Intro
Bootstrap now embraces color modes, introducing the much-awaited dark mode. With version 5.3 you have the flexibility to integrate a custom color mode switcher. Our support extends to both light mode (the default setting) and the newly introduced dark mode.
We developed a special Bootstrap Theme Switch component that you can add on your pages and allow users to switch between light, dark or auto mode.
Switch Themes
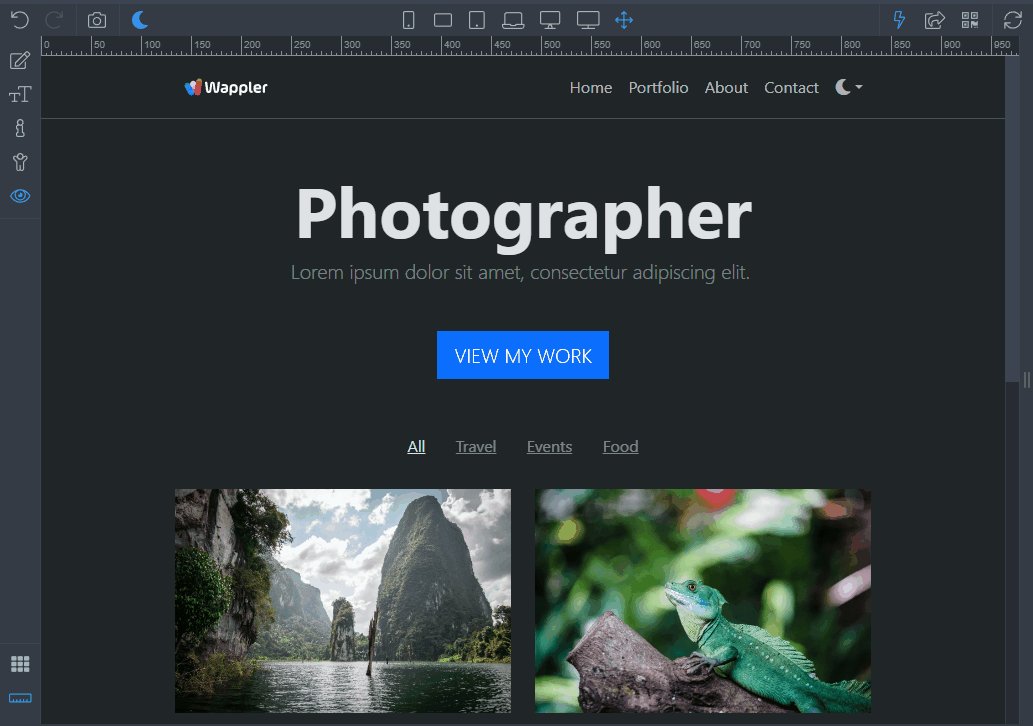
We designed a pretty simple page, which includes a navbar, some text content and images. It uses the standard Bootstrap light theme:
Theme Manager Component
In order to allow the Bootstrap theme to be changed we need to add the Bootstrap Theme Manager component on our page.
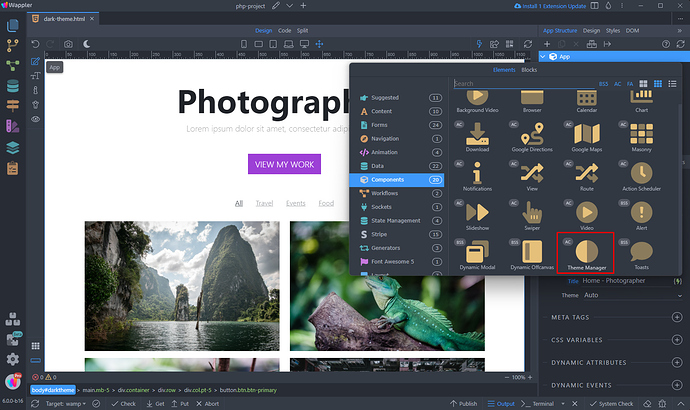
Add a new component in the App Structure, select Theme Manager:
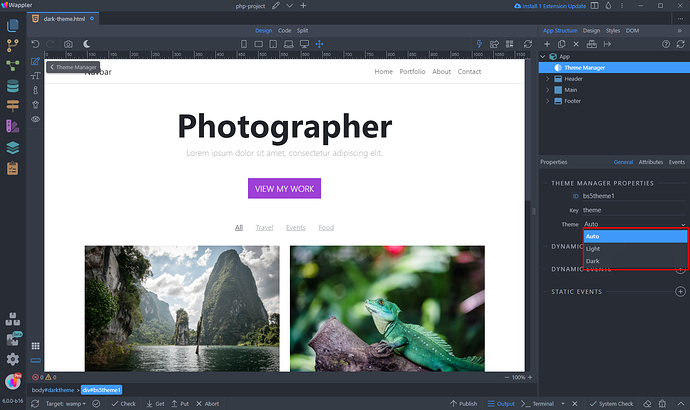
In the properties of this component you can select the default theme which needs to be set when the user loads your site. There are 3 options available:
- Auto - it loads the site theme automatically, based on the user OS theme settings. If the user is using a Dark UI theme, then it will load the Bootstrap Dark Theme. Otherwise it will load the default Light Theme.
- Light - loads the default Bootstrap Light Theme.
- Dark - loads the Bootstrap Dark Theme.
The Theme Manager component can be controlled via dynamic events, so you can create your own switch theme controls and switch the theme dynamically.
You can also use the theme set by the Theme Manager component in dynamic bindings. This is useful if you want to apply conditional styling or class toggle based on the theme set by the component.
Theme Switcher
We also created a very useful Theme Switcher component, which allows your users to switch the site theme.
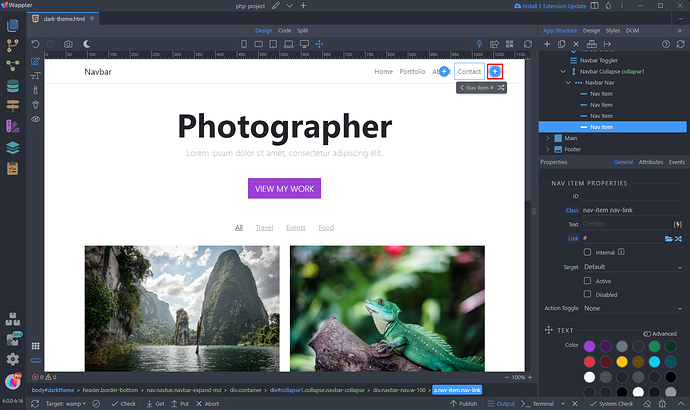
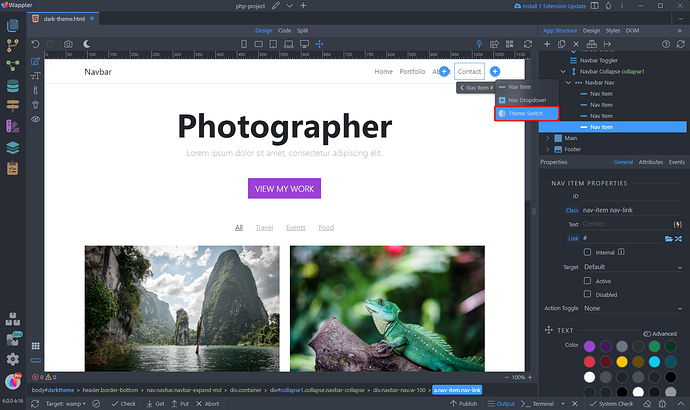
Let's add it in the navbar. We click the add new component button after the last navbar item:
And select Theme Switcher:
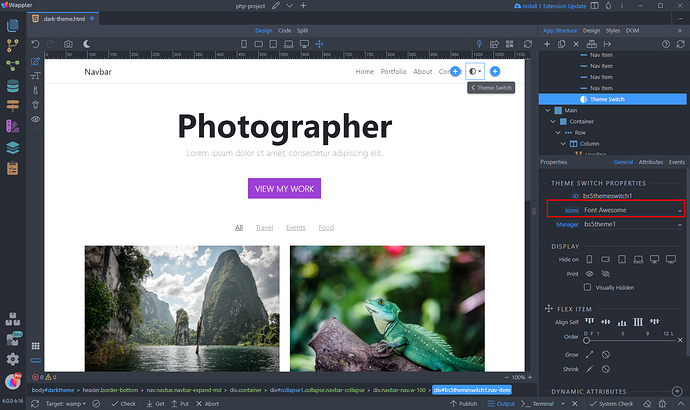
When the Theme Switcher is added on your page, you can select what icons type to be used with it. If you are using Font Awesome for your website, select Font Awesome. If you are using the Bootstrap Icons, then select this option in the dropdown:
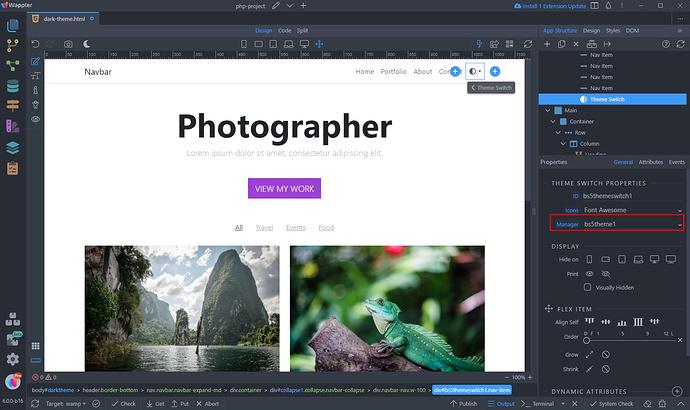
Then from the Manager dropdown, select the Bootstrap Theme Manager component which we already added on the page:
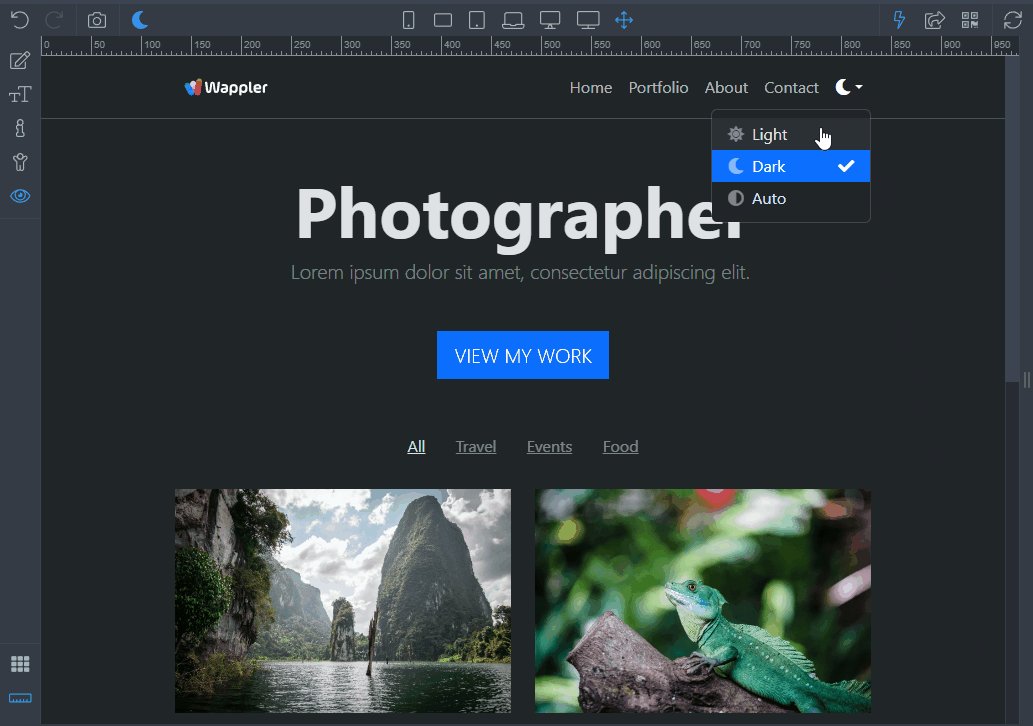
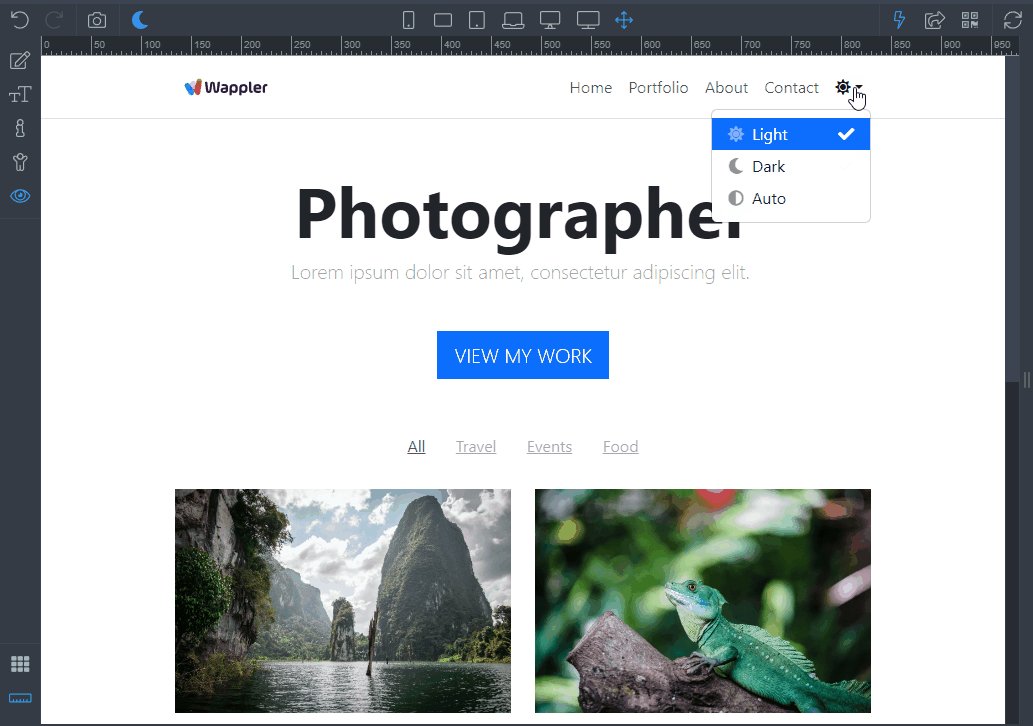
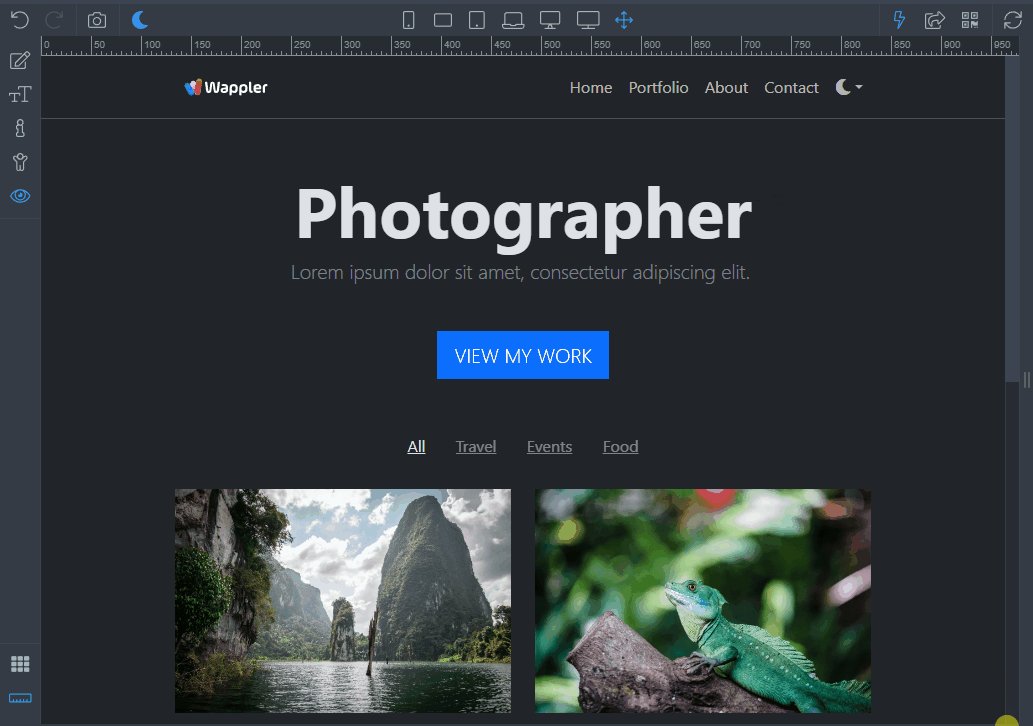
And you are done. You can now easily switch the theme of your site, using the cool switcher component:

Conditional Theming
You can show and hide different elements on your page or apply conditional styling to different elements, based on the active theme.
In the following example we will show you how to show a specific logo/image based on the active theme.
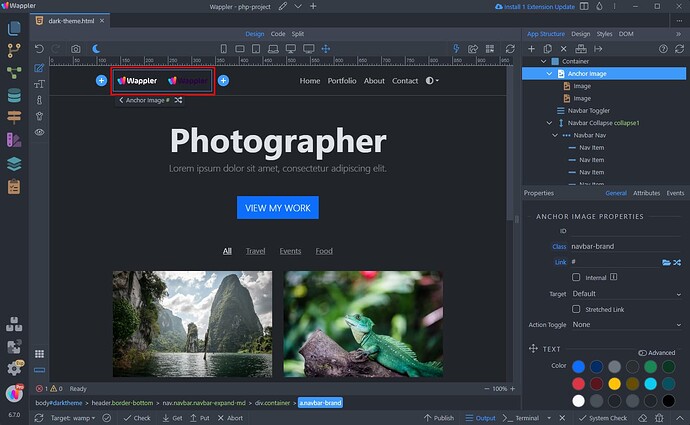
We have two logos for our site. One is suitable for light theme and the other one for dark theme:
Select the first image and add a new dynamic attribute:
Select Display > Show:
And click the expression builder icon to setup the show condition:
Select the dynamic data picker for the condition:
And in the data picker select Theme Manager > active. This will return the active theme - dark or light:
Select equal in the condition and enter dark, as this is the image we want to show when in dark mode:
We do the same for the other image:
This time the condition should be equal to white:
Let's preview the results:

This way you can easily apply also different styling or dynamic classes, based on the active theme.