I wanna thank everybody for support, upvotes and detailed comments!
Seems like this topic is really needed and I have a feeling that our discussion will affect future design in Wappler.
.
It feels I should clarify why I am not comfortable with arrows.
First of all, yes, I love the idea with numbers. And if we keep both arrows and numbers, that means we have one extra column, so overall design gets more details and becomes more clunky.
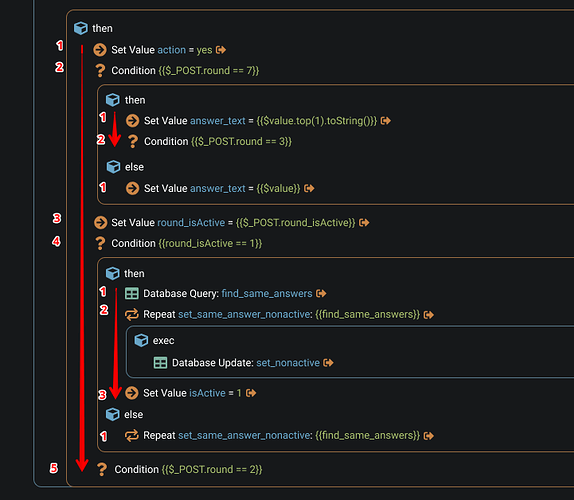
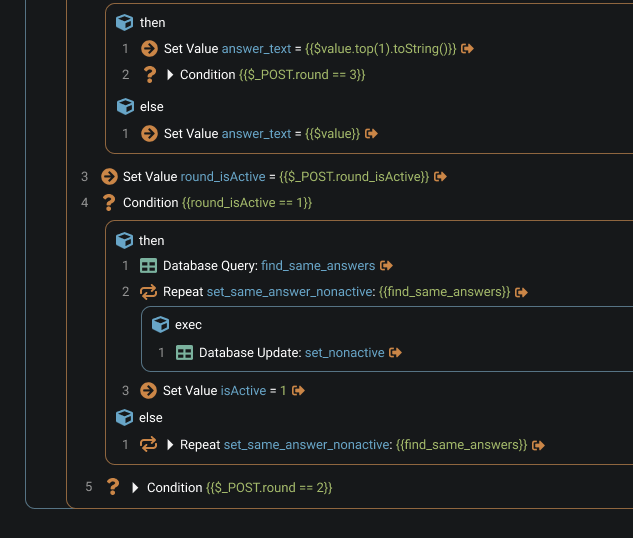
But there is another problem. Arrows don’t appear in every line, so sometimes it is empty space instead of it. Because of that there is no imagined vertical line that helps us to understand that all steps are on the same level.
Here I see the sequence clear even without numbers.
But here it isn’t so easy. Arrows and empty spaces confuses me
I have some possible solutions for this problem. All acceptable, but I don’t like any of them too much.
-
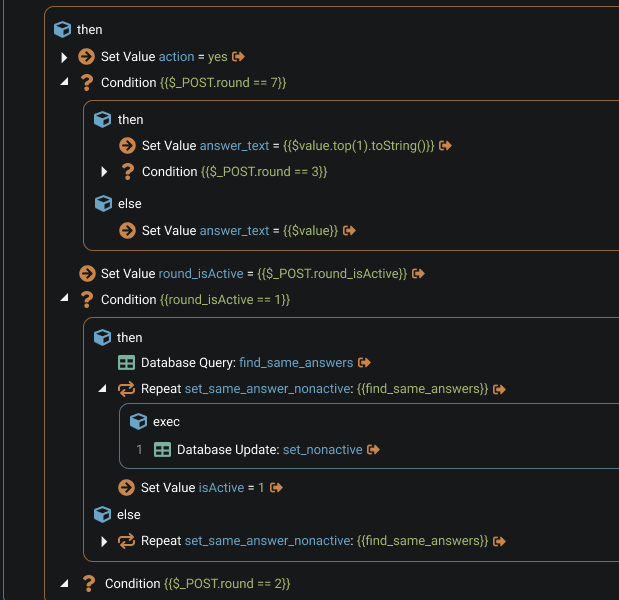
Fill empty spaces with some elements. For example, with dots. It’s ok, but not quite good
-
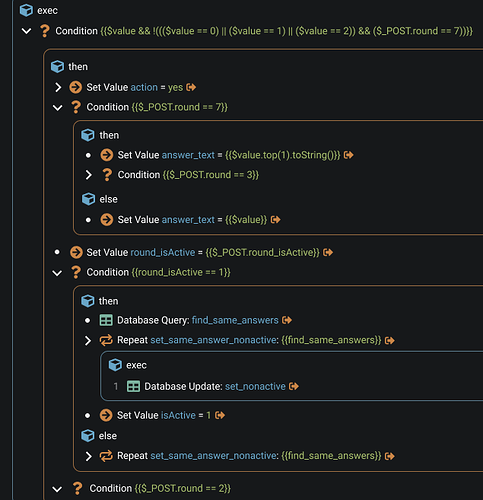
Incorporate arrow to border. Original, but seems too unfamiliar. (but gets along with numbers)
-
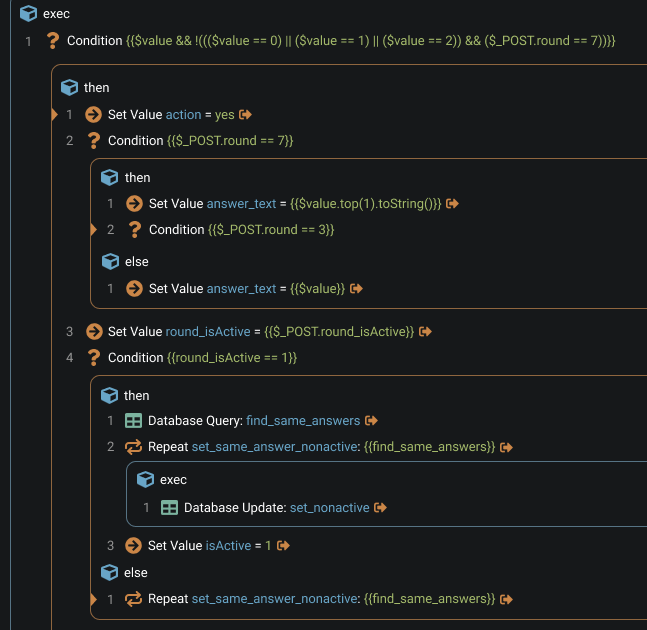
Incorporate arrow to text. Accurate, but also strange. (also gets along with numbers)
That’s why I prefer circles. 
But I also have some more ideas that don’t have anything to do with circles or arrows. Gonna show it later.