Writing your own Formatters
Location
All formatters are being placed in the extensions/server_connect/formatters folder. A single file can contain multiple formatters and you can have multiple files. Best practice is to group formatters that belong together in a single file. For example you to keep all array specific formatters in a file called array.js .
File Structure
Here a sample of how such a formatter file looks like.
exports.uppercase = function(str) {
return str.toUpperCase();
};
exports.lowercase = function(str) {
return str.toLowerCase();
};
Only methods added to exports will be available as formatter. Naming a formatter the same as one bundled with Server Connect will override it.
Writing your own Modules
Location
All modules are being placed in the extensions/server_connect/modules folder. The name of the file is also the module name and the methods exported are the action names. Best practice is to group actions together under a module and not create a file for each action.
File Structure
Here is a sample of how a module file looks like.
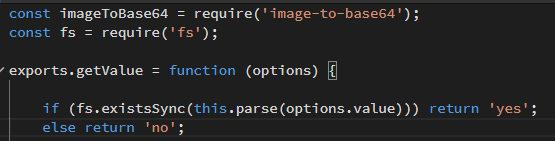
exports.setvalue= function(options, name) {
return this.parse(options.value);
};
Only methods added to exports will be available as actions. Naming the file the same as an build-in module will override it. The options parameter will contain all the options and the name is the name of the action step. The this.parse(...) can be used to parse expressions.
Creating a slugify formatter
NodeJS uses the CommonJS module specification. Formatters are just simple functions that accepts the value to which it is applied to as first parameter and the transforms/formats that value to something else. You export the methods to make them available as formatter. The modules needs to be placed inside the extensions/server_connect/formatters folder.
Let us create a slugify formatter step by step.
The supplied slugify formatter with Server Connect is not very advanced, it doesn’t take care of unicode very well and also you would like some other replaces depending on the language used.
There is a slugify package in npm that has a lot of features, so let us use that. For more information of the slugify package visit https://www.npmjs.com/package/slugify.
First you will need to install the package in our project. Open the console in Wappler and execute the following command: npm i slugify. When it finished installing we should be able to use it.
Now we will start creating our custom formatter. First make sure that we have a folder formatters created under the app folder. The app folder is where all user based code is placed, we will never want to edit files in the lib folder since these can be replaced by Wappler.
We create a file called slugify.js inside the extensions/server_connect/formatters folder. The code for the file will be very simple, we start by requiring the slugify module.
const slugify = require('slugify');
Next we will create our formatter method, the first parameter is always the value the method is added to. For example with an expression like {{ myStr.slugify() }} myStr is passed as first parameter to the formatter. Since the slugify method already accepts a string as first parameter, we don’t need to wrap it in a function and can export it directly like:
exports.slugify = slugify;
How about when we have extra parameters we want to pass. We will accept a parameter locale and call the formatter slugifyLocale. It will be called like {{ myStr.slugifyLocale('de') }}.
exports.slugifyLocale = function(str, locale) {
return slugify(str, { locale });
};
So the complete slugify.js file now contains:
const slugify = require('slugify');
exports.slugify = slugify;
exports.slugifyLocale = function(str, locale) {
return slugify(str, { locale });
};
That’s all.