Hi,
Continuing the discussion from Wappler 1.8.2 Released:
Properties set by design panel are now added as a style tag in HEAD section. Hence, the existing styles are not showing up in the Design panel, as @Webjack357 has reported.
Is this a good code design in terms of page load times/speed?
Also, this is creating overlapping CSS - one in in-line style via Styles Panel and one in page-level style via Design Panel.
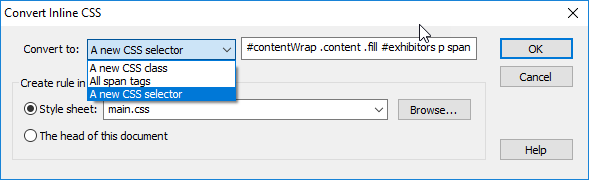
Here’s what I suggest: Instead of making style tag in HEAD, user could be prompted to create/attach a new CSS file, if not already present in the styles panel. And all changes in design panel will then affect that file.
This will remove the overlapping, and Styles Panel will show all properties - in-line, added directly to CSS file or changes made in Design Panel.
Also, in my brief period of use, I see that some sections are missing various properties.
EG: Background section is missing background position, size, repeat etc…
All properties can be found here: https://www.w3schools.com/css/css_background.asp

Similarly, Text section is missing options like spacing, line height, transformation etc.
https://www.w3schools.com/css/css_text.asp

I don’t know what process is Wappler following for inclusion of properties, but I hope to see many more added. 


 This is much better in terms that its more visual. Just see the type of component you want to customize and update the values in left/right column.
This is much better in terms that its more visual. Just see the type of component you want to customize and update the values in left/right column.