Mailmerge type functionality has, in the past, required fixed .replace() actions.
Intelligent Merge takes this to the next step allowing matching against the query schema via markup style [tags] embedded within text.
This can form the basis of a simple email templating engine for example.
(NOTE this does not work with a single record query. For paged queries select the data object i.e. query.data).
take an example query output:
query: [
{
people_id: 1,
surname: "English",
forname: "Brian",
email: "brian@hyperbytes.co.uk"
},
{
people_id: 2,
surname: "Smith",
forname: "John",
email: "john@hyperbytes.co.uk"
}
],
Intelligent merge with select the required record, split the response into its keys and values into an array . (for example key="surname", value="English" for the specified record (e.g. record 0) (remember counting starts at 0, not 1)
Intelligent Merge will the scan the input document for any occurrence of that "key" enclosed within square brackets (e.g. [surname]) and substitute the corresponding value (e.g. "English")
The process is entirely automatic
Example later
The extension can be found at:
Install in the normal was as outlined in this post:
After installation don't forget to perform a full restart of Wappler.
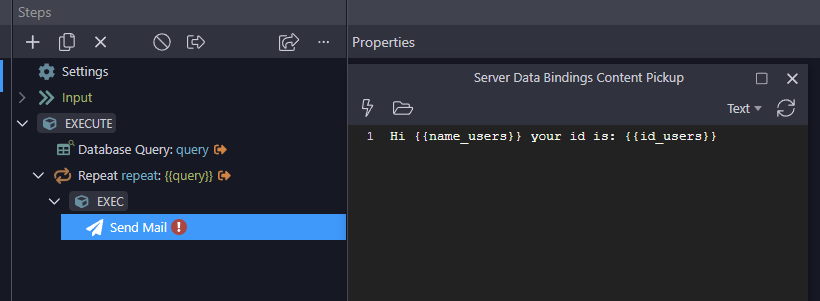
Intelligent Merge can be found under File Management
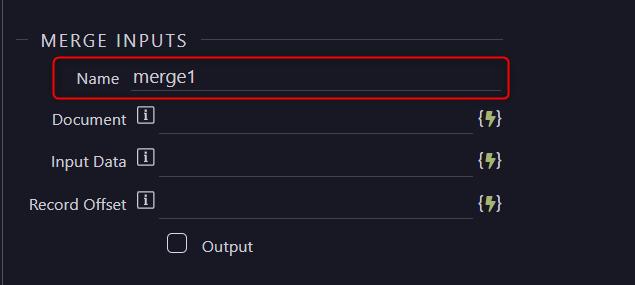
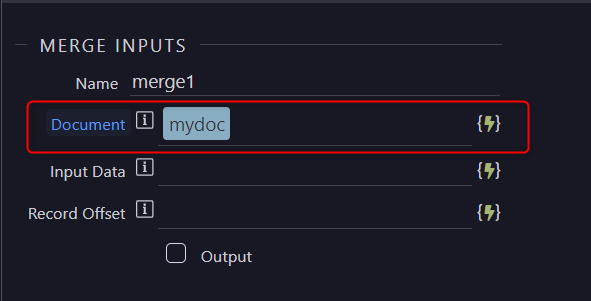
Add the component and name it

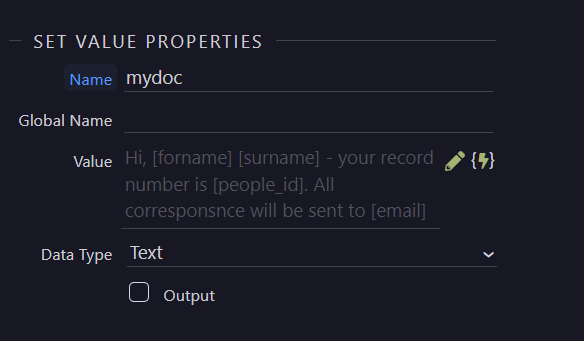
Now add the document text. This can be static, from a dynamic source or $_ value sent from app connect
In this example i will simply use static text which for ease i will add to a set value stage for convenience.

Note the embedded field names within the text
** Note Do not start the text with "[" or it will fool the wappler parser and it will assume the input is an array leading to module failure.
I add this to the action.

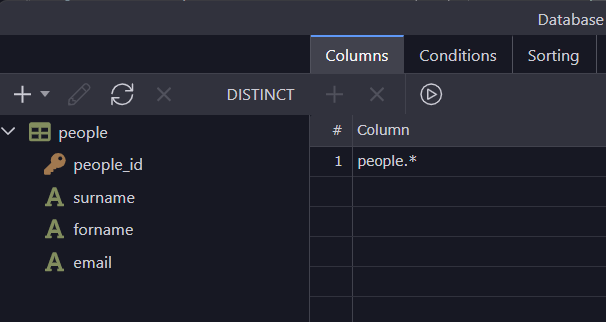
I the define a record set using a standard query

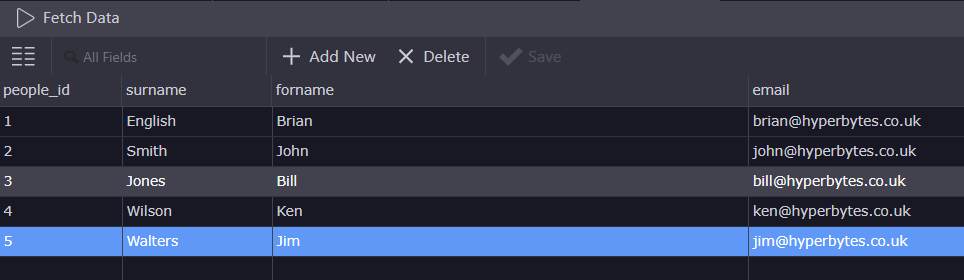
this record set will contain the following data
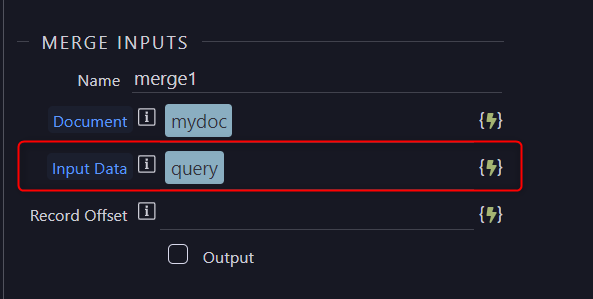
I add this to the action

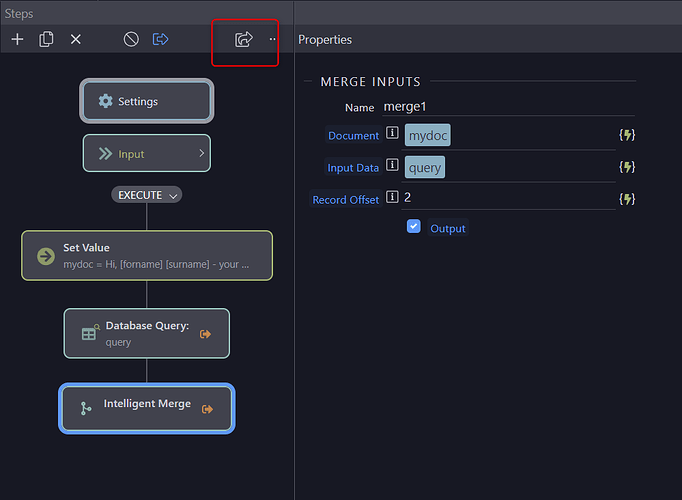
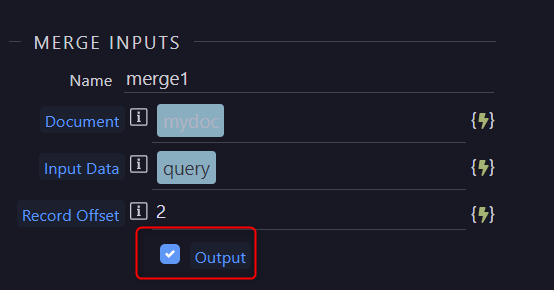
Lastly whe add the offset within the record set to merge with, this can be static or dynamic for example where used in a repeat, "$index"
In this simple example i will add merge to record offset 2 (Bill Jones)
I check the Output checkbox to output the result.

I run the extension in a browser to see the output.
I see the output of the text and the selected data record
{merge1 "Hi, Bill Jones - your record number is 3. All corresponsnce will be sent to bill@hyperbytes.co.uk"
},
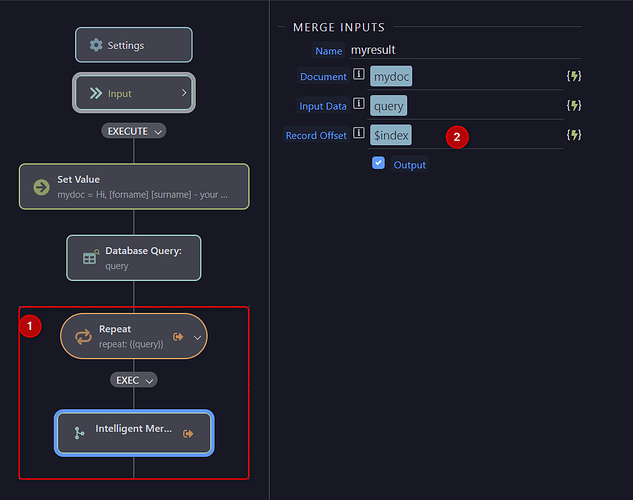
This component can also be used within a repeat to merge multiple records
Notice the record offset is now set to $index, the value of the current iteration of the repeat.
I run the action in the browser again and see the output of the merged text at each stage of the repeat
{
repeat: [
{merge1: "Hi, Brian English - your record number is 1. All corresponsnce will be sent to brian@hyperbytes.co.uk"},
{merge1: "Hi, John Smith - your record number is 2. All corresponsnce will be sent to john@hyperbytes.co.uk"},
{merge1: "Hi, Bill Jones - your record number is 3. All corresponsnce will be sent to bill@hyperbytes.co.uk"},
{merge1: "Hi, Ken Wilson - your record number is 4. All corresponsnce will be sent to ken@hyperbytes.co.uk"},
{merge1: "Hi, Jim Walters - your record number is 5. All corresponsnce will be sent to jim@hyperbytes.co.uk"}
]
}
This extension is primarily targeted at Mailmerge however has many more uses such as personalising text in user areas by applying the merge to content used within a app connect page.
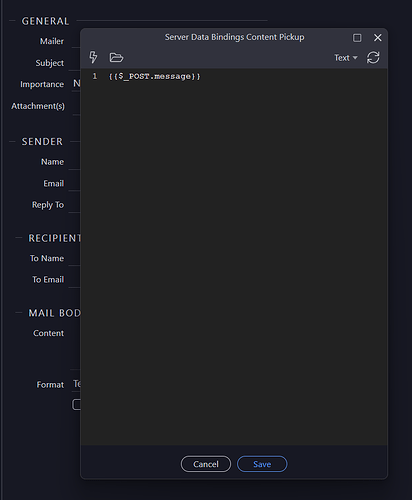
Simple Email templating can be achieved by using a form with a text area/ summernote area and setting the module document source to the sent $_POST value.