Great work - looks incredibly well polished on the UI/UX/. Be great to have more details on the build if you can find the time, very interested. Cheers.
Amazing stuff  i would recommend some one to do a video tutorials with an example of mobile app development with wappler. It will help many…
i would recommend some one to do a video tutorials with an example of mobile app development with wappler. It will help many…
Really impressed ! Very good and beautiful job !
That’s an awesome idea! Not sure why this app is only now being created. 
You all are very generous with your kind words…Thank you!!!
As for the write-up, it will be a while – want to get the Droid version out now and have other projects getting attention.
I am happy to answer any specific questions you might have so fire away!



Amazing work! Congrats!!
I’m gutted that I can’t download it in the UK but thanks for the screenshots. It looks good, nice and clean. Interesting to hear you used Framework7. Could you estimate what percentage of your time was spent coding (i.e. bashing out code) versus clicking away in Wappler to create the app? It’s a weird question but I’m torn between starting a new app in VS Code (my comfort zone) or in Wappler.
I’d love to hear about your experiences and any tips when you get time, as others here would too. Thank you and I hope you get loads of downloads.
Hey Gary,
Ya, we are just very against posting an app that has not been localized – it just seems very insulting to post an app outside the U.S. that only uses U.S. English, U.S. dollars, U.S. content, etc.
Anyhow, on fw7…I’m happy with the choice AND there are tons of opportunities for Wappler to make the process easier. George has already indicated that mobile will get some love in the future and I hope to help in that process however I can.
Ultimately I had to learn the ways of fw7 v.4 so I could make this happen. It is a process of grabbing the html structure of an element from their site (very good docs) and then initializing those elements in javascript. Once I understood the patterns, it became quite easy.
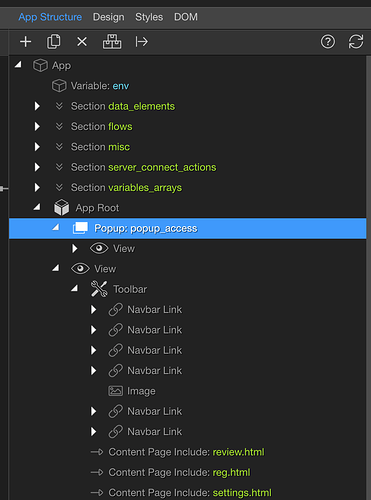
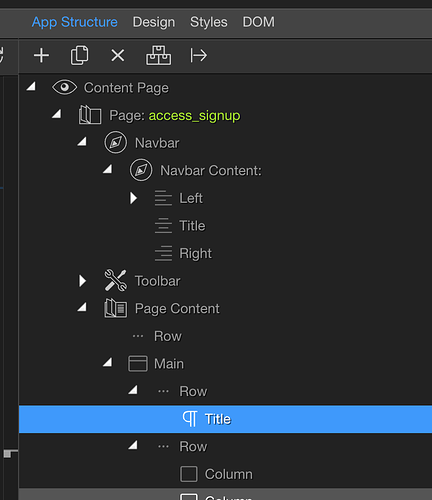
The basic page structures are all there in Wappler.
I went with a single main view, and then a couple of supporting views when needed. All the app connect stuff is grouped together on the head page. There is a common toolbar for app which hides/shows when needed. Then there is a content page include for each page within the app.
I used page specific NavBars so they are contained within the content pages…you can also have a common NavBar across the entire app. The example below also shows a page specific toolbar replacement.
A lot of work ends up going into index.js and app.js…index for setting up listener’s, config of plugins and early startup events. App.js has page specific element init’s and events and functions. I made use of fw7 page events (beforein, afterin, beforeout, afterout) to trigger events and tie everything together with app connect using dmx.parse and dmx.app.data references.
All-in, I’m still a huge fan of Wappler for mobile, and now a fan of Framework7…both great products with great support. I actually just received my FW7 mug today – still looking for the Wappler version 
Hi Ken,
It looks great, I just started using the app and really got surprised by the amount of content around my location (San Diego, CA), it felt like I just opened up instagram for ubereats, lots of delicious food as long as you can scroll 
I find out that there are lots of food around me that I wasnt aware of, that is really impressing.
Couple of things I experienced;
-
all of the swipers (not sure if thats what called) are a bit buggy, it is not that important but I can easily feel the difference when swiping to the right on the featured items, for example, it is not as smooth as it is in other apps.
-
When i click on the single item, it takes me to single item page, then I swipe left back to go back to landing. That swipe left is also not smooth, it actually feels like it gets frozen in the middle quickly, then keep swiping to left.
-
Again in the single item page, if I use the back icon on the left upper screen to go back, 5 out of 10 times I click on the image and that opens up the image. You audience are foodies, consider their thumb size

-
on the landing page (main screen) if I click on the save favorite for a food, it takes very long time to open sing up screen. You are probably checking if the user signed in but it feels very long.
-
Lastly, if possible I would let people save favorite food without signing up to the app. I m sure you can monetize people just using your app without actually signing up to your app if that s the reason. Maybe you can do this with sessions, not sure, but would be huge plus.
It is really good job, thank you for sharing with us.
Great feedback @Ferhat and hello to a fellow San Diegan.
Your top 3 are in the backlog of issues we track, so thanks for confirming these are important to users.
I’ll take a look at the sign up delay, not something we’ve noticed to date, so thanks for adding to our list!
As of now the app is free, even after creating an account, but your input on where to put the paywall is helpful.
We appreciate you taking the time for a complete look and provide actionable feedback.
–Ken
Ken, thank you for taking the time to reply with more insights. So the pinnacle of all your work is a Fw7 mug! Ha-ha, love that!
Did you use Cordova CLI to build the app or XCode? I’m guessing Wappler uses node to build it for you with Cordova CLI?
You’re right not to launch the app outside of the US, it would drag down its rating if international users are unhappy with the lack of localisation.
I agree with Ferhat that useful functionality like saving a favourite should be available without having to register. I don’t like registering with apps unless I’m prepared to pay for a service where I’d expect to login to protect my account. I appreciate you need to collect data to analyse usage, but anonymous user data is still valuable. Maybe let unregistered users save 5 favourites before having to register?
Ya the mug purchase was just my small token of appreciation for providing good support. I'll probably make a more solid donation later. The actual reward for me is a paying client that is great to work with. ![]()
I just use the build function within Wappler -- so far it is working fine. Then over to Xcode for archiving and app store upload.
Thanks for the feedback on bookmarks -- always interesting to hear where people feel the paywall should be built!
Android version was released to public today for any droid fans…again U.S. only…same link from above: https://popdi.sh/wappler
For a little background…almost all of our development was done using iOS as the platform for testing. Occasionally I would throw a build over to Android to make sure the big pieces were working, but by in large, Android was done after iOS. Considering the overall time to develop, I would estimate that the Android build out there today represents < 3% of the overall work effort. Point being, you really can get both versions out without much additional work.
The things I dealt with you might expect – keys for google versions of login plugins, tweaks to links, status bar adjustments, splashscreen, icons, etc.
I have to say, it was pretty fun to open up the droid version and have it basically ready to go.
You answered the exact question I was thinking of asking - why was the Android version a week later than iOS when Wappler builds for both. All makes perfect sense and pretty much what I thought would be the case. I’m hoping to launch into mobile app building now I have the start of a project which is working on both operating systems. I think I will need to dive into FW7 to really get all the benefits.
2 posts were split to a new topic: Starting the Android emulator
I am thankful I found this post. I am decided to learn Wappler from now on.
I’m new to Wapple - your showcase prompted me to create a community profile. It’s comforting to know this was made by Wapple.
- Given Google Places/Maps new pricing model, are you planning on moving to another map/geolocation provide?
Glad this helped you!
The energy of my client is focused on growth of users right now rather than optimizing costs, so no change to places.
Hi @mebeingken,
I want to build a mobile MVP in Wappler, and I was wondering if when using Framework 7 to display Google maps it does for free, as in Google’s pricing page they point out that the load of Google maps is free for mobile apps and they charge you when you use it in web applications.
PD: I’m taking your course and is awesome, thanks!