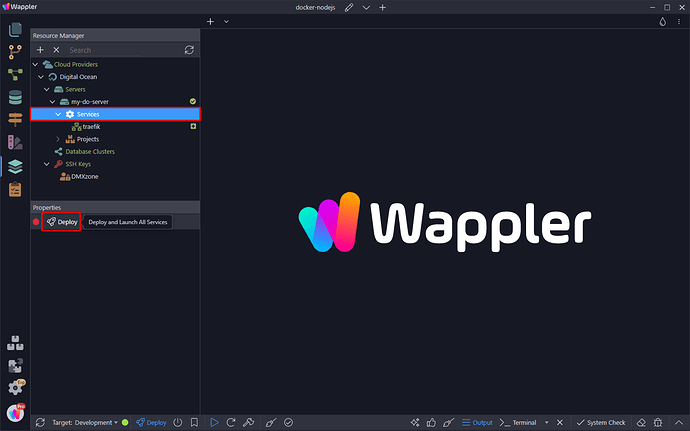
In the Resource Manager select Services and click the Deploy button, located in the properties panel:
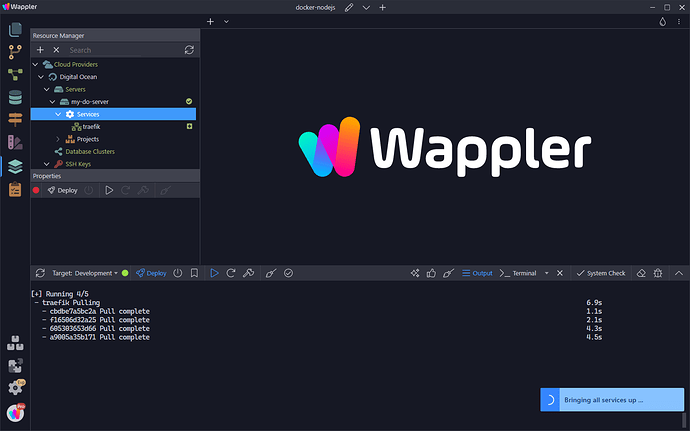
You can see the progress:
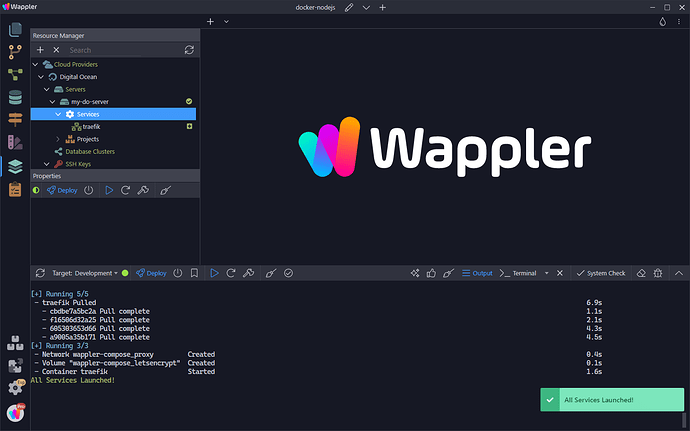
And a successful notification appears when the service has been deployed and launched:
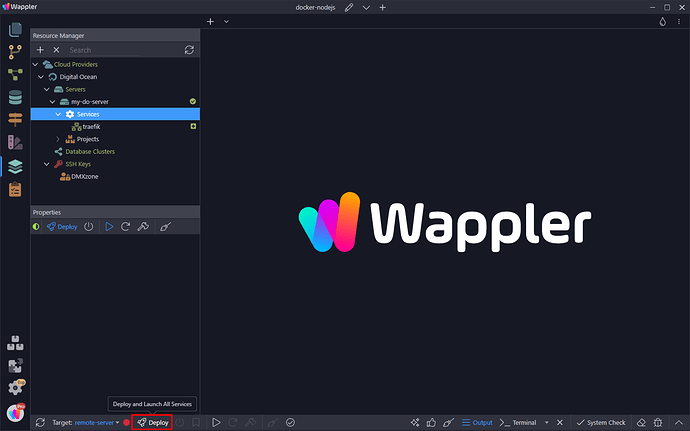
The last step is to switch to your remote target and Deploy:
So now after the deploy of your new domain the installed Traefik will pick it up and starts its automatic process to issue a new SSL certificate for it from Let’s Encrypt, if it doesn’t have it yet. So that your web site is securely accessible under https with a nice free certificate.
It might take a minute to generate as the the external service of Let’s Encrypt need to be called and your domain verified. But after that you can go directly in the browser and access you new site.
You see how easy it is to use custom domains and issue fully automatically certificates to them thanks to the Traefik integration in the Resource Manager.
























 I had some figuring out to get it right so if this helps anyone.
I had some figuring out to get it right so if this helps anyone.