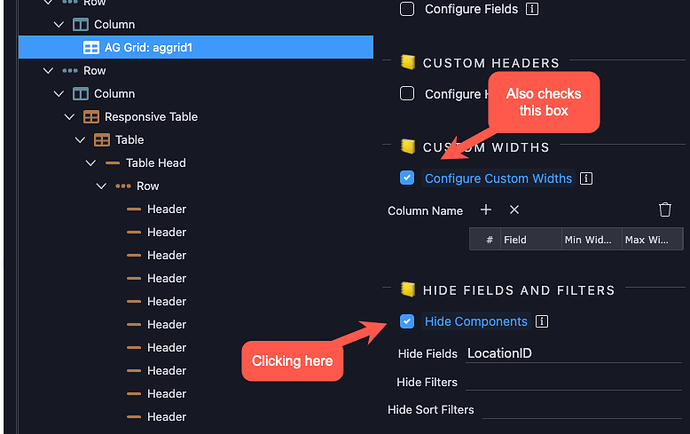
I’m afraid something may not be right in that latest update. For me, when I click the checkbox “Hide Fields and Filters”, it also checks “Configure Custom Widths”. Also, adding field names in “Hide Fields” does not affect the grid at all. It does not hide them.
Hi @turn3636,
"when I click the checkbox “Hide Fields and Filters”, it also checks “Configure Custom Widths” - This is fixed in the new release ie 1.0.8
Regarding “adding field names in “Hide Fields” does not affect the grid at all. It does not hide them”
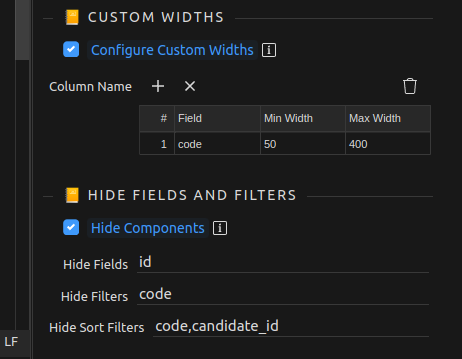
I have checked on this with the same setting, but am unable to replicate it, it works fine for me with and without custom widths, can you check in the code view if any extra parameters are set that might be interfering with this?

I will check it out again this morning and insert it onto a clean page and see what happens.
Hello @Roney_Dsilva great plugin, just tested.
How to help with translation locale?
Let me ask you a personal question, why did you finally settle on
and not on
I’m just interested to know your opinion as a specialist.
Hi @BiBo,
Well, to answer the question in regards to Tabular,
Tabular is less customizable compared to AG-Grid. It provides basic table functionality with limited customization options. AG-Grid on the other hand is highly customizable. You can control the appearance and behavior of the grid through an extensive API, and it supports custom cell renderers and row renderers. It even allows you to integrate custom components into the grid.
For the translation/locale part, is there any specific language that you were interested in?, currently it supports English and Hebrew, the same Hebrew language file can be modified for any other language provided translations are appropriately done for the variable sets.
Is correct docs for wappler AG-Grid?
RU-ru
hi @BiBo,
Have released 1.0.9 with support for Russian locale.
How do we do number formatting? The two in particular are currency and number grouping with commas and decimals.
Hi @turn3636,
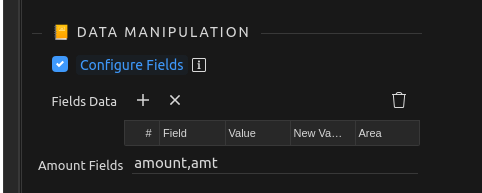
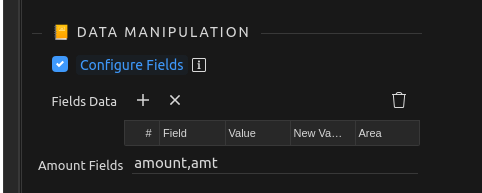
Currently, it allows default formatting for all amount fields defined in the Amount fields Settings,


Thanks for the reply. This extension has saved me so much time on these grids vs having to bring over the code and bind each column, thanks for your continued work on this… but I’m not sure I follow you on this one. Is amount the name of the field you want to format and amt is the formatter? If so, what type of formatting would that give me? if I am formatting currency, would I put it as a number or currency? I can find it in the documentation online for the community edition, just not sure how to add it into your UI.
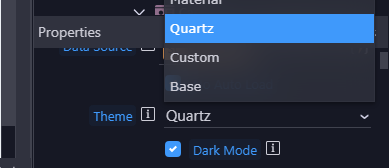
@Roney_Dsilva, thanks for this. It would be great to include the quartz theme and a mechanism to toggle light/dark as you can with Wappler 6
Hi @mimuk,
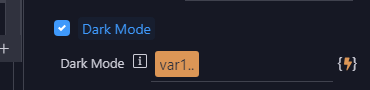
Have added the dark mode toggle control via dynamic attributes:

Have also added Quartz Theme to the dropdown selection.

AG Grid updated to v31.

In the settings for the “Amount Fields,” you need to insert the field names (numeric/float data fields) where you desire currency formatting to be applied. By default, this formatting includes comma separation every three digits and two decimal places, ex: 1,388,323.00
Thanks for the clarification. I was able to get the formatting for grouping of digits and two decimal places. So for currency, is there an option for that or is there something else I need to change?
Great work. Can I help you add the Portuguese (pt-pt) translation?
Hi @mmnpinto,
Can you provide me with a locale file for the same, like the below one
If such a locale file is present then only I can add support for it.
Hi @turn3636,
Are you referring to prefixing wit a currency icon?, if so, that’s currently not supported.
Here’s the translation:
Would be great to adds conditions to display an icon. I have used the data manipulation fields to change the values true and false to Yes and No, but couldn’t work out how to use the check and x bootstrap icon.