Filescanner is a node custom component to scan a directory tree.
This extension can return a full file list or just a directory tree as a JSON array.
Furthermore, filescanner can be set to filter the results based on file extension.
By default it returns all files found in the tree. When performing a directory search with file extension filtering set, it returns only the directories which contain matching files.
Filescanner is installed in the usual way from a NPM source
Once installed (dont forget to restart wappler fully) filescanner can be found in the "File Managerment" Server Connect folder
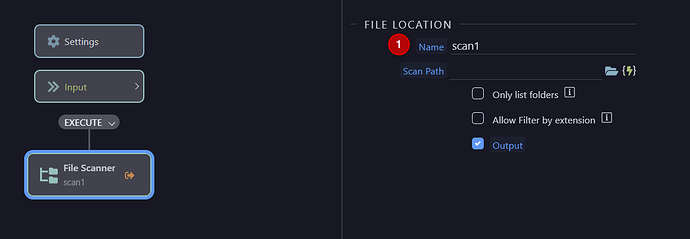
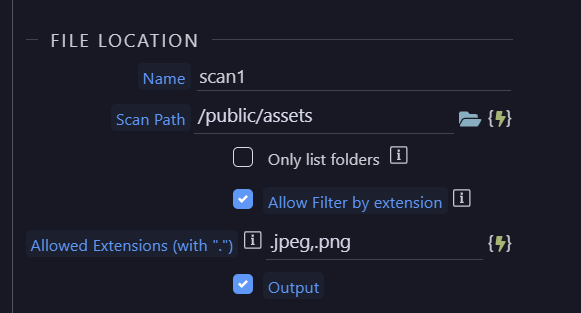
- Add the component to your API action and name it
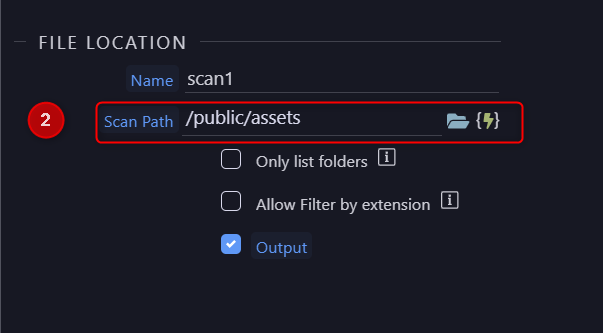
The add the file path to the folder tree you wish to scan. This will generally be within the /public folder in the node environment. You must specify the /public part.
In this example i will scan the entire /public/assets/ folder tree

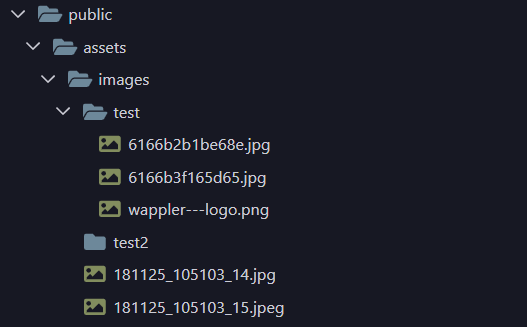
In this example "assets" has an "images" subfolder with image files and in turn two sub folders "test" and "test2". Test contains images, test2 is empty

we then run filescanner directly from workflows and see the results
[
{
file_path: "\public\assets\images\181125_105103_14.jpg",
file_URL: "\assets\images\181125_105103_14.jpg",
file_name: "181125_105103_14.jpg",
file_dir: "\public\assets\images",
file_basename: "181125_105103_14"
},
{
file_path: "\public\assets\images\181125_105103_15.jpeg",
file_URL: "\assets\images\181125_105103_15.jpeg",
file_name: "181125_105103_15.jpeg",
file_dir: "\public\assets\images",
file_basename: "181125_105103_15"
},
{
file_path: "\public\assets\images\test\6166b2b1be68e.jpg",
file_URL: "\assets\images\test\6166b2b1be68e.jpg",
file_name: "6166b2b1be68e.jpg",
file_dir: "\public\assets\images\test",
file_basename: "6166b2b1be68e"
},
{
file_path: "\public\assets\images\test\6166b3f165d65.jpg",
file_URL: "\assets\images\test\6166b3f165d65.jpg",
file_name: "6166b3f165d65.jpg",
file_dir: "\public\assets\images\test",
file_basename: "6166b3f165d65"
},
{
file_path: "\public\assets\images\test\wappler---logo.png",
file_URL: "\assets\images\test\wappler---logo.png",
file_name: "wappler---logo.png",
file_dir: "\public\assets\images\test",
file_basename: "wappler---logo"
}
]
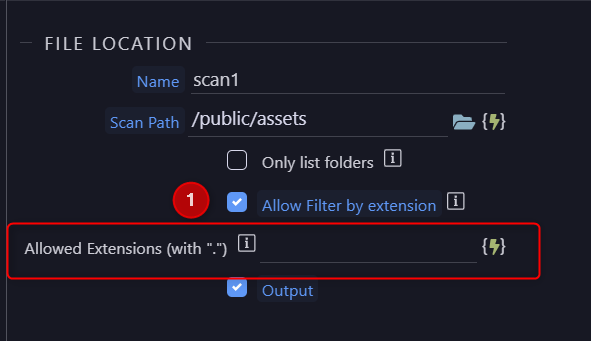
Clicking the "Allow Filter by extension" checkbox opens a further input "Allowed Extensions"

Here you can add comma separated values to filter the files found. In this case we limit to .jpeg and ,png
NOTE the "." is mandatory or incorrect results may be returned

On this case only the files matching .png or .jpeg are listed
scan1: [
{
file_path: "\public\assets\images\181125_105103_15.jpeg",
file_URL: "\assets\images\181125_105103_15.jpeg",
file_name: "181125_105103_15.jpeg",
file_dir: "\public\assets\images",
file_basename: "181125_105103_15"
},
{
file_path: "\public\assets\images\test\wappler---logo.png",
file_URL: "\assets\images\test\wappler---logo.png",
file_name: "wappler---logo.png",
file_dir: "\public\assets\images\test",
file_basename: "wappler---logo"
}
]
}
Lastly, checking the "Only List Folders" will obey the filters but returns ONLY the directly path, not the files, ignoring folders with no files with the specified file extension(s)
scan1: [
{
file_dir: "\public\assets\images\test"
},
{
file_dir: "\public\assets\images"
}
]
}
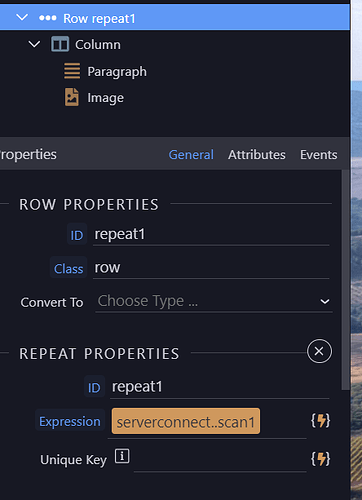
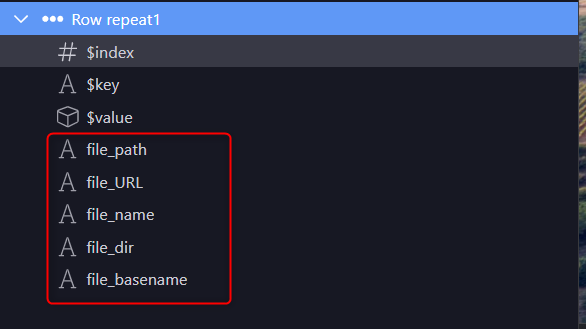
When use from App Connect we can see the returned file information

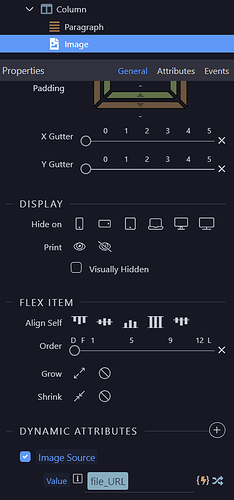
In this case i simply use the file URL to display the file path in text and the associated image
I repeat on the filescanner data
and show the file_URL in a paragraph and display the image
I see this as an ideal extension to allow Administrators to monitor uploaded images within server connect or for example, moving files from local storage to S3 storage or manage via bull queues.
i am sure there are many more applications