Intro
Using the Argon2 hashing algorithm requires a little different workflow for creating and validating the users using Security Provider. In this tutorial we will show you what’s different and how to create users in your database and validate them on login.
You already know how to create a login system, so we won’t show the whole workflow again, as it’s the same. If you don’t know how how to do this, please check: Security and Login
Hashing Users’ Passwords
Before we insert the users login details in the database we need to hash their password.
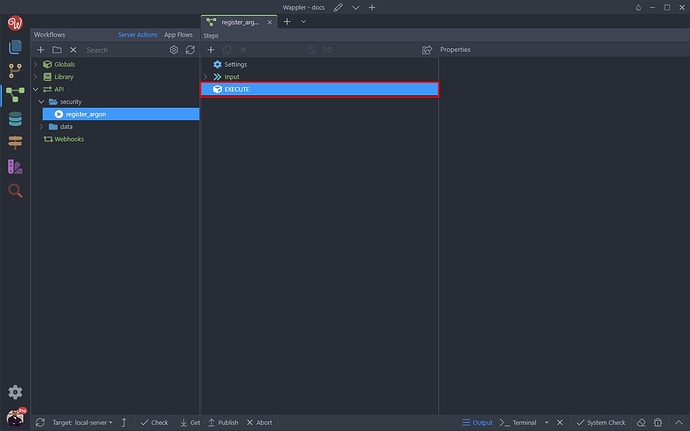
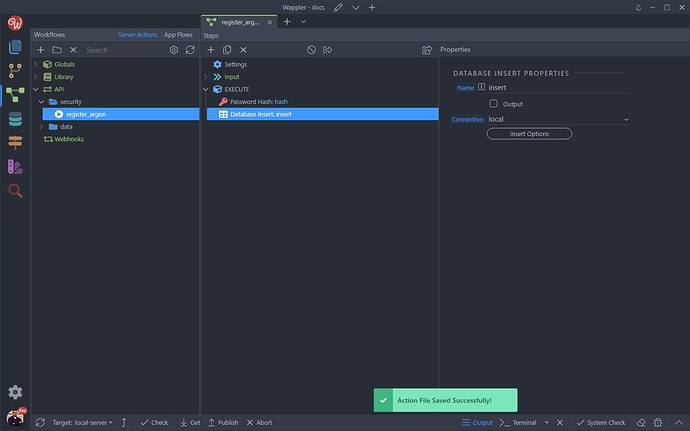
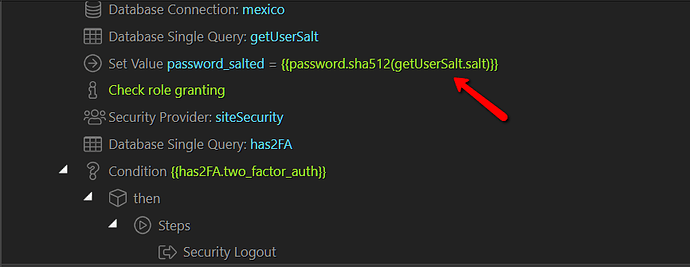
We created a server action which will insert this data in the database. Right click execute:
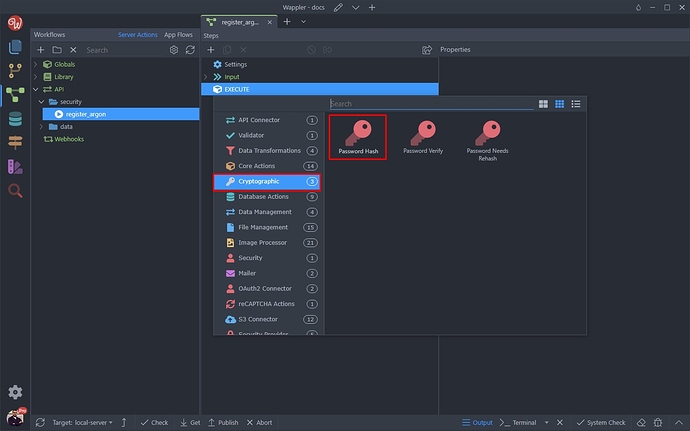
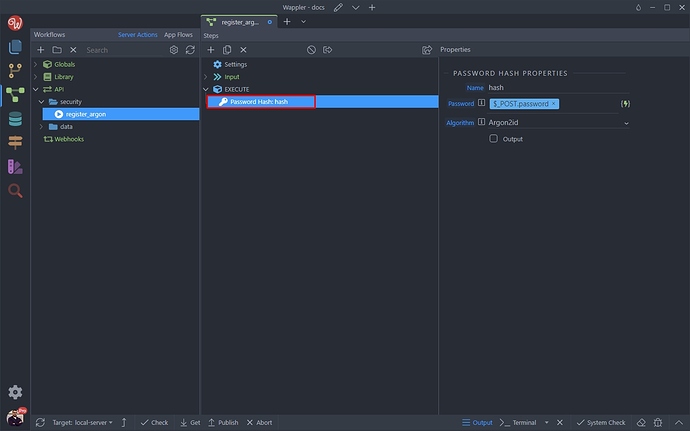
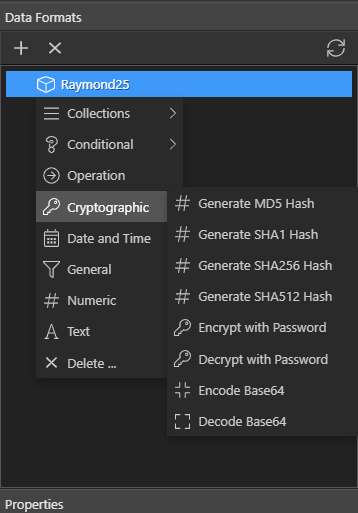
Add a new step. Select Cryptographic > Password Hash
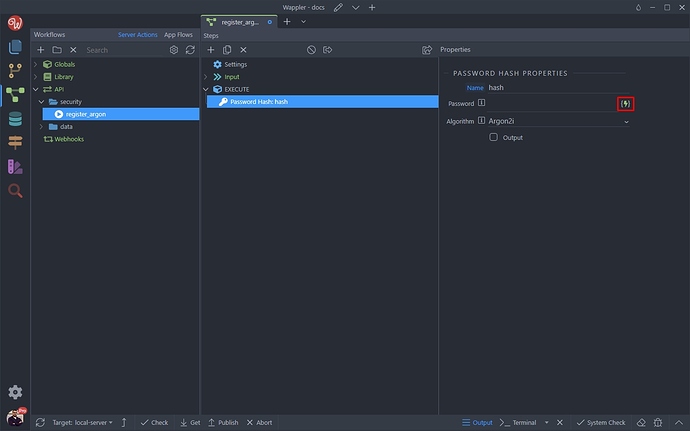
Then click the dynamic data picker for the Password:
This is the password input, under the $_POST variables, which we receive from the form on the registration page. Click Select:
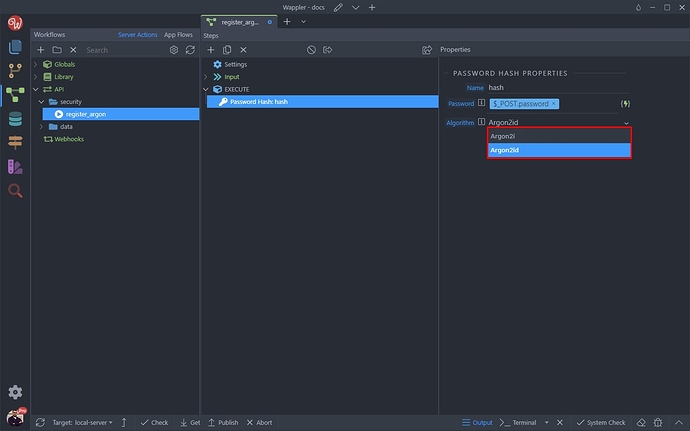
Then select the hashing algorithm. We select Argon2id:
And you are done, now you have the password hashed and we can insert it in the database.
Storing Users Login Data in the Database
When creating the users in your database you need to store their hashed password there. For storing the hashed passwords in your database we recommend using a varchar(255) database field.
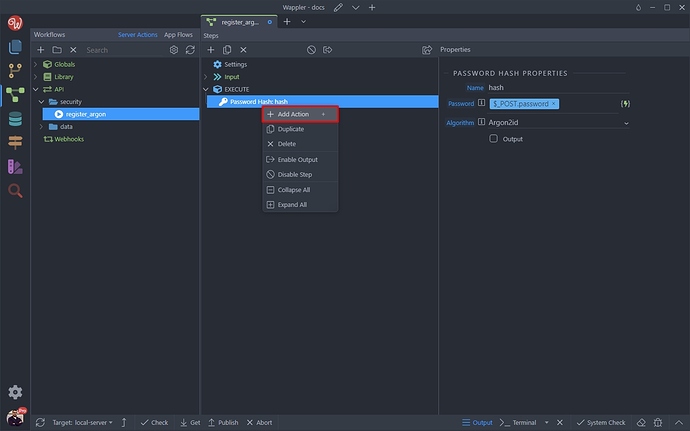
Right click the Password Hash step:
And add a new action:
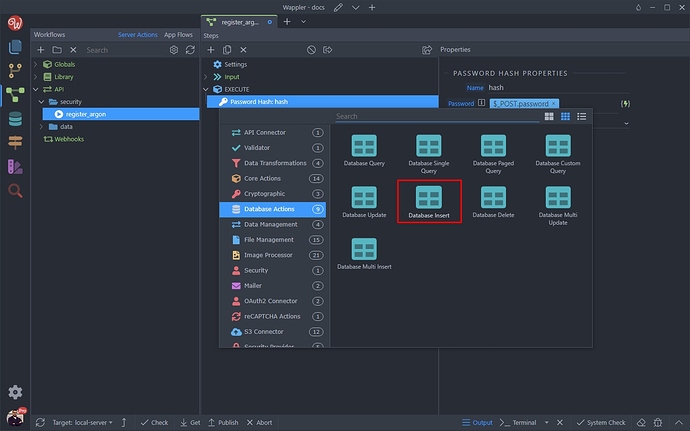
Under Database Actions select Database Insert:
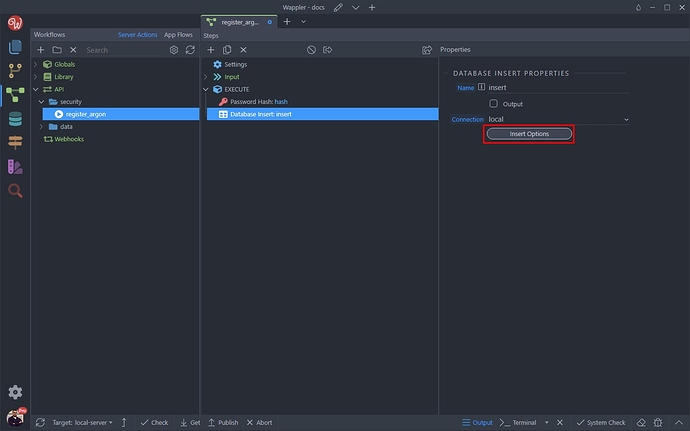
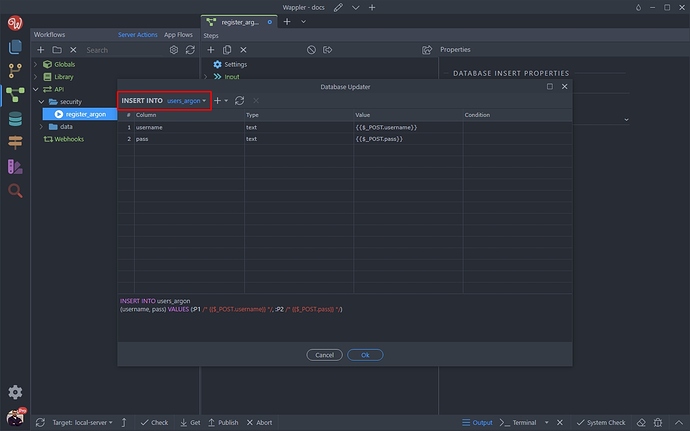
And click the Insert Options button:
Select the database table, where you want to store your users login details:
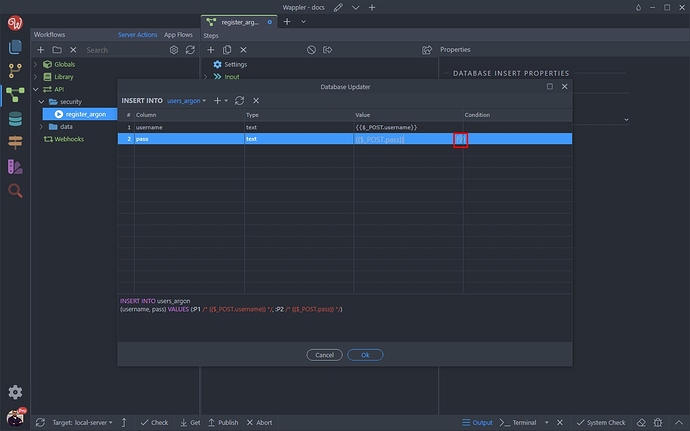
And click the dynamic data picker for the password field value:
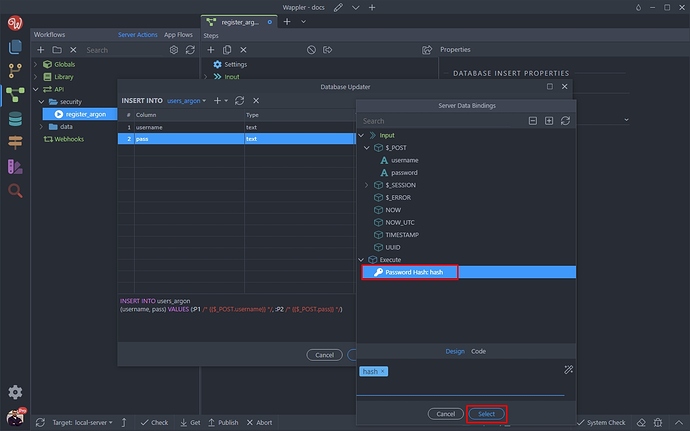
Here, we need to select the Password Hash step as it returns the hashed password which we need to store in the database:
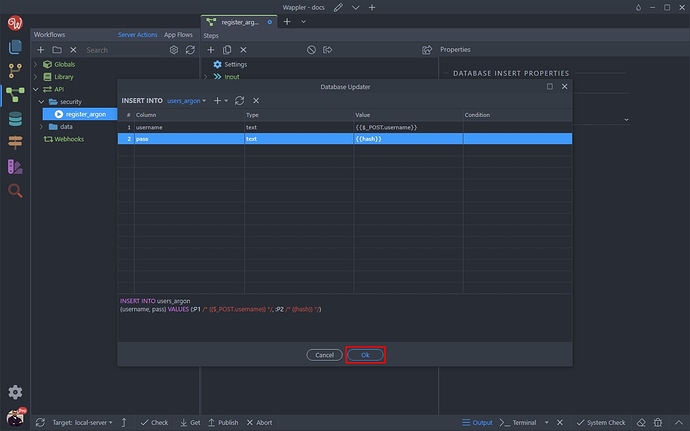
Click OK:
And you are done.
And you are done. The password passed by the password input will be stored in the database hashed with the Argon2id algorithm.
Validate Users with Security Provider
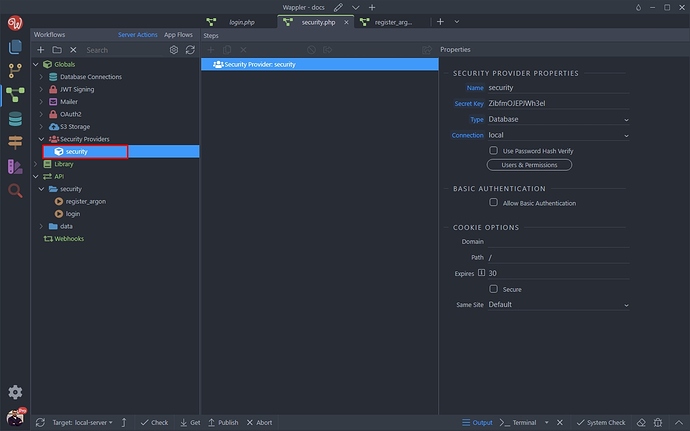
Once you have your users’ passwords hashed and stored in the database, under Globals > Security Providers setup your Security Provider as usual:
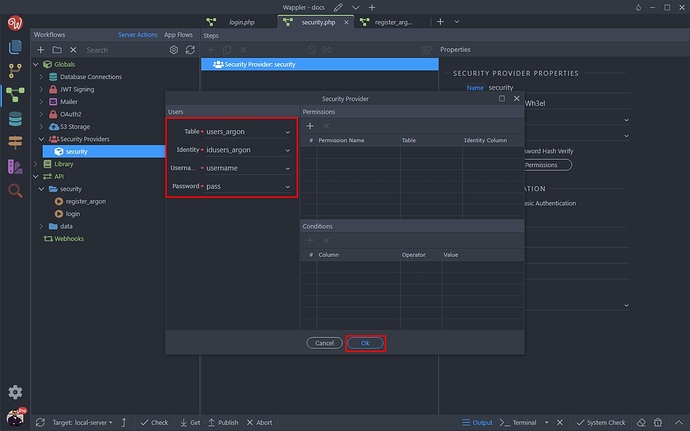
Select the users table, identity, username and password fields. Click OK:
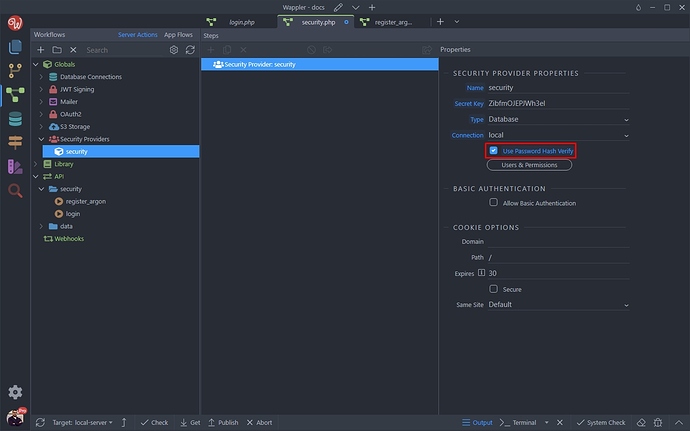
The difference with Argon2 hashing is that you need to enable the Use Password Hash Verify option:
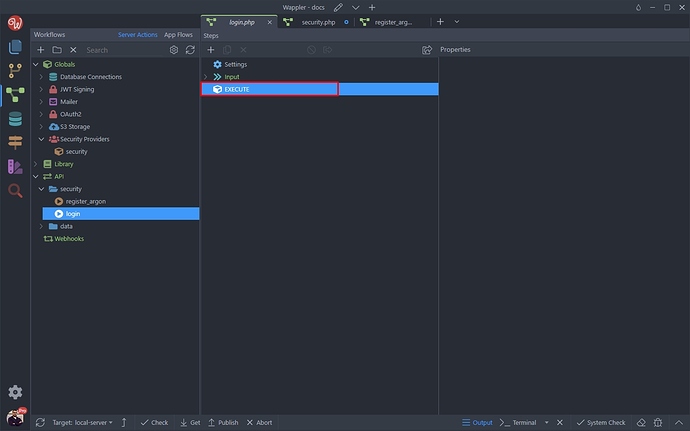
Then open your login server action:
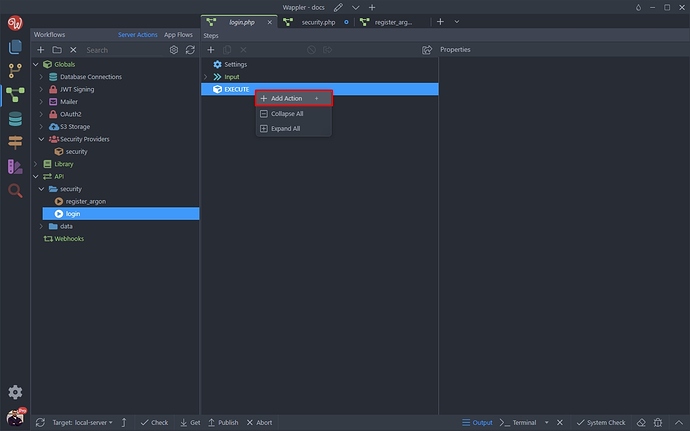
Add a new action:
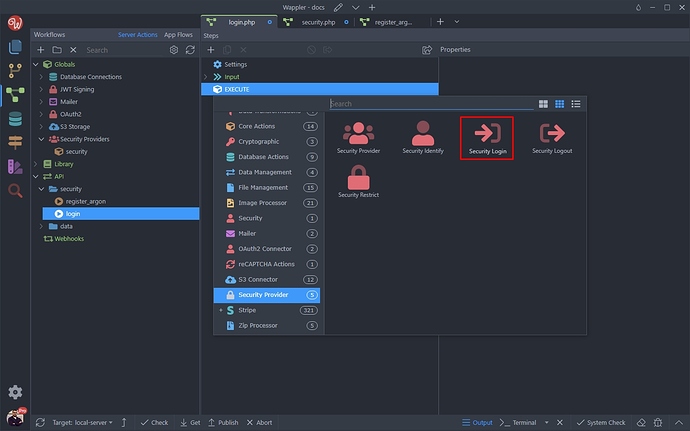
And add your login step as usual:
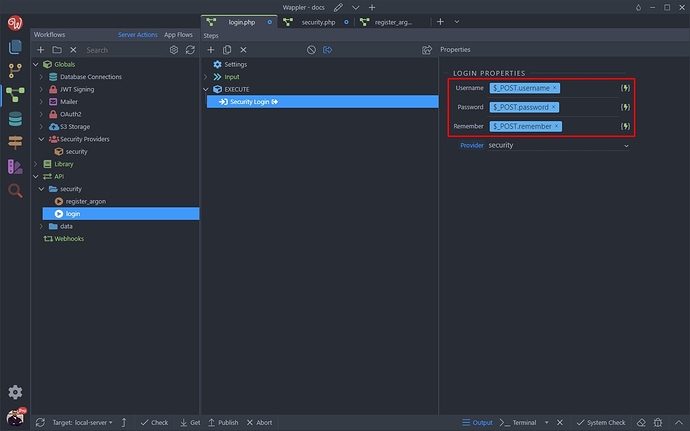
Select your username and password inputs here.
Note: you should not apply any formatting for the password input value:
And you are done. These are the specific things in creating users and verifying them on login using the Argon2 hashing algorithm.