Hi @mmnpinto,
Have released 1.3.5 with support for Portuguese locale.
Hi @mimuk,
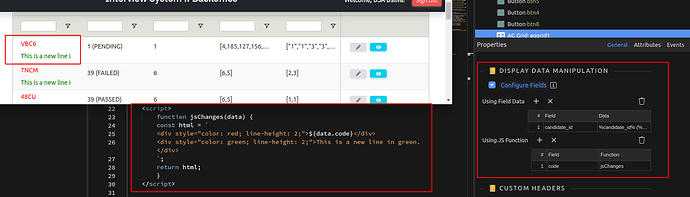
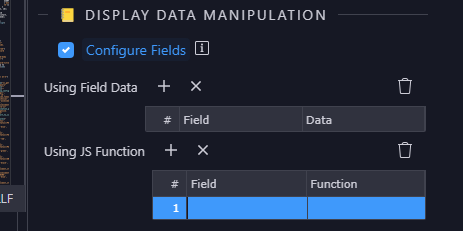
Have you tried it with the Display Data Manipulation => Using JS Function option ?, it also supports HTML

Hi @Roney_Dsilva, would mind posting a sample js function?
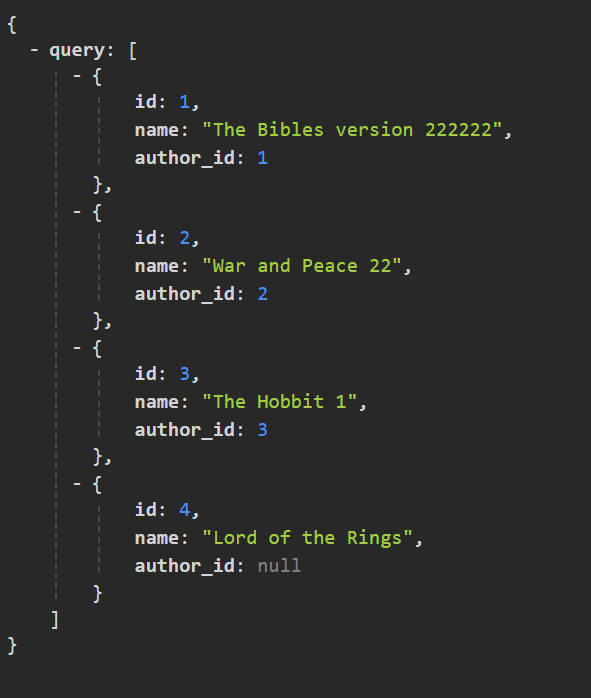
e.g. I have column *direction" that returns “left” or “right” and I would like the cell to show “bi bi-arrow-left” or “bi bi-arrow-right” instead of the value.
Hi @mimuk,
Sure,
Thanks very much @Roney_Dsilva
I now have some conditional icons showing instead of the data.value
Great extension. Thank you Roney.
Perhaps this is a bug?
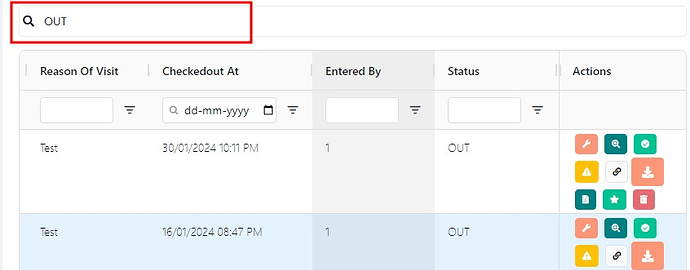
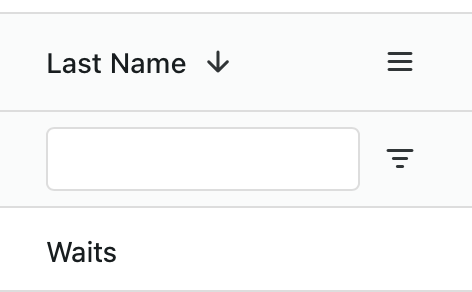
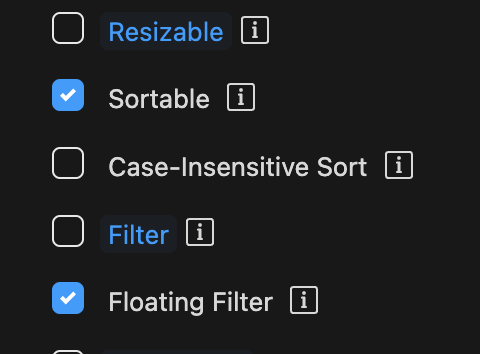
I have turned off the “filter” setting and enabled the “floating filter” but both filter icons still show. Also, there are two different icons for the same thing? They should both use the inverted pyramid filter icon.


I would like one or the other and not have two different icons that trigger the same filter popup UX. It is either a bug or I am doing something wrong?
Hi @Audioboy,
It appears to be a bug, will check on same.
I am also having trouble using dates.
My query includes two postgres timestamptz data fields. Her is a sample result.
“created_tz”: “2023-11-24T20:31:49.118Z”,
“updated_tz”: “2023-11-24T20:31:49.118Z”,
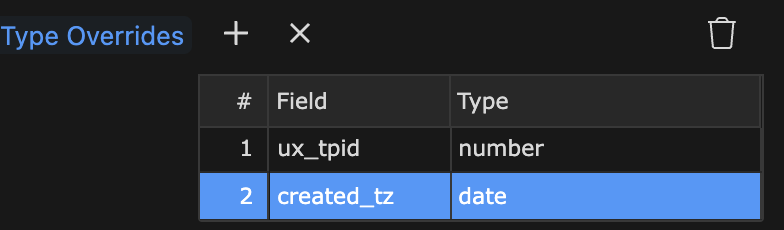
For test purposes they are configured as follows: the created_tz field to be a date field and the other to be a string.
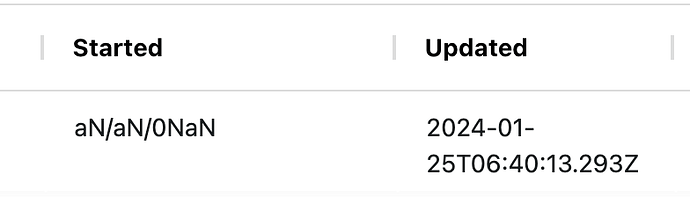
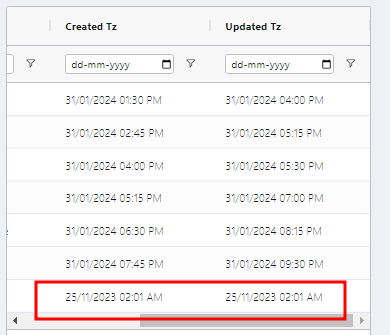
You can see the result in the UI. The created_tz (Started) set to be a date does not display.
Ultimately, both of my date columns should be marked as date fields in the grid.
What am I doing wrong?
HI @Audioboy,
Can you try without the type overrides,
seams to be working fine for me,

PS: currently there is one particular bug when using overrides, if you use override for even a single field, auto-detection for the rest stops, meaning you would need to define overrides for all.
Also please ensure your using the latest version, there was one issue due to locale which was fixed a few released back which resulted in NaN.
Roney, thank you for the swift reply. I am using latest version 1.5.5 but I have listed all my NPM’s below.
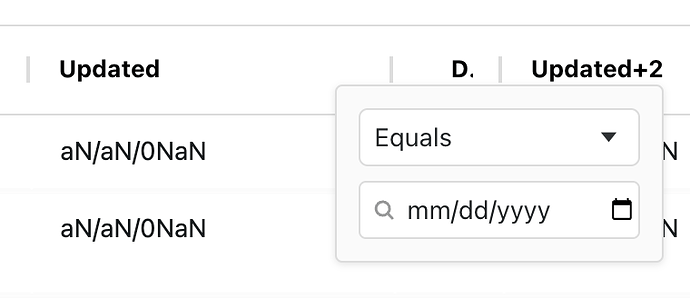
I have turned off all data type overrides and it correctly detects both fields as dates but gives this result. Both show as aN/aN/0NaN.
±- @aws-sdk/client-s3@3.503.1
±- @aws-sdk/s3-request-presigner@3.503.1
±- @cdmx/wappler_ag_grid@1.5.5
±- @socket.io/redis-adapter@8.2.1
±- archiver@6.0.1
±- argon2@0.31.2
±- compression@1.7.4
±- connect-redis@7.1.1
±- connect-session-knex@4.0.0
±- cookie-parser@1.4.6
±- cors@2.8.5
±- debug@4.3.4
±- dotenv@16.4.1
±- ejs@3.1.9
±- exceljs@4.4.0
±- express-end@0.0.8
±- express-fileupload@1.4.3
±- express-session@1.18.0
±- express@4.18.2
±- follow-redirects@1.15.5
±- fs-extra@11.2.0
±- http-proxy@1.18.1
±- knex@3.1.0
±- mime-types@2.1.35
±- moment@2.30.1
±- node-schedule@2.1.1
±- nodemailer@6.9.8
±- nodemon@3.0.3
±- papaparse@5.4.1
±- pg@8.11.3
±- qs@6.11.2
±- redis@4.6.12
±- session-file-store@1.5.0
±- sharp@0.32.6
±- socket.io@4.7.4
±- unzipper@0.10.14
`-- uuid@9.0.1
Hi @Audioboy,
Could you please try changing the following:
- Try Changing the System Locale /OS locale to en_US, I suspect a locale issue here as your seeing mm/dd/yyyy while my filters all show dd/mm/yyyy
- Any Console errors?
- Try changing the Date Format to MM/dd/yyyy
My database and wappler is set to use UTC so I think I should not have set UTC in ag-grid. Setting it to local resolved the date rendering for database fields that are of type timestamp_tz. So, that is my mistake.
For date fields that are of type DATE I had to force the data type to be Date in ag-grid settings for it to work. So, it seems that DATE field types are not detected as date fields?
Lastly, when updating to the latest Wappler today, the file dmx-ag-grid.js gets updated and this make a mess of the rendering and produces the following error.
AG Grid: duplicate node id 'undefined' detected from getRowId callback, this could cause issues in your grid.
I reverted back to the prior version of dmx-ag-grid.js.
Roney, as always, I appreciate all your time helping with this.
- This bug has been fixed in v1.5.6
- This bug has been fixed in @cdmx/wappler_ag_grid@1.5.12
Roney,
Thank you. That fix worked.
I am using the custom filter feature which works well if I have one or more variable with a value. But not two values for the same variable.
[{field:‘priority’,type:‘notEqual’,filter:‘4’}] this works
[ {field:‘amount_total’,type:‘notEqual’,filter:‘0’},{field:‘status_id’,type:‘equal’,filter:‘1’} this works
[{field:‘priority’,type:‘equal’,filter:‘4’}, field:‘priority’,type:‘equal’,filter:‘3’}] this does not work.
Not sure how to do OR/AND situations. If anyone has done that I would appreciated some input.
hi Paul,
Currently it supports only single operator on singular field.
Will have to look into the feasibility of supporting multiple operators.
AG grid v1.6.0 released with below features:
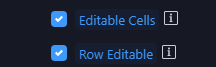
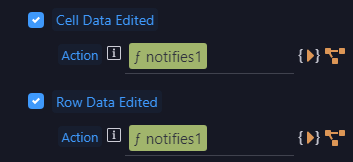
- Inline Editing for Cell data or entire Row Data.


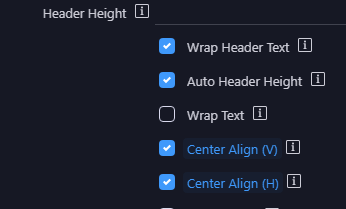
- Added feature to center cell data vertically and horizontally.

I’d just like to say I used this extension for the first time today, what a great piece of work @Roney_Dsilva - Very well done.
It all worked like a dream, easy to install, easy to set up and blisteringly fast when dealing with a huge number of records (over 500K). I’m looking forward to using it in many more places in my projects.