I created a table in the database whose entries contain the uuid field (type of varchar field). But I can’t create a record uuid when creating it not on the database side, not by using the server action when inserting the record. I’m trying to use the uuid() function for this. Tell me how to do this correctly?
I’d be interested in this too. I know there’s a few ways to go about it, but I’d be curious on people’s thoughts for the best/easiest way in Wappler.
We set UID’s by using the crypto formatter on insert with MD5 selecting ‘Timestamp’ as the Value and ‘NOW’ as the Salt. Very little chance of ever creating a duplicate. Simple too.
There's a lot of different ways and definitely no right or wrong, just depends on use case.
There are different versions of 'standardized' UUID's, v4 seems to have evolved to be the option adopted by most frameworks (though they're described as standards there still seems to be different ways of creating them, it's just the format that's standard!)
The first thing I did on Wappler last year was a port from Laravel which used v4 UUID so this was something I was forced to tackle quite early on.
For PHP you can create a custom formatter, there's some info in this post:
On Node I think you can just import a package to manage it for you, I've not tried it, and there are other packages around:
You could probably also create a custom formatter similar to the PHP route, there are JS code snippets like this that could be used:
This post also shows how the version standards have evolved, it's about 10 years old but has been updated as new options for generating 'randomness' have been developed, or gone in and out of fashion. A package should be maintained and updated, if you use your own formatter you may need to update the code every so often.
For most apps all these options are potentially overkill and unnecessary but they're useful if you have specific requirements, and could be essential if you had a massive app with database sharding etc (one day...!)
For php, the @sbecks solution works perfectly. I will only refine the link to a specific post, so as not to search. Here it is:
As for protection against a possible UUID repeat (I understand that the probability is extremely small, but there is an option to completely exclude such an event), I plan to solve this by using additional steps in the server action:
- UUID Generation will not be done while inserting a record, but before. The generation will be in a while loop, which will check whether the new uuid matches the existing ones in the database. If there is a match, the loop will repeat generation until a unique uuid is generated.
- at the stage of inserting a record, the value of the already generated and verified uuid from step 1 will simply be inserted into the field.
In this case, we will get 100% protection from possible UUID duplication.
Could you explain how you would create a custom formatter for NodeJS for the creation of UUIDs?
I’m absolutely new to NodeJS 
How would I use the uuid package? Installation worked but I can’t find out what to do next 
For anyone who finds this later, I figured out how to create a UUID using node (thanks to @sid for the excellent article here
-
Install the UUID package by going to Terminal and typing
npm install uuid
-
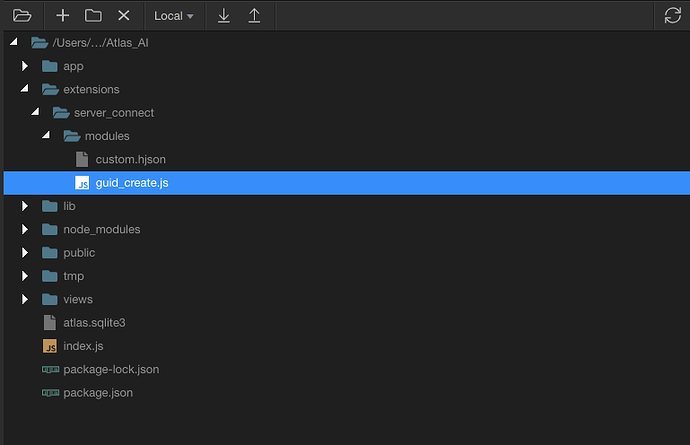
Create these three folders in the root (extensions/server_connect/modules):
-
Create a javascript module for the guid (I called mine guid_create.js) and add this code:
// JavaScript Document
const { v4: uuidv4 } = require('uuid');
exports.getValue = function (options, name) {
const id = uuidv4();
return id;
}
- Create the custom.json file with this code:
{
type: 'guid_create',
module : 'guid_create',
action : 'getValue',
groupTitle : 'My Modules',
groupIcon : 'fas fa-lg fa-project-diagram comp-images',
title : 'Create Guid',
icon : 'fas fa-lg fa-file-alt comp-images',
dataPickObject: true,
properties : [
{
group: 'Create GUID',
variables: [
{ name: 'name', optionName:'name', title:'Name', type:'text',required: true, defaultValue: ''},
{ name: 'output', optionName: 'output', title: 'Output', type: 'boolean', defaultValue: false }
]
}
]
}
Sid’s article above does a good job of explaining the parameters for the hjson file so I won’t repeat that here.
-
The new module should show up in server connect:
-
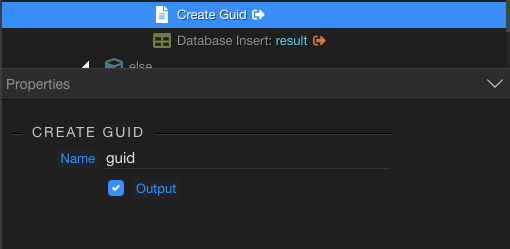
Add the module to your server connect API:

-
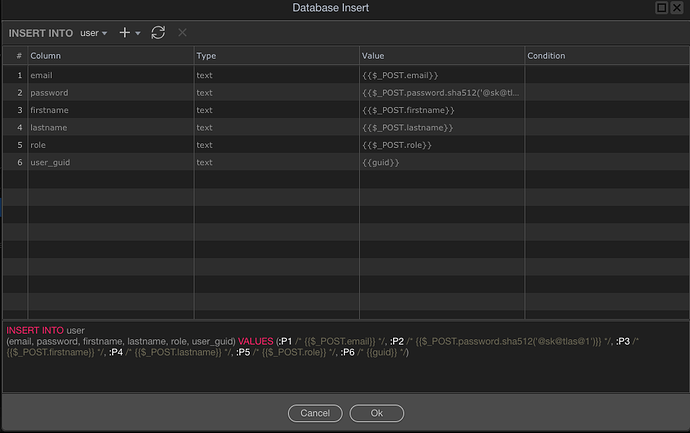
Use your new guid variable in your insert statement!:
Perhaps some thanks also to @JonL for creating a ready to go Wappler extension using the nanoId library ![]()
UUID is now available in Server Connect: