Hi All and @wappler_ambassadors
As routing is really a hot topic and very often requested we are now integrating it in Wappler.
Just to make sure we are all on the right track, I want to give you a heads up on how we plan to implement it, so you can see if it fits your workflow and give us valuable feedback or request more functionality before we officially add it.
What is Routing (URL rewriting)
So to make all sense to you what we are trying to achieve, it is good to understand the background of Routing (URL rewriting) :
https://aloneonahill.com/blog/url-rewriting-for-beginners/
Why it is needed for example to produce SEO friendly urls:
https://www.commonplaces.com/blog/how-to-create-seo-friendly-urls/
Next to server side URL rewriting, you probably need these days also client side routing with App Connect and Framework7, like for example when you are building SPA:
https://blog.pshrmn.com/entry/how-single-page-applications-work/
With Wappler build websites, you will probably need a combination of server side url rewrites and client side routing (to be able to load for example dynamically views in divs)
Framework7 has its own fully client side routing:
http://framework7.io/docs/routes.html
The Wappler solution
So now that you know what is it for it is time to explain how we plan to integrate it in Wappler.
In Wappler we would like to automate Routes creation as much as possible and make it visually.
As earlier explained, you might need two types of routing: server side and client side.
We would like to combine those two to work together hand in hand. So you will have a part for the server side and routing and a part in client side routing.
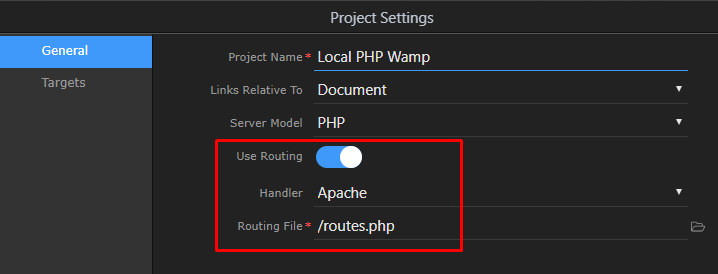
1. Routing Project options
The get started with Routing you will have to enable it specifically in your project settings first.
WARNING : this will actually create a htaccess url rewrite for all UNKNOWN (or nonexistent) pages on your web site! So regular pages and files will continue to work but everything that normally gets 404 (page not found) will be redirected according to the routes you defined.
** BUT ALSO YOUR DEFAULT WEB ROOT ** will go trough the routes first and only when no route is found it will go to the default index.php
So you have to make sure you are testing it locally first, and being able to define the routes before you go live!
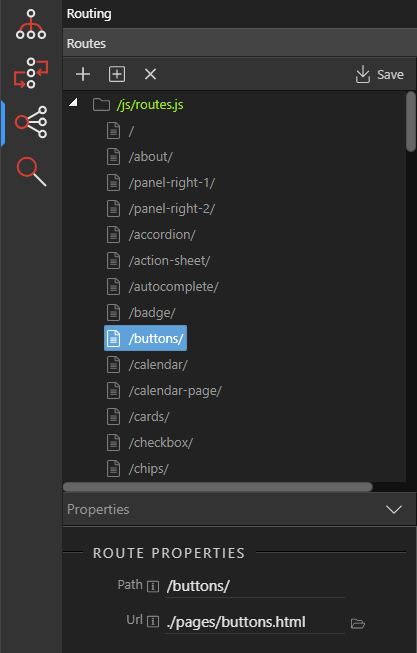
2. The Routing Panel
There is a a new panel in Wappler called "Routing" , where you will be defining all possible routes in your site/app:
So primarily this will be the main routes for server side routing. Each route path calls a specific url path.
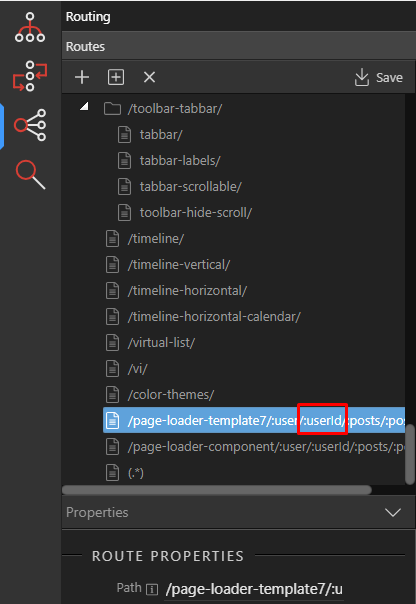
Next to regular segments, you will also be able to assign dynamically segments, like params in the url:
Similar to how those are defined in the Framework7 routes, but they will work for regular web pages using App Connect:
The path definition syntax is actually defined in path-to-regexp library, which has pretty extensive syntax.
The parsed params will be then available as App Connect data bindings, so you can use them on your page as you wish.
3. Dynamic Views
After we have done the basic page routing, server and client side, we will move to client side views. Those are actually routes within the current page that will just load content dynamically based on the url.
So you will be actually loading partially html files (content pages) in containers.
We are still thinking of the best way to implement those partial views and have them work well together with the main server side routing.
They will be probably defined as special custom html tags like <dmx-route> that will defined the routes within the page and what to load.
We will see if we will display them in the main routing panel, or thread them as "local"
4. Route Picker
After you defined all the routes. You will need to make links to them of course on your regular pages.
So we will improve all the link pickers to allow next to just picking a file, to have an extra "route picker" that will present the same routes list as in the routing panel of all the routes that you have defined, so you can just pick a route as link.
If the route has dynamic parameters - those will be show directly on the panel so you can populate them with values.
5. Page structure and links
In normal pages you probably use document relative links to all your assets like images, scripts, links etc.
But now with routing your page comes on a complete different url, so document relative links won't work any more.
To solve this problem, you have to make your links be either site root relative or have a base tag pointing to the path your page is really on so the browser will know how to handle relative links.
We will make those options available as project options, but you will have to convert existing pages using the router to the new links format. This will be automatically for you on save once you enabled those options. But you will have to open and save the page.
Conclusion
So as you can see there is a lot of planning and preparation of doing routing on your web site as it becomes really an integral and very essential part of your website. So you have to make sure it works completely. Otherwise you will be getting a lot of pages not found or javascript/images links not being found.
Feedback
So tell me what you think about our plan to implement routing - are we on the right track? Do you miss some functionality?