Ok so i have a form update.
When it goes in, it is done with medium editor to give the HTML.
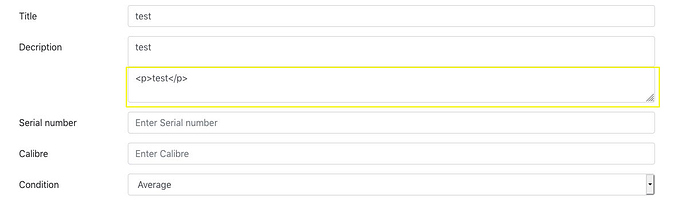
On the update form I have made the text area a medium editor, however for some reason it shows up a box below with the html in it as well and the text above.
How do I get rid of the box below ??
Hello,
Please provide a link to your page where we can check this.
Will have to do this next week buddy as its not on a live server yet, just locally. Can I send you the file??
No, the file won’t really help.
Please check if your browser console returns any errors.
I’ve had exactly this problem. Unfortunately I didn’t make a note of the solution. However I think it was something simple - possibly the order of the CSS files in the section or a missing .js file. In any case, I’m sure it was due to something I had done rather than a problem with Medium Editor.
If that is the display screen make sure you have dmx-html= and not dmx-text= in the display settngs or the html will not render
I think the issue is having an extra field which shows the tagged version (ie two fields instead of one). This could be useful - I wish I had noted how it happened - but in most cases people won’t want to see two versions of the same field.
Yes, i recall that iisue also, i seem to remember that is was doe to some css or JS not being uploaded, Perhaps a manual re-upload of the mediium editor componenets may help
this is the code on that one:
textarea id=“inp_decription” name=“decription” class=“form-control” is=“dmx-medium-editor” buttons=“bold,italic,underline,unorderedlist” disable-double-return=“true” disable-extra-spaces=“true” auto-list=“true” dmx-bind:value=“selectEdit.data.query1[0].decription”></textarea
if I put it as DMX-HTML it does not show the value
@Teodor
OK I have found a work around by adding;
.medium-editor-insertbar-1 {
visibility: hidden;
}
into my css. It seems that this is not in the bootstrap css from a search i did on the styles.
I have also noticed that the add image icon shows on it even when it is not activated in the panel.
That’s not a solution @gunnery and it is not the right way of doing it.
I asked you a question above - do you see any errors in the browser Dev tools?
Please upload the page on some testing server so I can check it.
No no errors showing on page from what I can see. I’ve uploaded so you can have a look.
http://betatesting.buysellipsc.com.au
user: test@test.com
pass: password123
On the ‘Current items listed’ you will see the edit button, click on that an you will see the issue.
Really can’t see what is causing it.
Try setting the class to:
class=“form-control”
I’m sure we had a similar issue. Here is the code for our working Medium Editor:
< textarea name=“Summary” rows=“2” maxlength=“255” required="" class=“form-control-lg shadow-sm” placeholder=" " is=“dmx-medium-editor” fontawesome=“true” disable-return=“true” disable-double-return=“true” disable-extra-spaces=“true” auto-link=“true” target-blank=“true” data-msg-required=“Required/Requeridos” data-msg-maxlength="{0} Maximum/Máximo">
Thats strange as soon as I change it from ‘form-control’ to ‘form-control-lg’ it works with no issues. @Teodor any ideas why this would be??
However it still show the add image button, which I do not want this the only actions set on the editor is bold & italic
@gunnery this does not matter.
Please tell me if you see errors in the browser Dev tools?
I won’t really be able to help you until I see your page, without all the ‘hacks’ you added as solutions, so please remove them and upload the page to a testing server where I can access it.
This would have saved 2 days of guessing and adding ‘hacks’ to your page…
Link and user name and No no errors showing on page from what I can see. I’ve uploaded so you can have a look.
http://betatesting.buysellipsc.com.au
user: test@test.com
pass: password123
On the ‘Current items listed’ you will see the edit button, click on that an you will see the issue.
Really can’t see what is causing it. password is at the top of this thread @Teodor
Ok, i found what causes the issue with the textarea showing below the medium editor.
It’s the bootstrap css include causing this, as it is placed in the last place in the head tags. Please manually move it before the medium editor css include and this will fix your issue.
@Teodor love your work buddy. Problem is solved. Thanks