W10
Stable 5.8.2/Beta 8
Capacitor 5.3.0
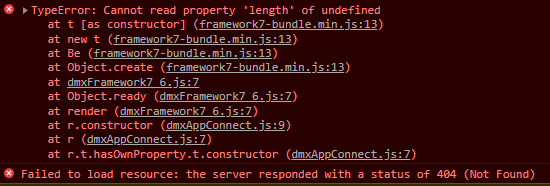
Recreated this:
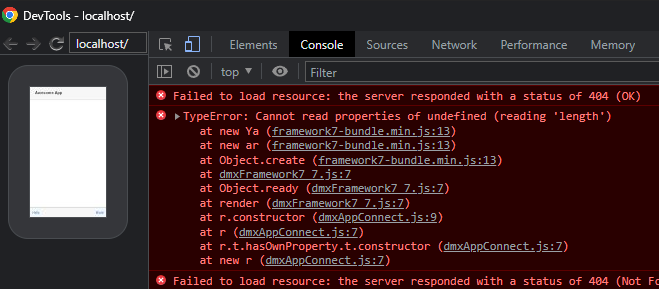
Action sheet doesn’t open:
Removed Action Sheet and still:
Do you stable or beta extensions? Wich version of App Connect are you using?
Hey @patrick
Thanks for the reply.
First of all
/*!
App Connect
Version: 1.14.12
(c) 2023 Wappler.io
@build 2023-03-14 12:22:18
*/
BUT
I think something’s wrong:
Manually changed to:
/*!
App Connect
Version: 2.0.0-beta.14
(c) 2023 Wappler.io
@build 2023-09-08 14:54:57
*/
And:

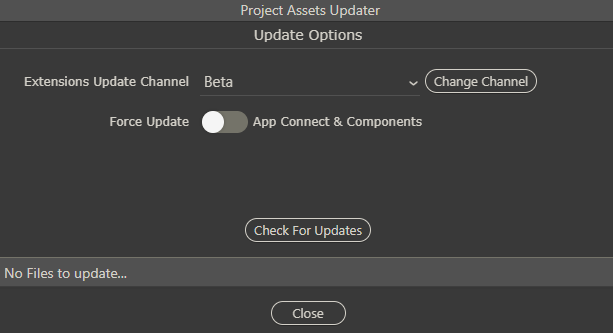
As I can see, some files are not updated:

Not sure if the error is actually related to the action sheet, it is indeed with a Framework7 component.
We didn’t have a new beta for Framework7, so I worked on it today to get a first version out. Here the new beta with map file for debugging.
dmxFramework7_6.js.zip (26.8 KB)
@patrick I see that fix is for 7_6 while I’m using 7_7


Here the 7_7 version, updated it to fix the latest error.
dmxFramework7_7.js.zip (26.8 KB)
Fixed on Windows Chrome (No errors)
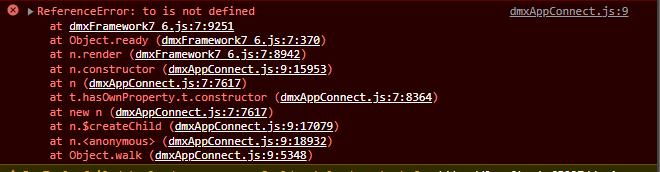
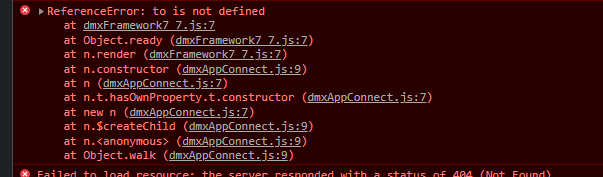
Not working on Android Emulator:
On cellphone → debug APK:

/*!
App Connect
Version: 2.0.0-beta.14
(c) 2023 Wappler.io
@build 2023-09-08 14:54:57
*/
/*!
App Connect Framework7 v7 plugin
Version: 2.0.0-beta.1
(c) 2023 Wappler.io
@build 2023-09-13 10:34:57
*/
The error in the screenshots don’t show enough information that helps me identify the problem. Do you know if it happens only when you have the action sheet on the page or some other component?
Well, it happens on android apk/emulator (On windows chrome works well)
Only placed action sheet (no actions setted)
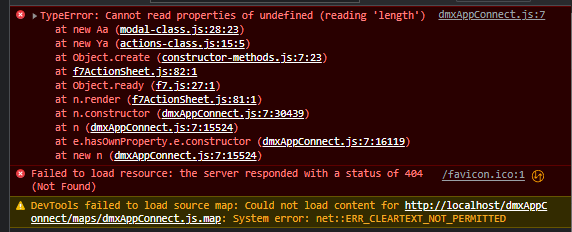
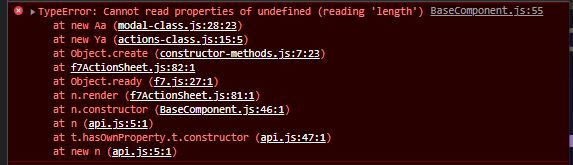
I see now it happens too with modal sheet (will test other components):
Using beta app connect and f7 fix:
PS: I have manually placed capacitor.js from core to www to “fix” another error prompt:
@patrick in case it helps, I’ve been testing other frameworks 7 and seems that all components works well with:
Framework 7 v5.7.14 With App Connect
/dmxAppConnect/dmxFramework7/dmxFramework7.js:
/*!
App Connect Framework7 v5 plugin
Version: 1.2.2
(c) 2023 Wappler.io
@build 2023-03-02 13:35:47
*/
dmxAppConnect/dmxAppConnect.js
Stable 1.14.12
Just to confirm:
Also i’ve looking the structure of the builded app differs from v5 to v7:
(Same procedure: build the app and run emulator)
v5
v7
It’s ok to have 2 different structures deppending on the version of framework 7?
A little bump here using Beta 9 since it’s not solved:
How to reproduce:
App Connect Framework7 v7 plugin
Version: 2.0.0-beta.1
App Connect
Version: 2.0.0-beta.15
On this video:
Left side: Google chrome preview
Right side: Inspected android app
Must say it works fine with v5 of F7
Thanks!
If you have only problems with the Android emulator, make sure it is really used the latest version and not something cached. Connect the chrome devtooks to it and inspect the included version.
Thanks George, yes, that’s what I did, I also deployed an apk and installed on my cellphone and debugged it via USB, and the same.
No errors are found and everything works as espected when I switch to the v5 of Framework7.
But I still believe something’s weird with the structure of the builded app showed on my post above, differs a lot from 5 to 7 (or 5 to 6)
I also recreated it in my notebook (w11), with all the necessary packages.
It would be nice if someone could recreate it too, cause I don’t know if my (both) Android Studio has something missing or what else should I try.
In case someone can, it has an apk there:
mobiletest42.zip (44.1 MB)
Bumping this, it has no sense to have those F7 versions, they’re useless.


F7 7.1.14 Beta channel:
F7 7.1.14 Stable channel
F7 5.7.14 Stable/Beta channel (You can see the component working)
Here is the code for anyone who like to try:
<!doctype html>
<html>
<head>
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap: content:">
<script src="js/routes.js"></script>
<link rel="stylesheet" href="dmxFramework7_icons/css/framework7-icons.css" />
<link rel="stylesheet" href="Framework7/7/css/framework7-bundle.min.css" />
<script src="Framework7/7/js/framework7-bundle.min.js"></script>
<script src="dmxAppConnect/dmxFramework7_7/dmxFramework7_7.js" defer></script>
</head>
<body is="dmx-app" id="index">
<div id="app" is="dmx-f7-app">
<!-- Statusbar overlay -->
<div class="statusbar"></div>
<!-- Your main view, should have "view-main" class -->
<div id="main" class="view view-main">
<!-- Initial Page, "data-name" contains page name -->
<div id="index" class="page" data-name="index">
<!-- Top Navbar -->
<div class="navbar">
<div class="navbar-bg"></div>
<div class="navbar-inner">
<div class="title sliding">Awesome App</div>
</div>
</div>
<!-- Toolbar -->
<div class="toolbar toolbar-bottom">
<div class="toolbar-inner">
<a href="#" class="link" dmx-on:click="f7sheetmodal1.open()">Hello</a>
<a href="#" class="link">World</a>
</div>
</div>
<!-- Scrollable page content -->
<div class="page-content wappler-block">
<div is="dmx-f7-sheet-modal" id="f7sheetmodal1" backdrop="true">
<div class="toolbar toolbar-top">
<div class="toolbar-inner">
<a href="#" class="button">Button</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
```We will be updating the framework7 support shortly
I really appreciate all these updates!
But this is still happening on 6.1.2 stable/beta channel with framework 7 v8.3.0
Stable channel:

Beta channel:

Please take a look:
ScreenRecorderProject41_1