I've just completed a complimentary service inside one of my larger projects. As it involves a few elements I thought I would give a brief rundown of it, together with a short description of what front end/back end/extensions were used.
Its not really designed as a 'How to' but more of a prompt for your own projects showing a potential workflow for this particular usage case and how ridiculously powerful Wappler can be, especially when combined with the odd extension or two.. (big thanks to @Hyperbytes)
So, I had to create a mailmerge facility inside an existing application that would send a targeted and highly personalised email to recipients whose details are listed in a customers database. The message would be unique, and created on the fly by the front end user (a logged in site administrator).
The set up for this is:
NodeJS
MariaDB
Dedicated server with dedicated mail server
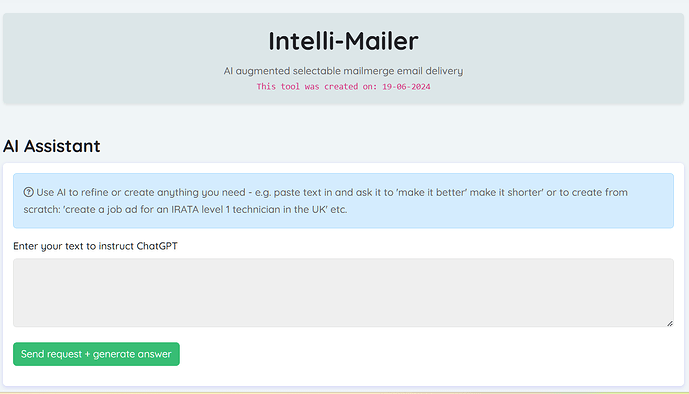
As we are sending a message to start off I thought I'd add an AI assistant to help the end user with inspiration instead of perspiration. It turns out, this is amazing for creating job ads which is perfect for the user in this case:
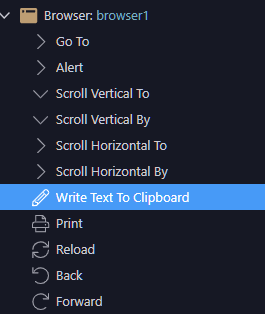
Once the user hits the button, a paragraph opens up underneath with the response, theres a 'copy' button placed next to it so the user can copy / paste into the 'message' field futher down the page.
Items used:
Wappler Notifications
Wappler Browser component

ChatGPT Extension
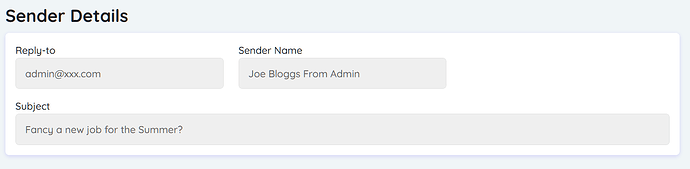
Next, the easy bit. We allow the user to select the reply-to address and name/subject:
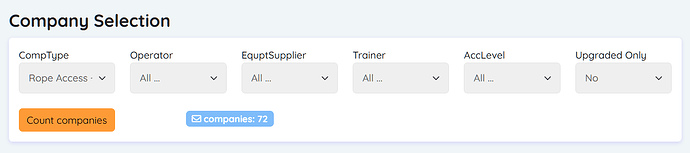
This database contains a comprehensive list of business customers with a lot of details, we'd like to use some of these details in the message. We offer up a granular selection of company attributes to allow very high targeting of companies so the message can be more finely tuned to them. There's a 'company count' button which will count how many recipients will be available for each selection.
Items used:
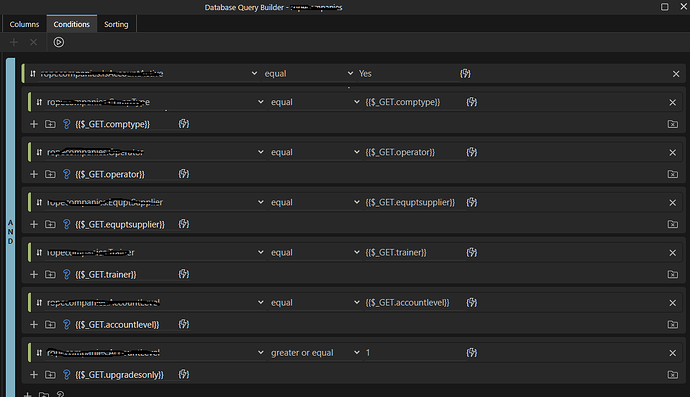
Wappler SQL Query Toggle
This allows us to only use a query if it has been sent to the server, if nothing is sent, the SQL query is ignored, here's what it looks like:
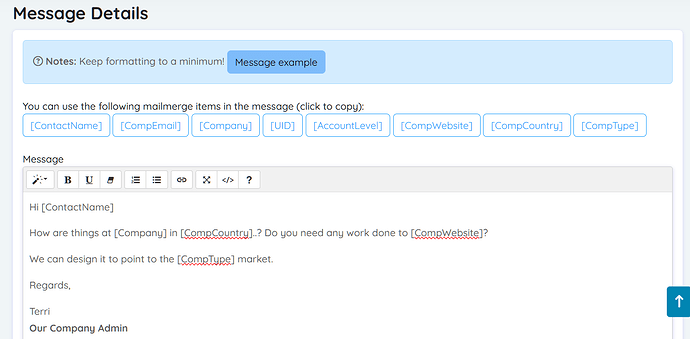
Next we get to the main gubbins, the core of what we're trying to achieve.
The user can select from a list of DB fields to include into the message. Clicking a button copies the field to the clipboard so it can be pasted anywhere in the message as per the simple example.
When passed server side, we have an extension parse the data and replace all instances of anything in brackets] with its corresponding database entry for that particular customer.
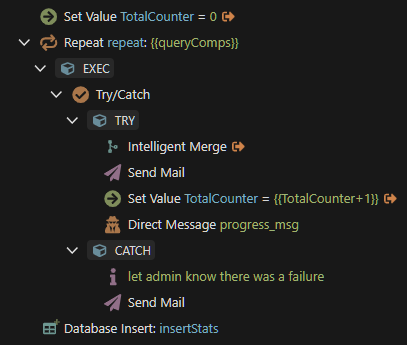
Message is then sent inside a DB query repeat to all recipients in the filtered list that was created in the 'Company Selection' above. Each message is counted to a total so we can add it to a stats database when the maillout is finished. The mail send is put into a TRY/CATCH to filter any errors, then on success, a message is sent via websocket back to the users browser to let them know the send was successful (a notification is shown)
Items used:
Intelligent Merge extension:
Wappler Sockets:
https://docs.wappler.io/t/realtime-data-update-with-nodejs-and-websockets/28089
Notifications
Link above
The steps for that should look a bit like this:

Important note: (this one caught me out)
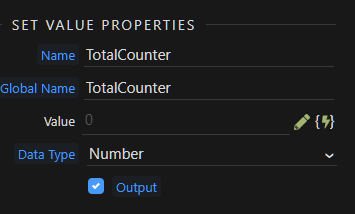
If you are using this 'counter' method to count your records, remember to add the counter name into the 'GlobalName' section in the 'Set Value Properties' panel, like this:

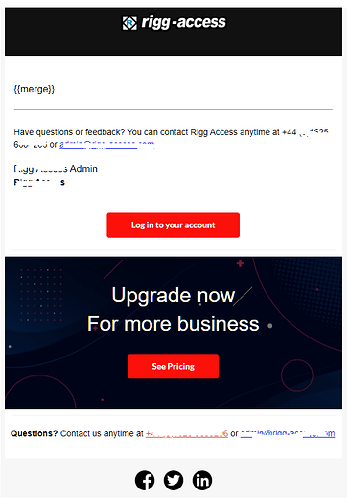
The mail merged text that was written on the front end is wrapped up inside a template on the server side inside the 'Send Mail' component. It looks like this:
So there we have it, pretty straightforward really - there are a number of different ways of doing this, you can use a third party API like SendGrid to send your email for you etc.
Hope this helps someone out there - Happy Coding ![]()