In this tutorial we will show you how to nest database queries. This is useful when you have two separate tables, one containing your categories and another one containing your products. You can nest the products query in the category query and filter it by the category ID.
Other usage case could be a dynamic navbar with dynamic dropdowns, so you nest the dropdown items under each parent item.
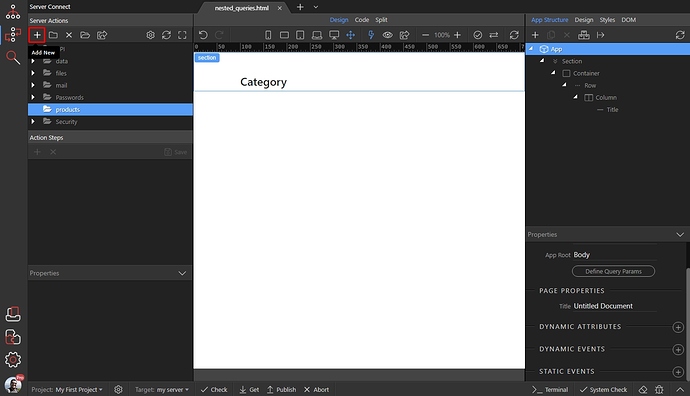
Let’s start with the server action. Open the Server Connect panel:
Add new server action:
We call it list_nested then right click the steps:
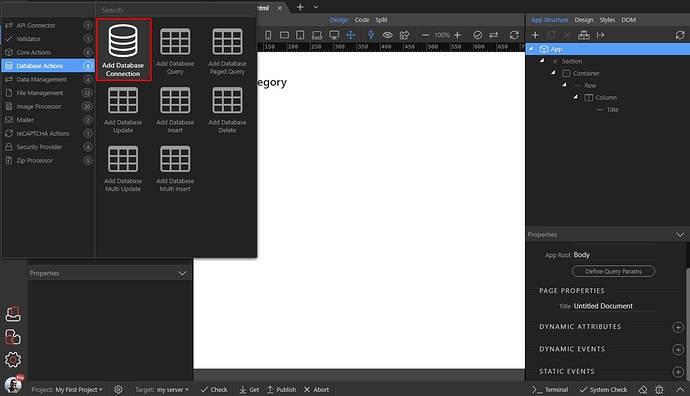
Add a Database Connection:
Setup your connection, or select one if you have already defined it. Then right click the Database Connection step:
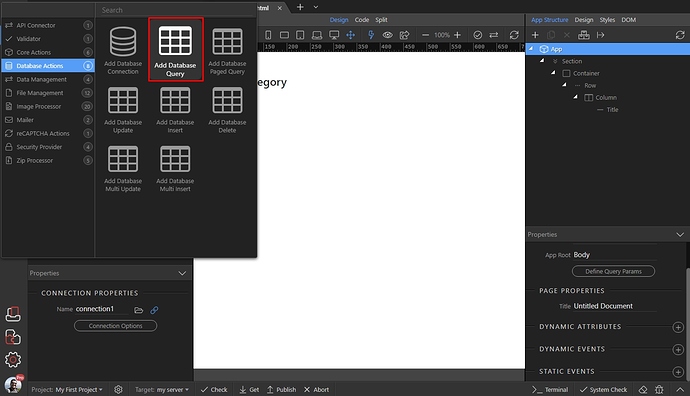
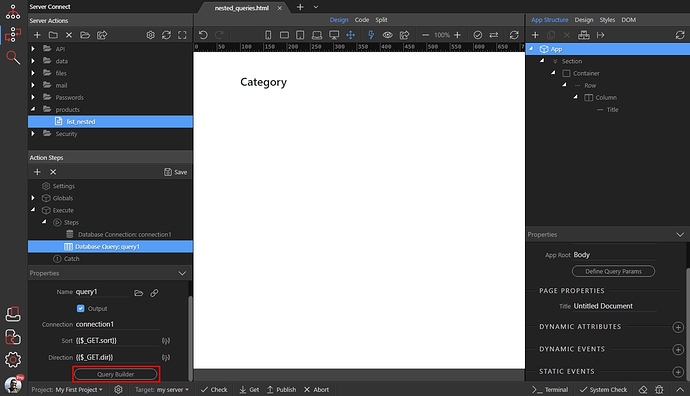
Add a database query. This will be the query, which lists the parent (main) items:
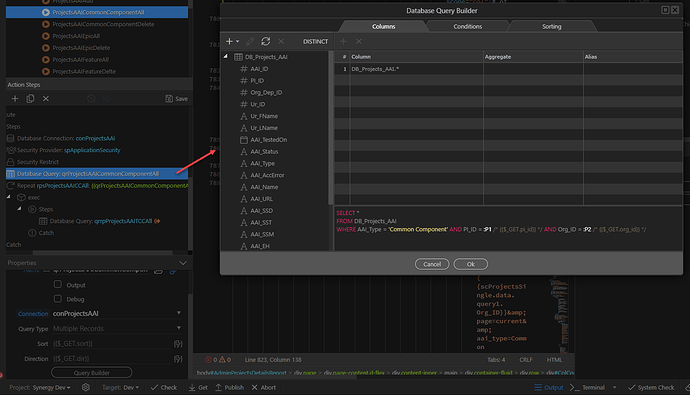
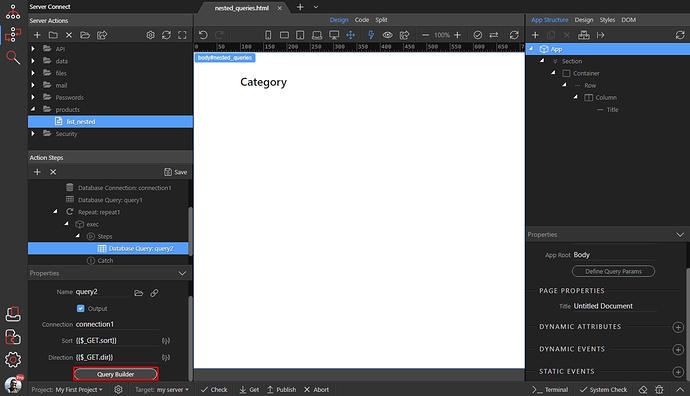
Click the query builder button:
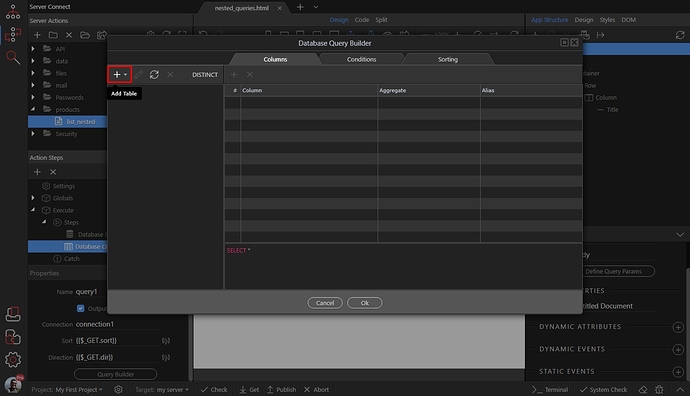
Add your table (in our case this is product categories table):
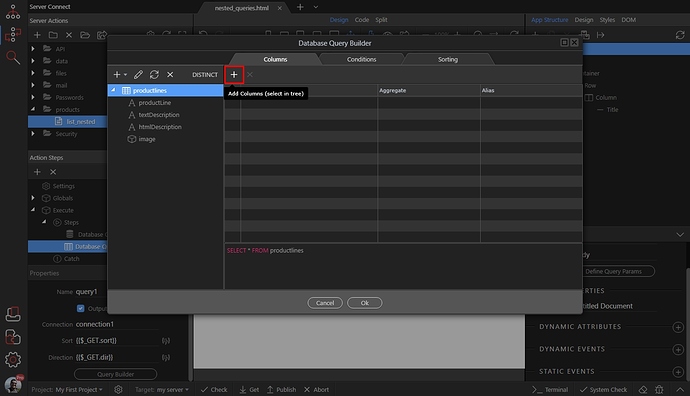
Add the columns you need:
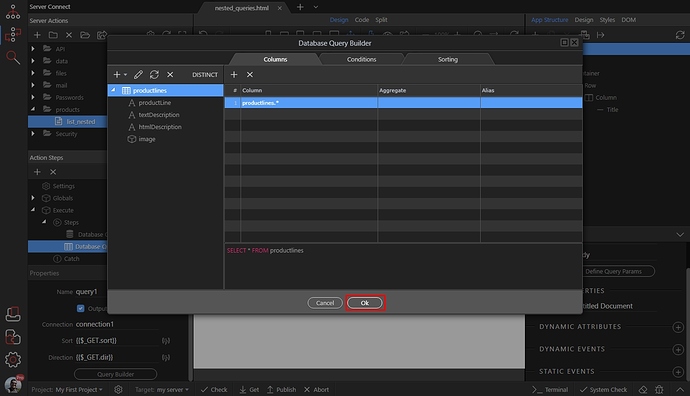
Click OK:
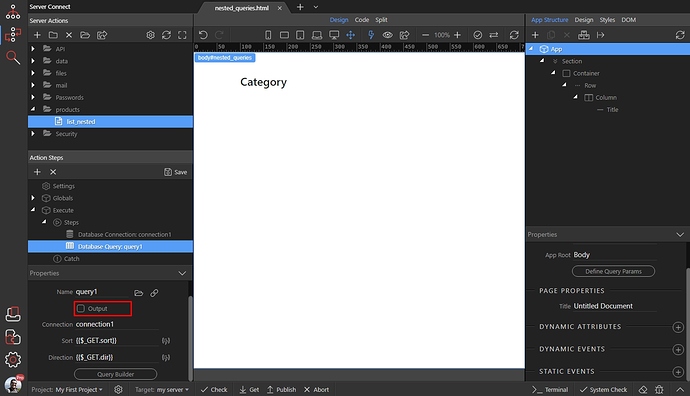
Then - DISABLE OUTPUT option for this query. It is not needed and we don’t want to see it in the data picker later:
Now, in order to nest the other query we need a repeater step. Right click the category query, which we just created:
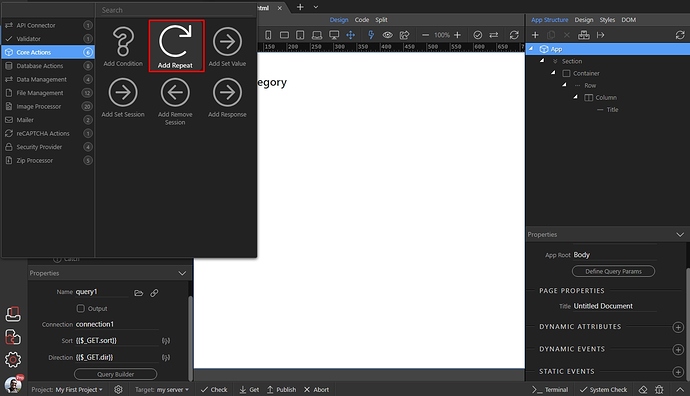
And add Repeat:
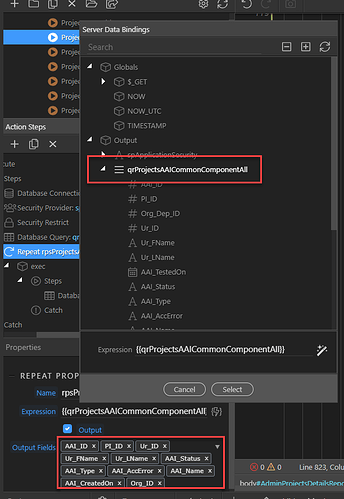
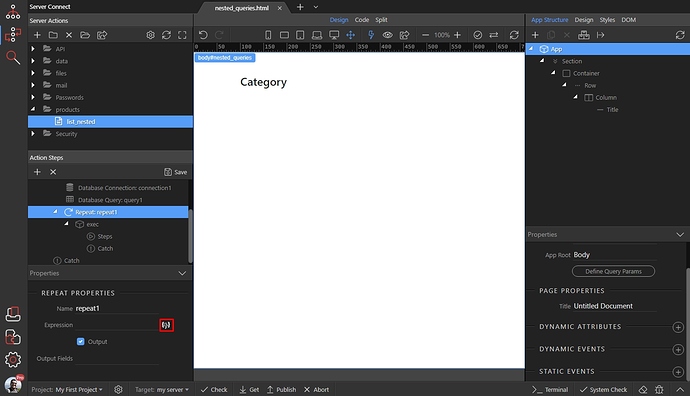
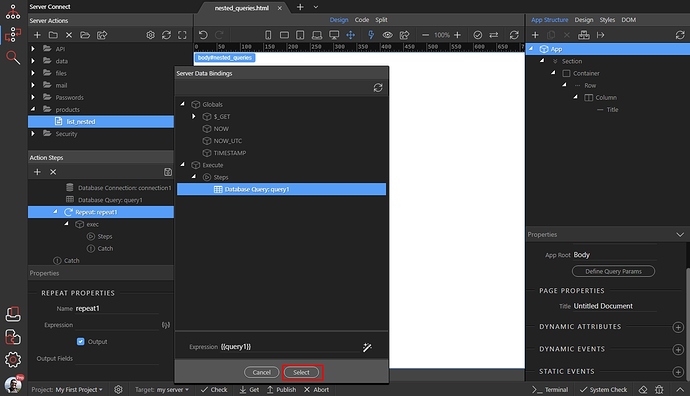
Select an expression for the repeat:
Select the query as an expression:
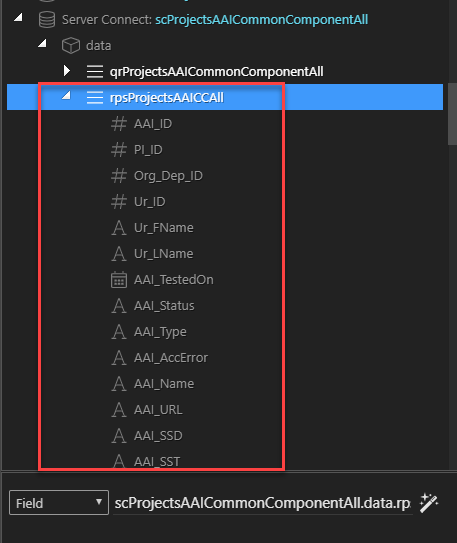
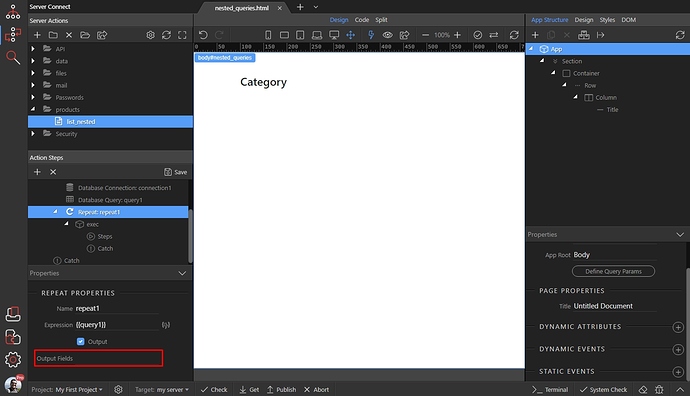
From the output menu, select the database fields which you will need to use on the page later:
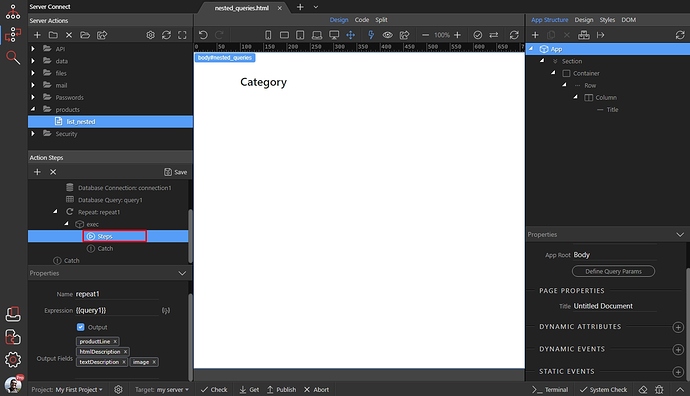
Then right click steps in the repeat step:
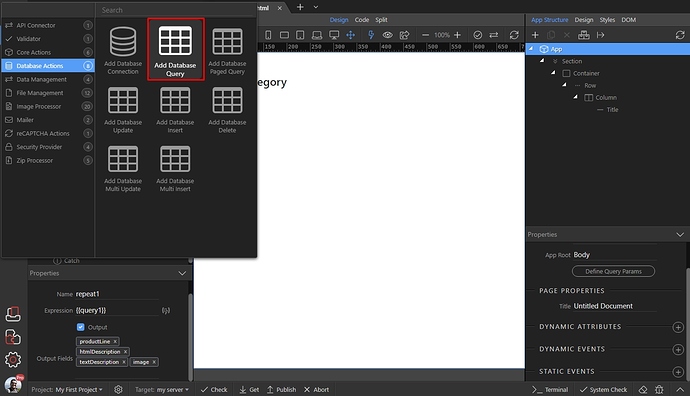
Add a database query. This will be the products query, which we are going to filter by the category ID:
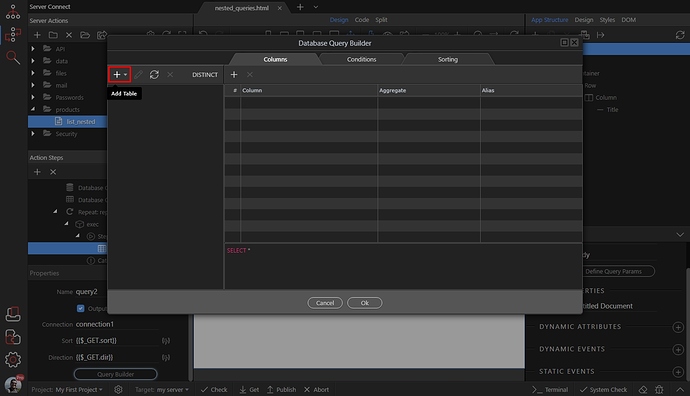
Click the query builder button:
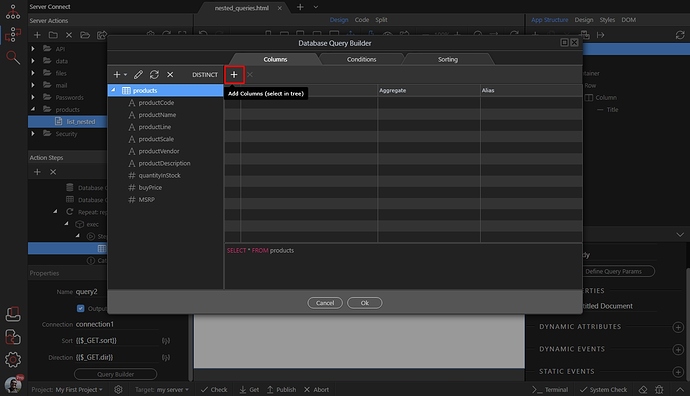
Add your nested table:
And add the columns you need:
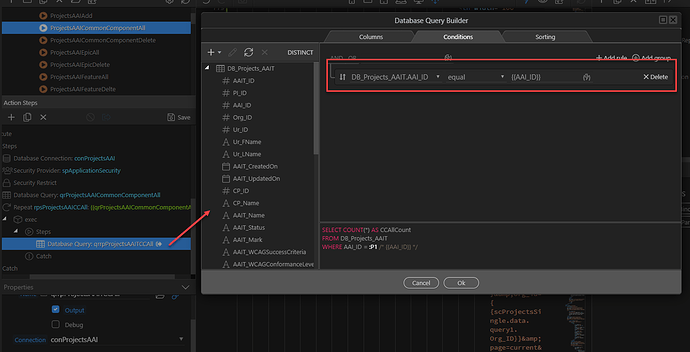
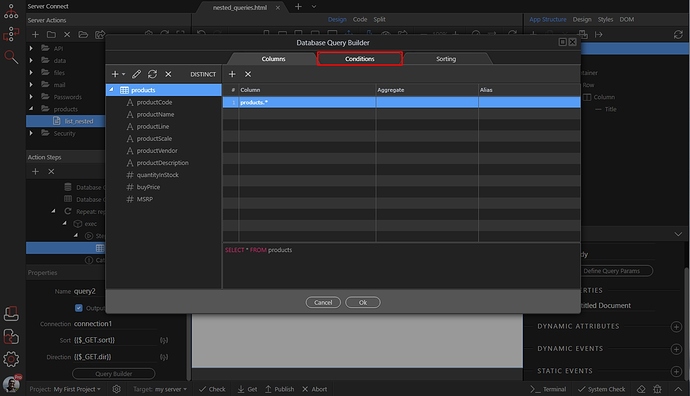
Open the conditions tab:
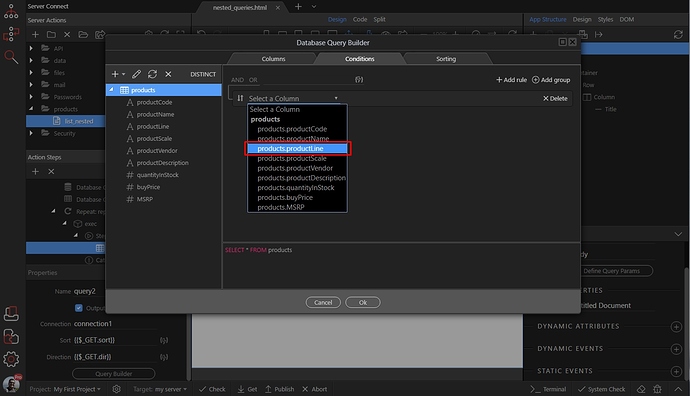
Select the column, which you want to filter the nested query by:
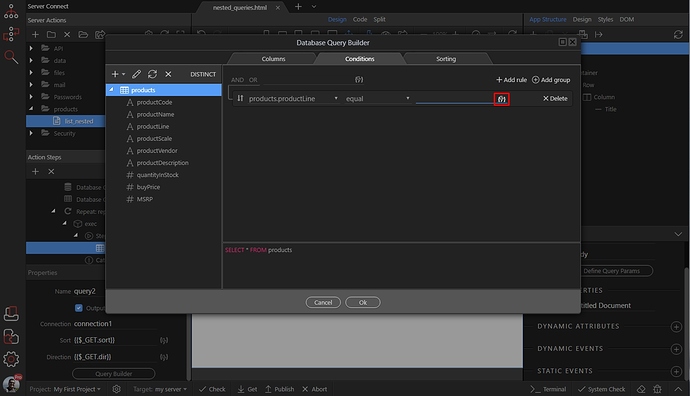
Set the condition to equal and select a value:
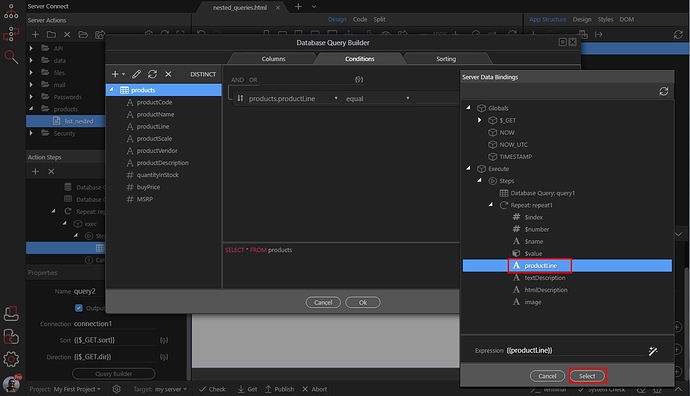
Select the ID column, returned by the repeat step:
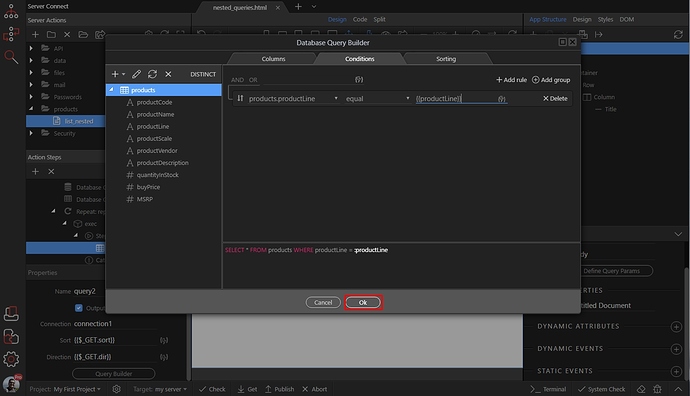
Click OK:
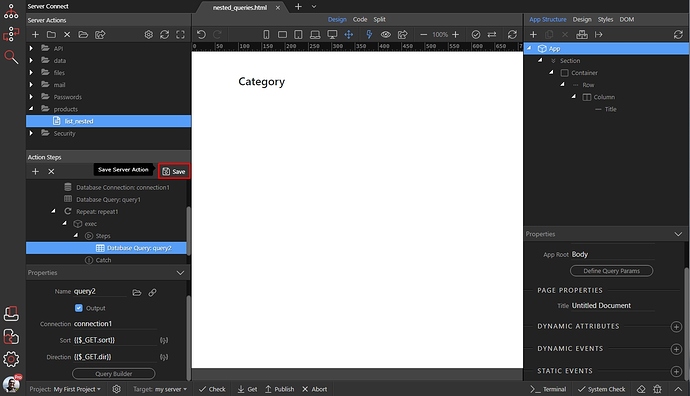
Save your server action and close the Server Connect Panel:
Back on your page. Here we will need to create 2 repeat regions with data - one for the categories, and another one nested inside it for the products.
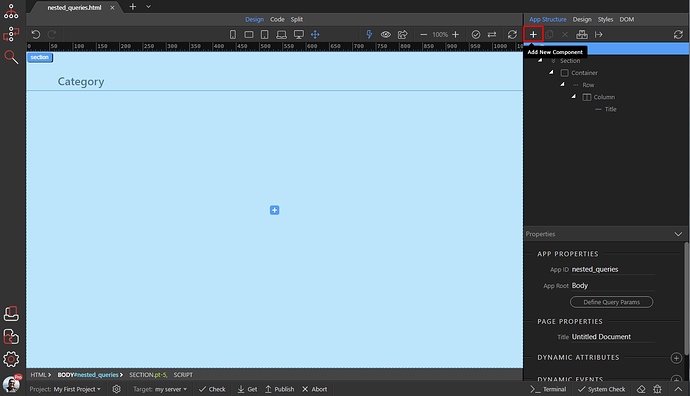
First - let’s add a new component:
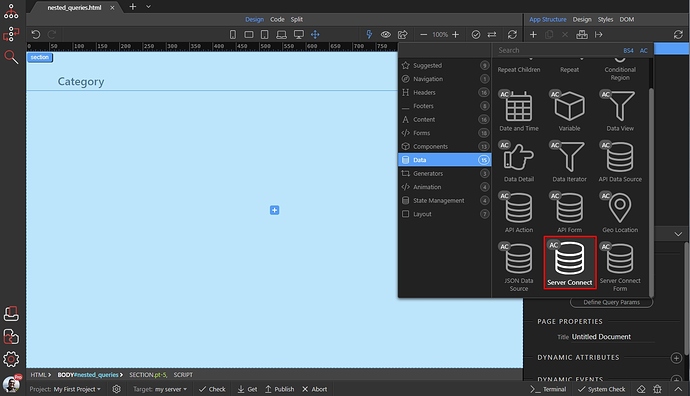
Add Server Connect:
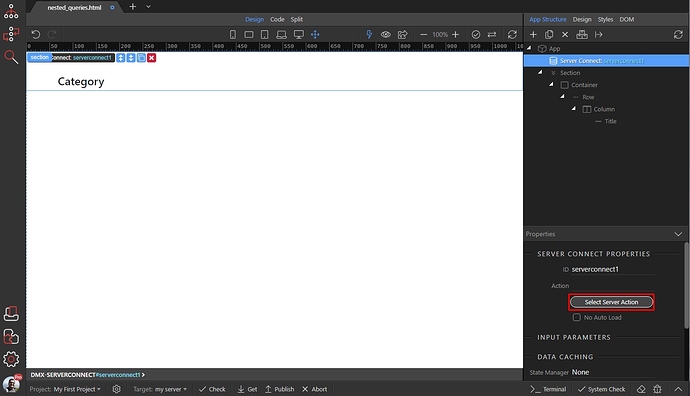
Then Select Server Action:
Select the list_nested server action and click Select:
On our page we have a row with a column and a title inside the column.
That’s just a sample layout - it can be any kind of layout. In our case we select the Row and add repeat children to it, so it can repeat the columns.
Just add the most suitable repeat option for the main (categories) repeat your layout:
Select the expression for your main repeat:
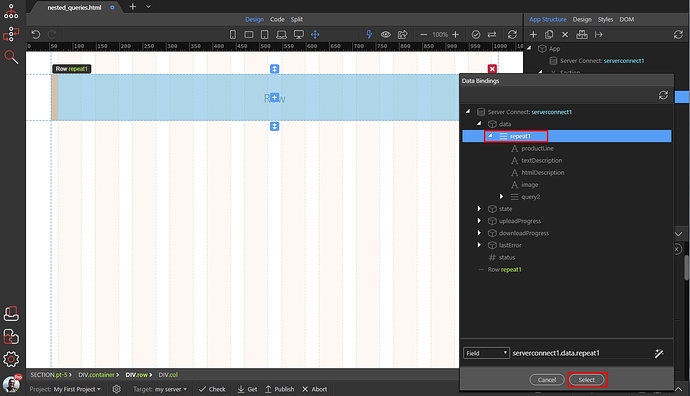
This must be the Repeat step, under Data in your Server Action:
As you can see it repeats the static content. Double click the titles (or whatever content you are using) to add dynamic data to it:
Click the dynamic data button in the inline editor:
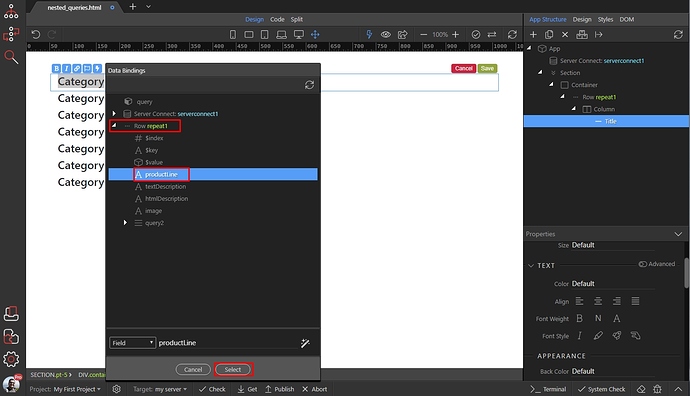
Select your dynamic binding, under the Repeater which we just added. This is the category name in our example:
Then, add new component in this repeater, just after the title:
Select Repeat/Repeat Children (whatever suits your layout) - just make sure you are nesting it inside the main repeater:
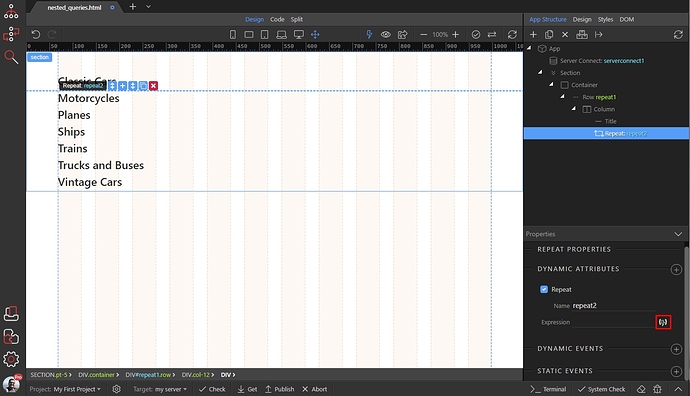
Select an expression for it:
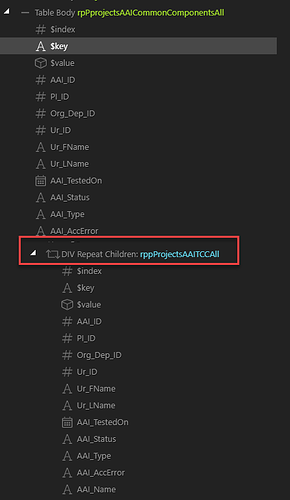
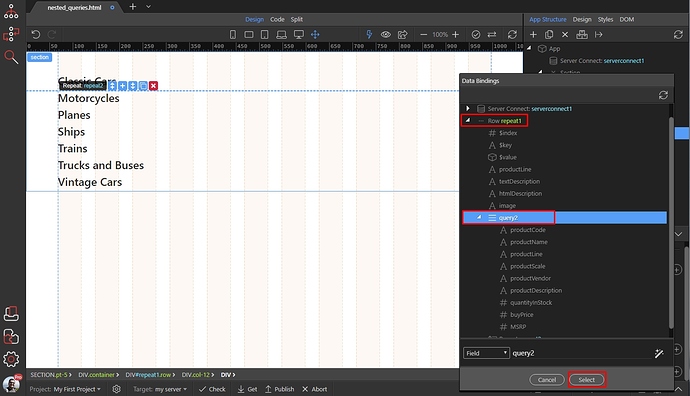
This must be the second (nested) query, which is located in the main repeater:
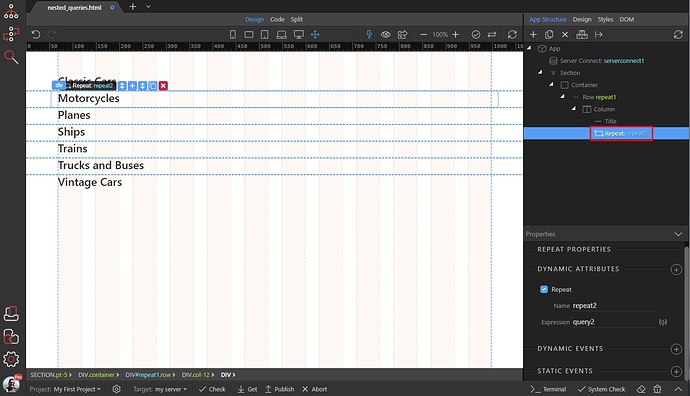
Let’s add some content inside it:
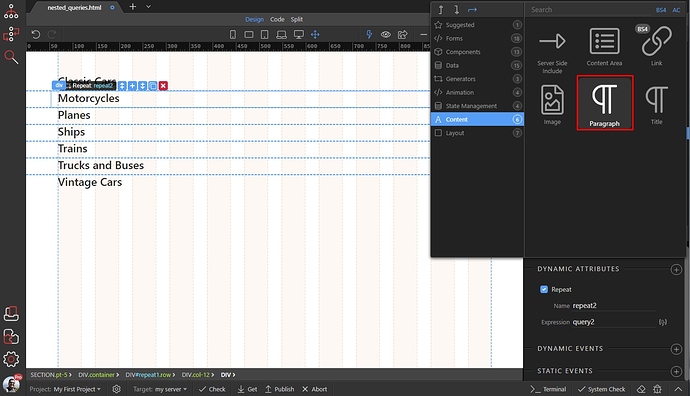
We select a simple paragraph:
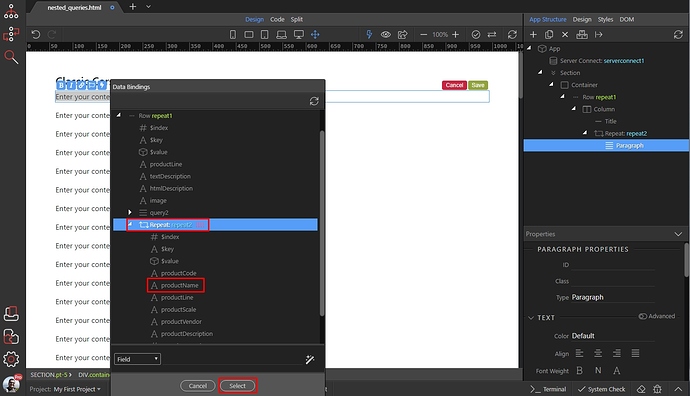
Double click the paragraph and click the dynamic data icon in the inline editor:
Select your dynamic data from under the repeater which we just created:
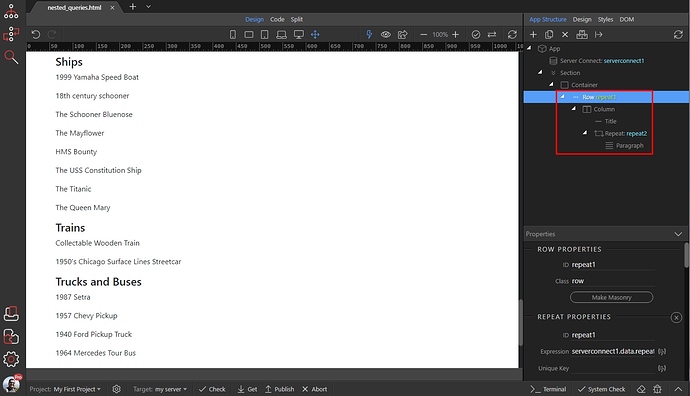
And you are done. The products are nested under each category:















































 And alot more is possible with nesting!
And alot more is possible with nesting!