Quick question,
I am attempting to have the header / navbar hide after a person scrolls past the hero landing image that is taking up the Viewport. To it will stay visible till they scroll down the page a bit.
Thanks for the help
Quick question,
I am attempting to have the header / navbar hide after a person scrolls past the hero landing image that is taking up the Viewport. To it will stay visible till they scroll down the page a bit.
Thanks for the help
Hi. You will have to use JS.
Bind the page scroll event and show/hide header there.
Thanks for the tip, any examples of how to accomplish this would be appreciated.
You can use the browser component to detect how many pixels the users scrolled the page and change the class of the navbar using the dynamic class attribute, based on the scroll location.
thanks for the tip. Is there any documentation that can give me a visual on this? I understand what you are saying however I am still a little new to wappler.
This thread may be helpful.
Thanks Ill check it out.
Tom,
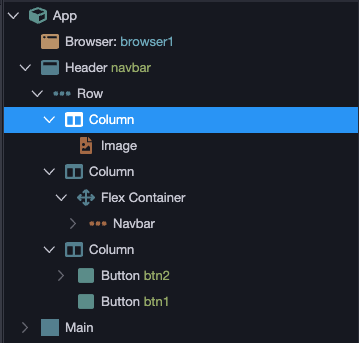
I am not following. I understand that a browser comp is applied. As of right now I have a header comp as the main element for the navbar. Is the trick to wrap the header inside the browser comp?
Browser
header

You won’t need to wrap the header in the browser the reason you need the browser is to be able to use its dynamic events, select the header in the app structure and then In the bottom right you see its properties.
Scroll down until you see the dynamic attributes and add a class toggle.
Then you enter the class for the background in the other thread they use bg-danger
After you would open the bind menu for this class toggle and select the bind to do this you would use the browsers position Y offset and then a operation to check if the position is greater than the other thread uses 10
Or
You can enter this in code view on the header which will set it up for you and then adjust it per your needs:
dmx-class:bg-danger=“browser1.scrollY.offset > 10”
thanks, I will try it out.
If I want to have the navbar transition off the page after 90vh instead of change color what class to I associate for this to happen?
What kind of transition are you wanting? instantly disappear, slide up, fade etc
If you are wanting sliding for example you can adjust the headers height or maybe use a animated region:
So it depends on the end goal
would like the item to fade out. I am looking over the documents and screen shots. Any hints would be appreciated.
You can add an animated region onto your page and then move the header inside of it setup the animations you want fade in and out etc
Then add the dynamic attribute for the animations visibility instead of using a class toggle
Ok, so I have wrapped the animation fade out around the header.
I am then choosing a dynamic attribute called dmx-bind:hidedelay="". I would like to have the header fade out when a viewer scrolls down 100vh.
Been a bit since I needed to get the site completed and now I can add the details. I have tried a lot of combinations and I just cant get the darn header to fade out after scrolling 800px. Below is the code I have tried with a few different combos.
<div is="dmx-browser" id="browser1"></div>
<div is="dmx-animate" id="animate1" hideEffect="fadeOutUp" visible="true" dmx-bind:hidedelay="browser1.scrollY.offset > 800">
<header id="navbar" class="fixed-top navbarBg pt-lg-2 pb-lg-2">
<div class="row align-items-start align-items-lg-center justify-content-xl-center align-items-xl-center">
<div class="d-flex navContWidth justify-content-lg-center align-items-lg-center">
<div class="col-auto align-self-center navbarImage d-none d-lg-block">
<img width="80" height="80" src="/assets/svgLogoFiles/logoFullColorFinalWT.svg">
</div>
<div class="col">
<div class="d-flex justify-content-lg-center align-items-lg-center">
<nav class="navbar navbar-expand-lg navbar-light bg-transparent style5">
<div id="collapse1" class="collapse navbar-collapse">
<div class="navbar-nav w-100 justify-content-start align-items-start align-items-lg-center">
<a class="nav-item nav-link navbar-light navebarElements navHover" href="/pages/about">about us</a>
<a class="nav-item nav-link text-white" href="#">|</a>
<a class="nav-item nav-link navebarElements" href="/pages/carbonCredits">carbon credit</a>
<a class="nav-item nav-link navbar-light" href="/"><i class="fas fa-thin fa-earth-africa fa-3x"></i></a><a class="nav-item nav-link navebarElements" href="#">the GEC mission</a><a class="nav-item nav-link text-white" href="#">|</a><a class="nav-item nav-link navebarElements" href="#">contact us</a>
</div>
</div>
</nav>
</div>
</div>
<div class="d-flex col-auto justify-content-center col-lg-auto align-self-lg-center align-items-lg-center justify-content-lg-center align-items-start">
<button id="btn1" class="btn d-lg-none" data-bs-toggle="collapse" data-bs-target="#collapse1"><i class="fas fa-bars fa-lg style1"></i></button>
<button id="btn2" class="btn btn-primary accountLogin d-none d-lg-inline-block" data-bs-toggle="button" dmx-on:click="modalLoginRegister.show()">Login</button>
</div>
</div>
</div>
</header>
any help would be appreciated.
Give this a try might need some fiddling around:
<div is="dmx-browser" id="browser1"></div>
<div is="dmx-animate" id="animate10" hideEffect="fadeOutUp" visible="true" showEffect="fadeIn" dmx-bind:visible="browser1.scrollY.offset<801">
<header id="navbar" class="fixed-top navbarBg pt-lg-2 pb-lg-2">
<div class="row align-items-start align-items-lg-center justify-content-xl-center align-items-xl-center">
<div class="d-flex navContWidth justify-content-lg-center align-items-lg-center">
<div class="col-auto align-self-center navbarImage d-none d-lg-block">
<img width="80" height="80" src="/assets/svgLogoFiles/logoFullColorFinalWT.svg">
</div>
<div class="col">
<div class="d-flex justify-content-lg-center align-items-lg-center">
<nav class="navbar navbar-expand-lg navbar-light bg-transparent style5">
<div id="collapse1" class="collapse navbar-collapse">
<div class="navbar-nav w-100 justify-content-start align-items-start align-items-lg-center">
<a class="nav-item nav-link navbar-light navebarElements navHover" href="/pages/about">about us</a>
<a class="nav-item nav-link text-white" href="#">|</a>
<a class="nav-item nav-link navebarElements" href="/pages/carbonCredits">carbon credit</a>
<a class="nav-item nav-link navbar-light" href="/"><i class="fas fa-thin fa-earth-africa fa-3x"></i></a><a class="nav-item nav-link navebarElements" href="#">the GEC mission</a><a class="nav-item nav-link text-white" href="#">|</a><a class="nav-item nav-link navebarElements" href="#">contact us</a>
</div>
</div>
</nav>
</div>
</div>
<div class="d-flex col-auto justify-content-center col-lg-auto align-self-lg-center align-items-lg-center justify-content-lg-center align-items-start">
<button id="btn1" class="btn d-lg-none" data-bs-toggle="collapse" data-bs-target="#collapse1"><i class="fas fa-bars fa-lg style1"></i></button>
<button id="btn2" class="btn btn-primary accountLogin d-none d-lg-inline-block" data-bs-toggle="button" dmx-on:click="modalLoginRegister.show()">Login</button>
</div>
</div>
</div>
</header>
</div>
NIce it worked. Thanks for the help!
would you have any insite into how to accomplish something like my other post?
https://community.wappler.io/t/two-collumn-parallax-scroll-effect-use-of-scroll-magic/47178