Intro
Wappler’s extensibility options allow you to create custom extensions for both Server Connect and App Connect. Wappler has an easy to use UI, to install custom extensions published on npm and github.
Installing Custom Extensions
The extensions you install in Wappler are installed per project, so you need to add them to every project you need to use them.
Open the Project Settings:
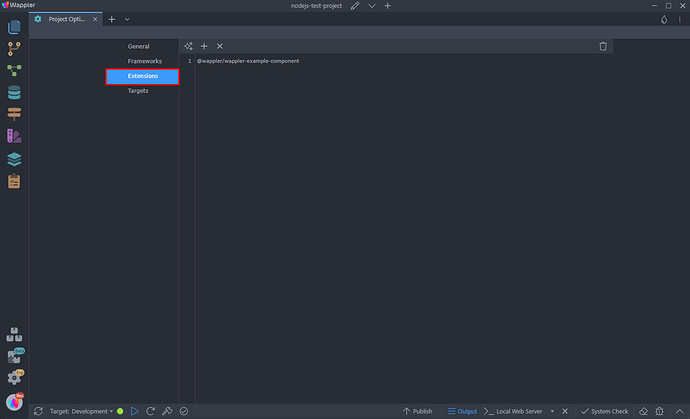
And click Extensions:
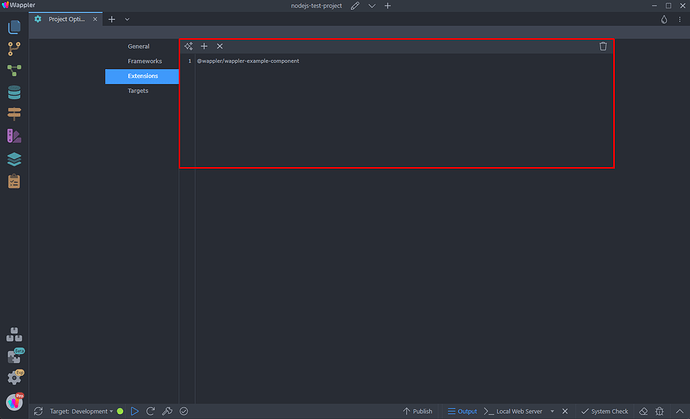
Here you can find a list of all the extensions installed for your project, add more or remove extensions:
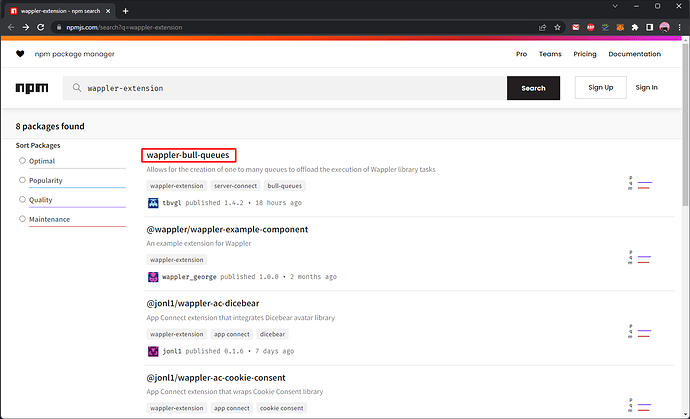
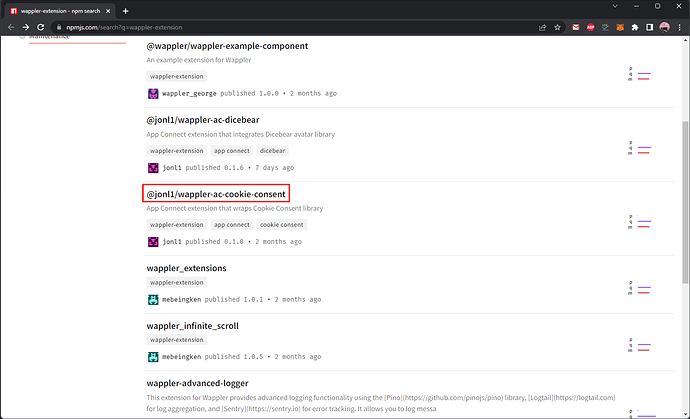
You can find available extensions on npm: https://www.npmjs.com/search?q=wappler-extension
Installing Server Connect Extensions
Installing extensions for Server Connect is a matter of a couple of clicks. First, find the extension, which you want to install and copy its npm publication name:
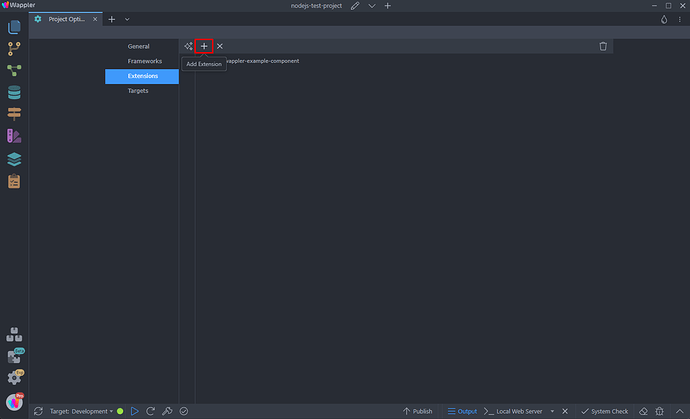
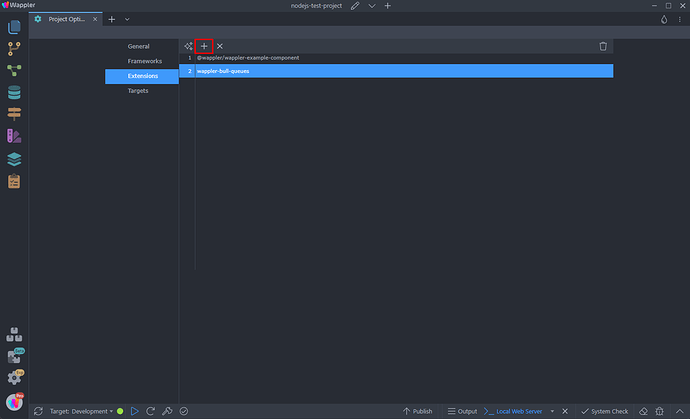
Then click the Add Extension button:
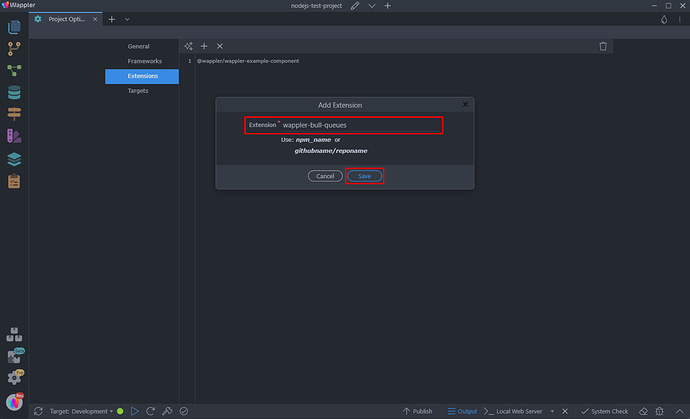
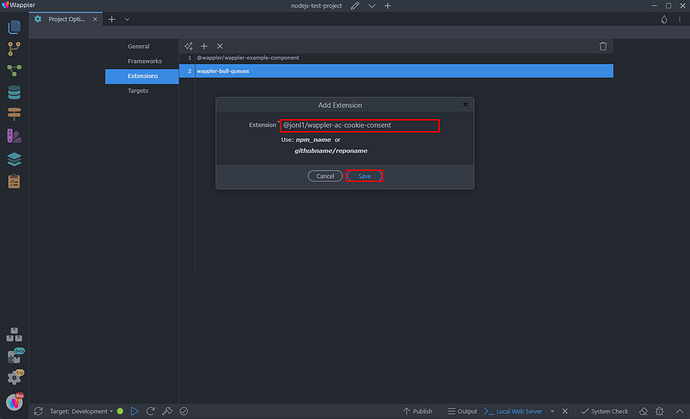
Paste the name you just copied and click Save:
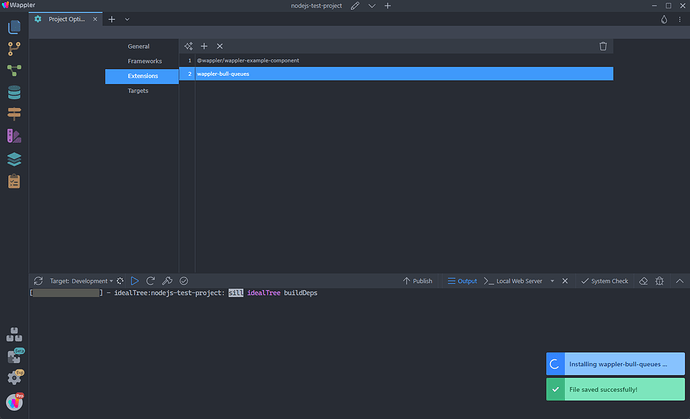
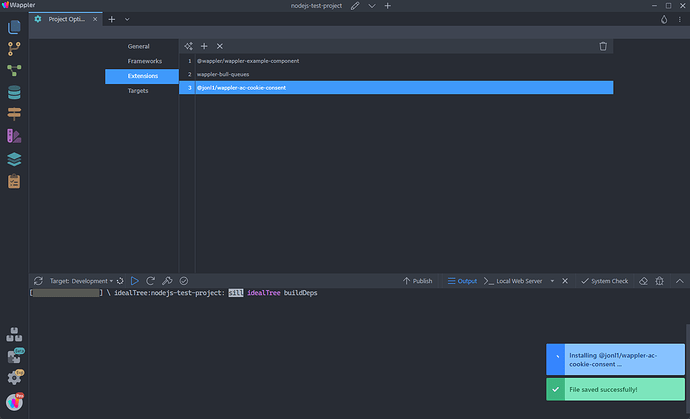
Then hit ctrl+s / cmd+s and the extension will be installed. You can follow the progress and notifications will let you know when the extension is installed:
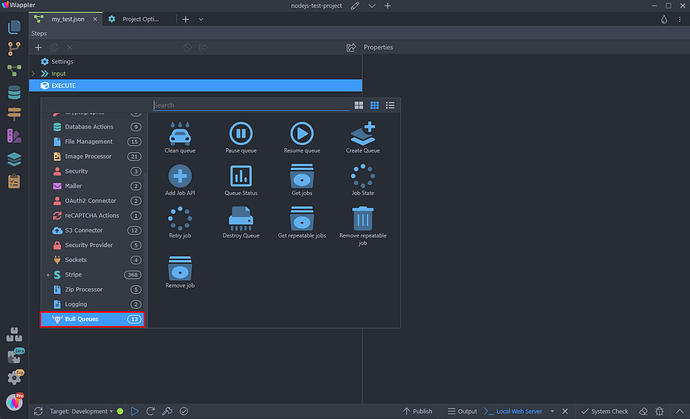
All you need to do now is to add it in your Server Action steps:
Installing App Connect Extensions
Installing extensions for App Connect is the same. First, find the extension, which you want to install and copy its npm publication name:
Then click the Add Extension button:
Paste the name you just copied and click Save:
Then hit ctrl+s / cmd+s and the extension will be installed. You can follow the progress and notifications will let you know when the extension is installed:
Now you can add your newly installed App Connect extension on your pages:
That’s how easy it is to install and use custom Wappler Extensions.