I have a multi select dropdown on my dashboard, which i use in multiple places for Add/Edit/Update forms, all is working pretty well using the Select2 library from https://select2.org/getting-started/basic-usage however the only thing I can not seem to get working is the “Selected Value” part of this.
So with an update form, i would like the multi select to already have filled in what has already been selected previously so the user can add or remove items from their previous selection.
As an example lets say I have a list of all countries in the world, and i have asked the user to select all the places they have visited.
Down the road the user now visits a few more countries and wants to update their selections, they click edit, and it should pull from the database all their previously chosen countries so they can add some more as they see fit.
Currently here is what i have
For Display i have a table showing all the countries they have visited like
South Africa,Bulgaria,Namibia
They click Edit on the record and it does this
<a class="small text-info" href="javascript:void(0);" dmx-on:click="view_single_experience.load({exp_id_view: ee_id})" onclick="$('.js-countries').select2();$('.js-countries').val([3,14]).trigger('change');"><i class="fas fa-pencil-alt fa-fw"></i> Edit</a>
Then server connect queries my database for the entire record based on ee_id and returns the country listing as a comma separated list, like 4,6,7,9 as what the user has previously chosen.
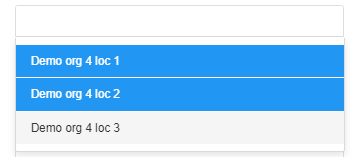
My select looks like this
<select id="inp_edit_ee_countries" class="form-control js-countries" name="edit_ee_countries[]" dmx-bind:options="form_propagator.data.query_country_viewer" optiontext="c_name" optionvalue="c_id" multiple="true" required=""></select>
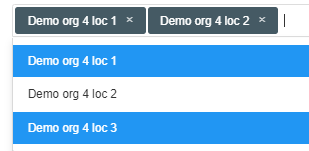
When this loads it auto completes with record 3,14 as per the onclick which initialises and then sets the selected IDs.
Now I want this same idea to work but instead of manually setting 3,14 as I have, I need the dynamic values, but I can not get that to work.
Here are some ways I have tried
$('.js-countries').val([3,14]).trigger('change'); Works
None of the below work.
$('.js-countries').val([{{countries}}]).trigger('change');
$('.js-countries').val([dmx-parse('countries')]).trigger('change');
$('.js-countries').val([dmx-parse('sc_edu_view_single.data.query_experience[0].countries')]).trigger('change');
$('.js-countries').val([dmx.app.data.sc_edu_view_single.data.query_experience[0].countries')]).trigger('change');
$('.js-countries').val([dmx.app.data.countries')]).trigger('change');
Any advice would be appreciated please, I can literally do this {{countries}} and it outputs 3,14 on my page, but getting that into the javascript needed for select2 is just not happening for some reason.
I even tried adding an ondone="my_custom_function()" onto the server connect file and
<script>
function my_custom_function() {
$('.js-countries').val([3,14]).trigger('change');
}
</script>
Which works as expected, then try get the dynamic data by changing to
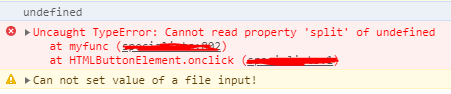
<script>
function my_custom_function() {
$('.js-countries').val([dmx.parse('sc.data')]).trigger('change');
}
</script>
And It doesn’t work, so I assume I am doing something wrong.