After about two months of learning and experimenting with Wappler, here is the first application which is now live. 
I had no prior experience with DMX, App Connect or even Bootstrap!
It took a lot of time to design. A LOT.  The UI designer needs to be improved significantly for a true visual designing experience. This is the only major complain.
The UI designer needs to be improved significantly for a true visual designing experience. This is the only major complain.
The GOOD stuff:
Time to setup DB connections and other back-end functions was a breeze with App Connect and the amazing UI/UX of Wappler. I sometimes still can’t believe how smoothly the server action works and fits with the application. 
The project itself is not very vast. Its a portal for a international shipping agent which allows its clients to track the status of their shipments. There are just 2 pages for regular users, and 10-15 pages for the admin dashboard. Main dashboard page contains numerous modals for single page operation.
URL: https://endeexp.com
Screens:
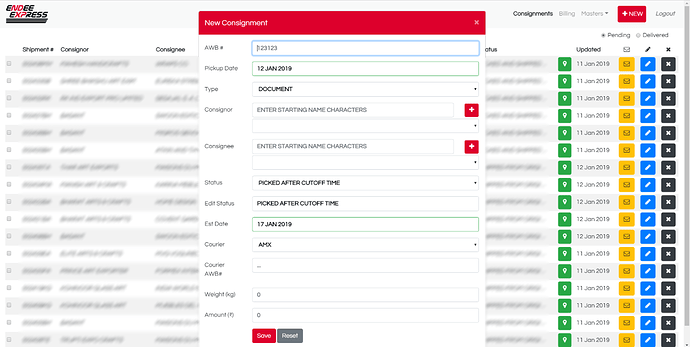
(most of the text content is blurred as its live data)
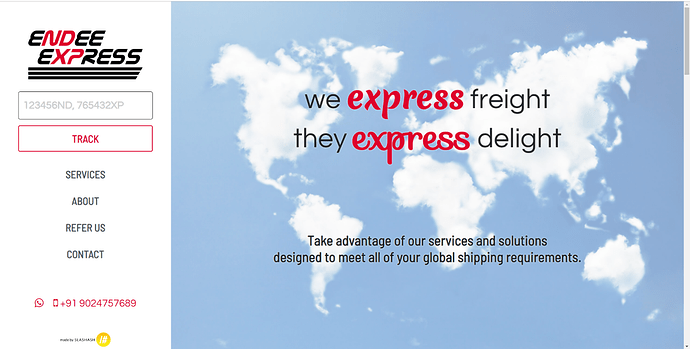
Single Pager home screen with navigation on left.
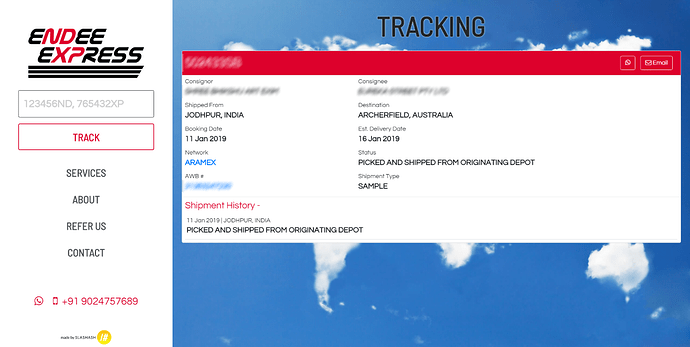
Tracking result page. Can track multiple consignments.
Dashboard login. Nothing fancy. Just uses Security Provider sever action & password hashing.
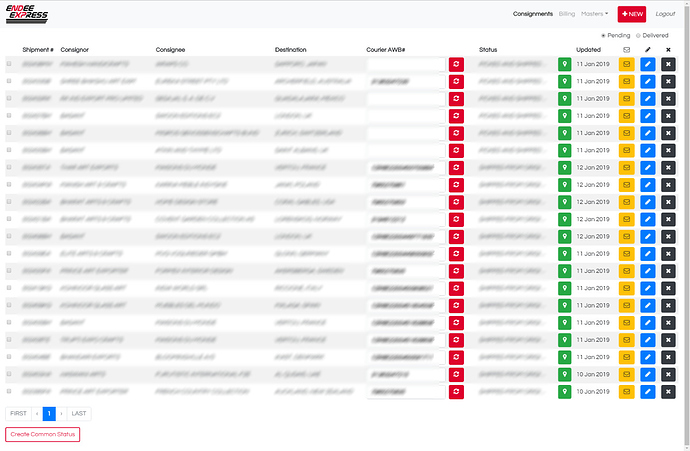
Dashboard home. Allows adding/editing/deleting consignments. Update status. View Pending and Delivered consignments separately. Supports paging. Send track report via email.
One of the modals - new consignment. Similarly new consignor, consignee, country, city, etc are all separate modal on the same page. Lots of dynamic data is fetched based on user input in new consignment modal.
There are still a few pages to be developed in dashboard. Should be able to complete it really fast. 
Everything has been done on Wappler using App Connect and various components… with the amazing support of Community  . I had to write CSS more than I expected, but I hope designing will get much much better with future updates to Wappler.
. I had to write CSS more than I expected, but I hope designing will get much much better with future updates to Wappler.
Please do share your feedback and observations.
P.S. The clients are our parents and this is their company based in Jodhpur, Rajasthan.
P.P.S. Our 2-person agency is called Slashash (/#). This project was made by Siddhant.