Intro
Realtime Data Updates are here! Thanks to the NodeJS and Socket.IO integration in Wappler now you can build realtime apps!
WebSockets is an advanced technology that makes it possible to open a two-way interactive communication session between the user’s browser and a server. If you want to get updates in real-time, WebSockets allows a persistent connection between your browser and the server.
The server is constantly waiting (listening) for new data/information and whenever received, it automatically sends it to the client through the socket - which allows the data in your browser to be updated automatically!
There are many example use cases - real time feeds, data visualization, charts, location apps, chats, sport or other events updates etc.
Using WebsSockets with Wappler
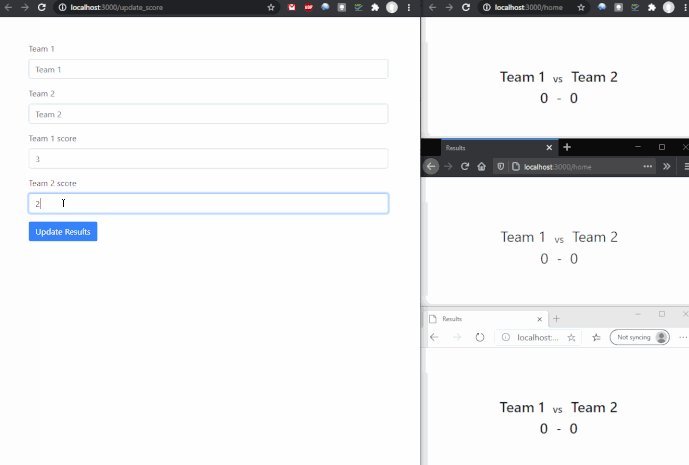
In our example we will show you a page which displays a sports game results, which will be updated in real time.
You already know how to display data on the page - by creating a database query and listing the results on the page using Server Connect component.
Set up Client Side
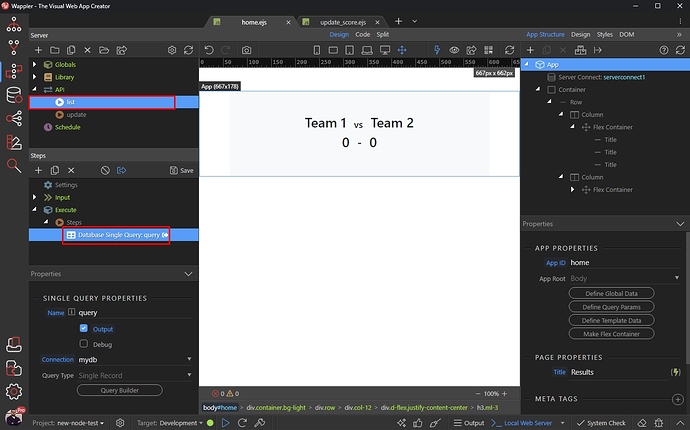
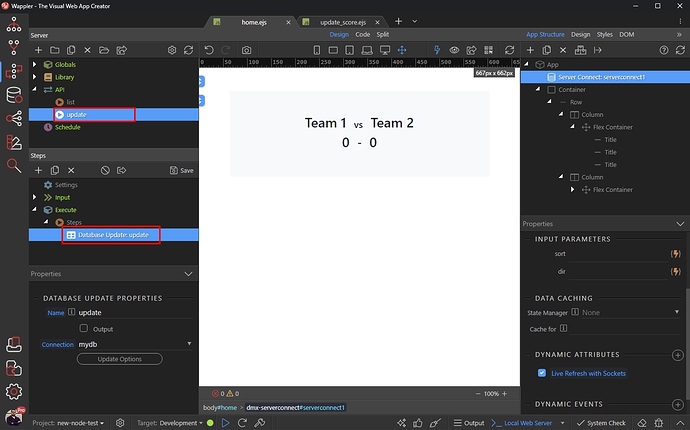
So we have a server action, which contains a database query:
And we are using this server action on the page, to list the results:
Nothing unusual so far.
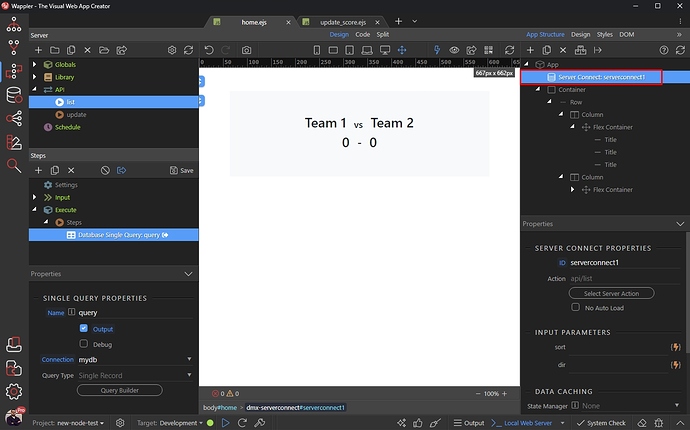
The next step is to enable realtime data refresh for this server connect.
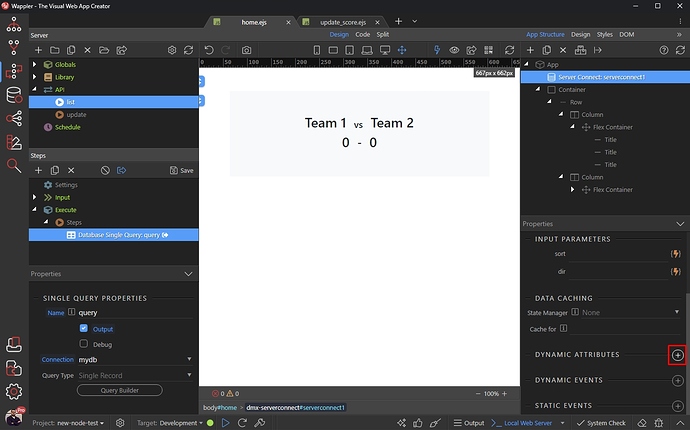
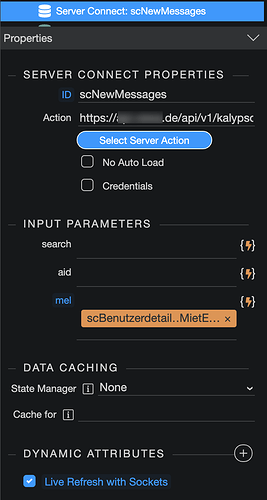
Add New Dynamic Attribute:
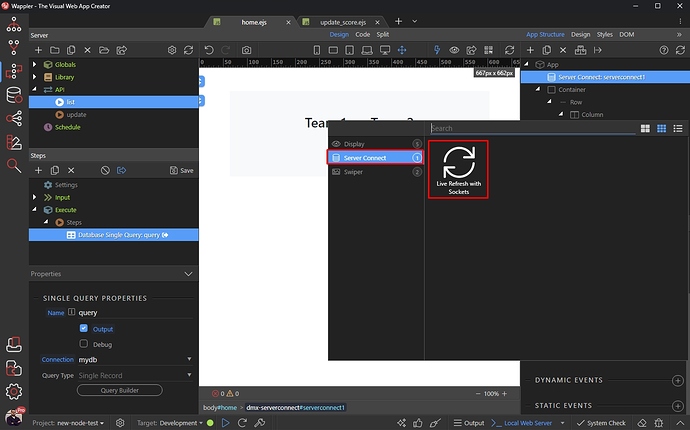
Under Server Connect select Live Data Refresh with Sockets:
And save your page! Now the Server Connect component on the page will automatically refresh the data on the page, when the server sends the new data!
Set up Serve Side
As we have our client side part ready, we now have to setup the server side.
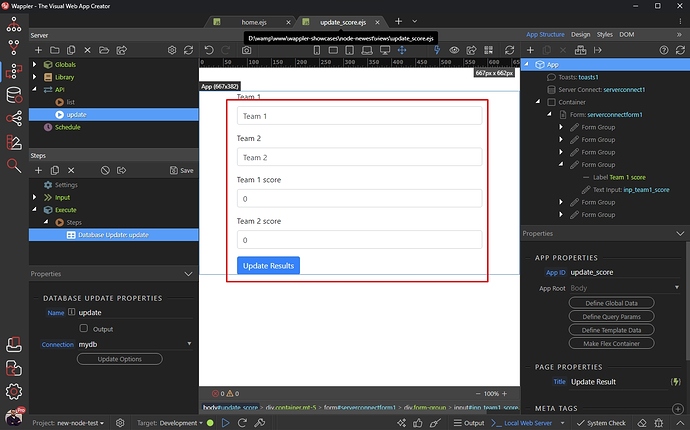
We created a regular update record action, which is used to update the data in our database:
And generated an update record form on another page (i.e. different than the results page):
Again - nothing unusual, you already know how to do this.
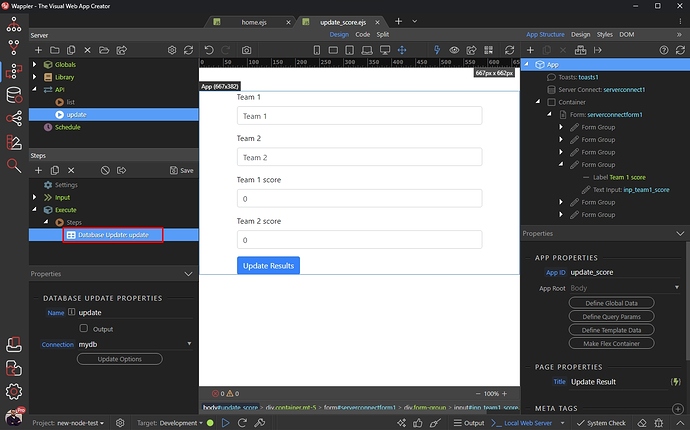
What we need to do now is to setup the server to send the new data, when there’s a change. In our case this happens after we update the results - so after the Update Record step runs.
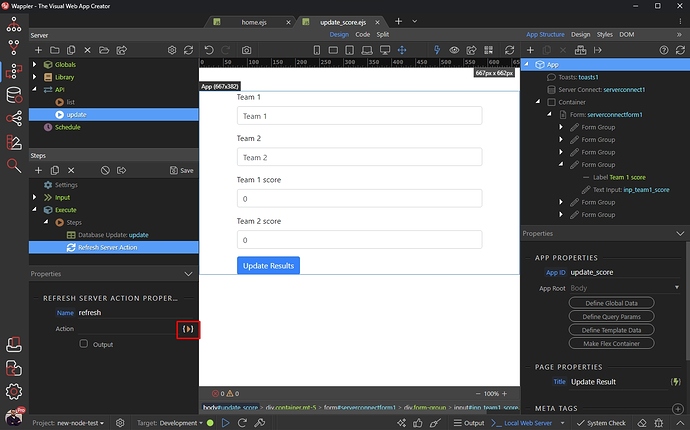
Right click the Update Record step runs:
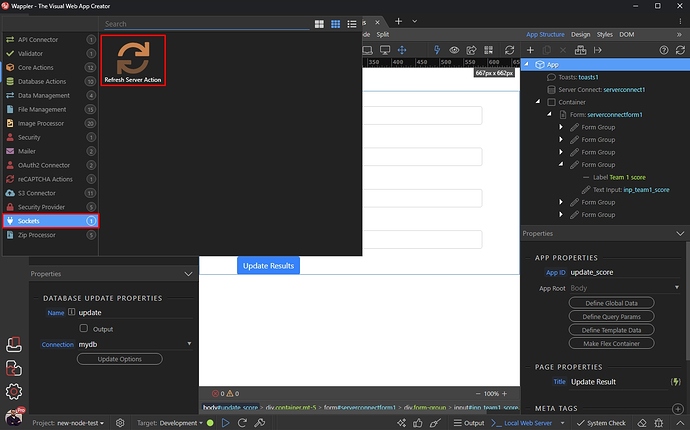
Open Sockets and select Refresh Server Action:
Click the server action picker:
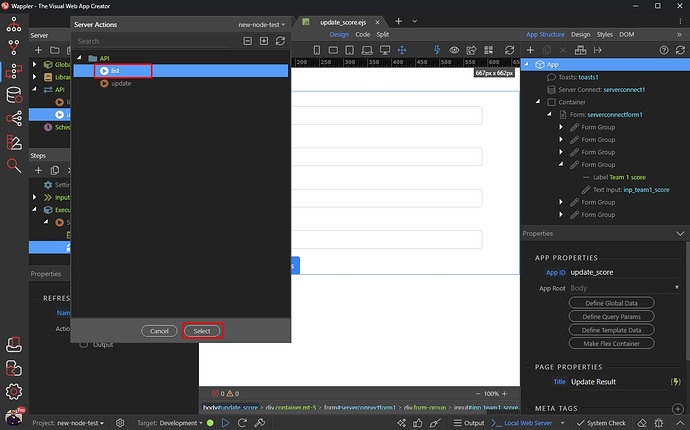
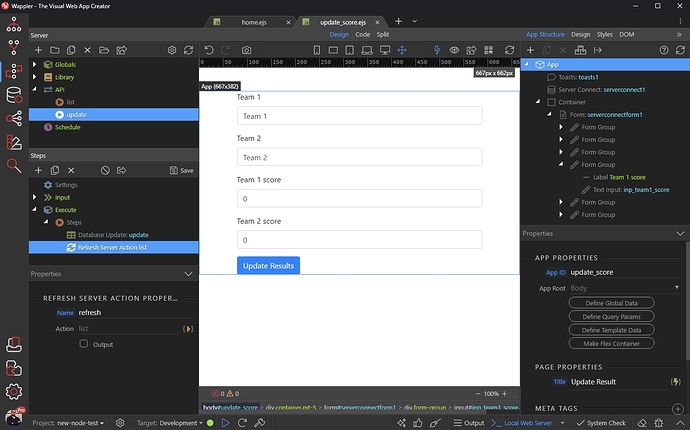
And select the server action, which we are using on the results page (where we enabled the live data refresh a few steps above):
Click Select and you are done!
Save your server action.
Now when the update record step runs, our server will send the updated data to all the clients browsers who have the results page loaded.
So this way you can create any kind of realtime data updates - not only using update record - but also after insert or delete, or any other kind of data refresh.
Results
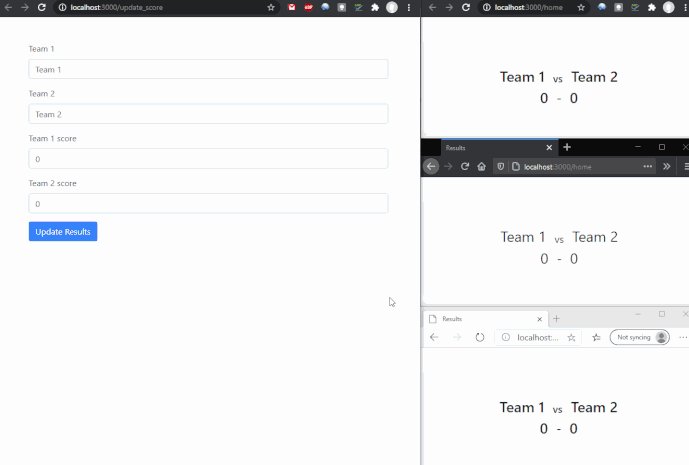
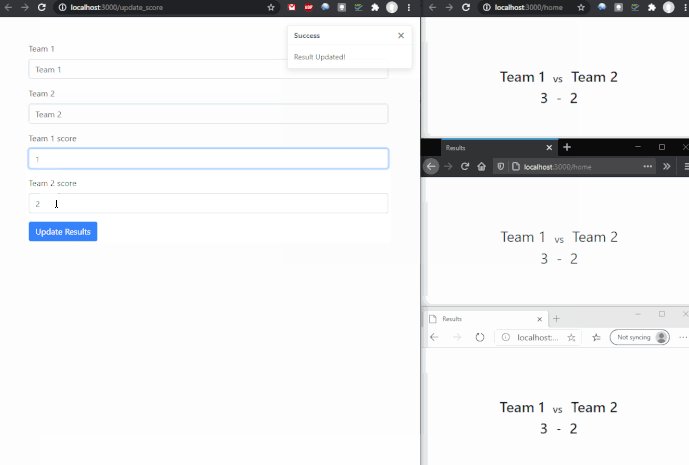
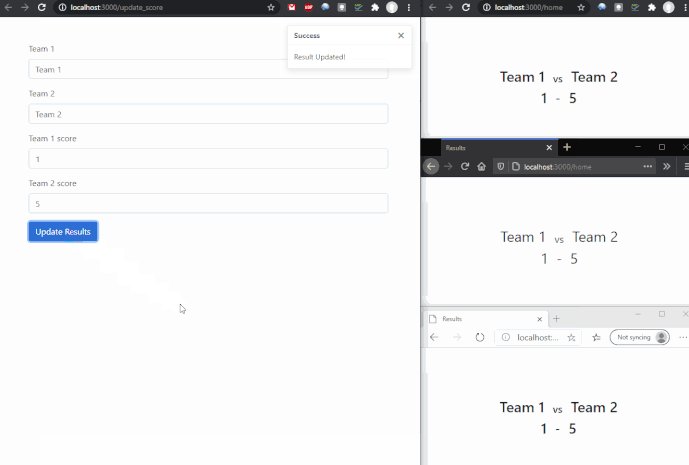
Here’s an example of 3 different clients who loaded our page in their browsers (we opened the results page in 3 different browsers). As soon as we update the data in the database, the results are immediately refreshed in the users browsers:
That’s how to do Realtime Data Refresh with Wappler!