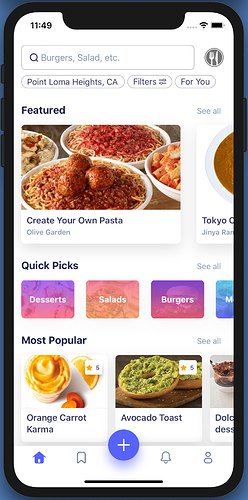
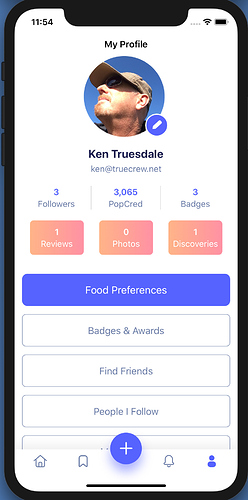
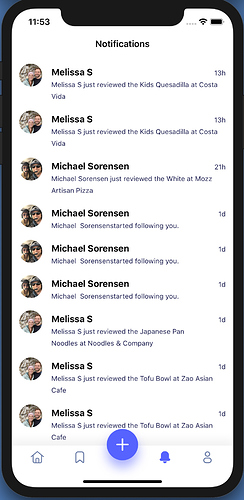
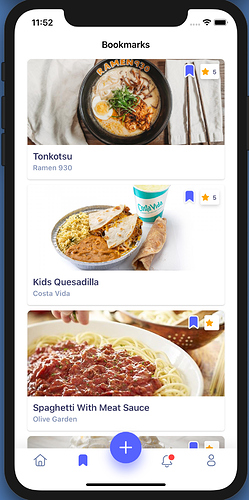
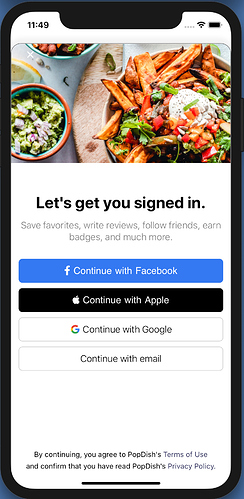
Happy to present the first public release of PopDish™ on iOS and Android.
I built PopDish for Oneloa Ventures first as a prototype, then it became an MVP, and now is a production app. The UX/UI was driven mostly by the client through XD design files and a lot of Slack communication – very iterative process rather than doc heavy planning up front.
Still working out some kinks with the branch links, so here is a direct link to iOS app store (sorry, U.S. store only) just in case the above presents issues: backup-link
I could spend an hour writing this up on the use of Wappler and integration social logins, branch links, push notifications, infinite scrolls, geo location, rating algo, and more, but for now, just wanted to share that a nice mobile app is definitely doable in Wappler, albeit with a significant amount of time spent in code view.
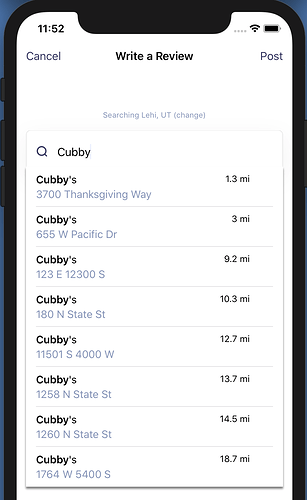
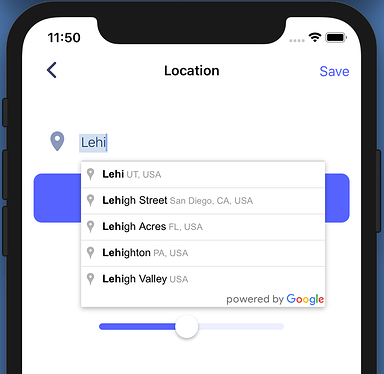
Obviously a lot of international presence here, so if you are really interested in using the app, set your location to Lehi, UT as Utah was the home of the beta and has much more content.
–Ken