It should actually inherit all properties/methods from its parent. Will check it myself to see if there are perhaps some issues with it.
Based on your comment I gave it a new shot with other components in case the browser one was bugged but still no luck. Were you able to give it a try?
I’ve tested it, copied your script block just after the dmxBrowser.js include.
<script src="dmxAppConnect/dmxBrowser/dmxBrowser.js"></script>
<script>
dmx.Component("jonl-browser", {
extends: "browser",
methods: {
reload: function () {
location.reload();
}
}
})
</script>
Changed my browser component like
<div is="dmx-jonl-browser" id="browser1"></div>
Was able to call alert and the new reload methods.
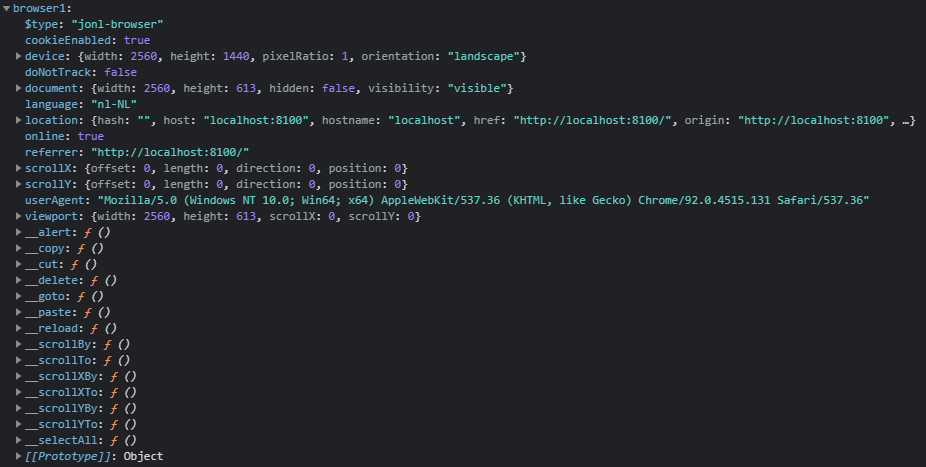
Also checked with dmx.app.data in the console, shows the following for the custom browser component:
The properties starting with __ are the methods from the component.
Weird stuff.
<script src="/dmxAppConnect/dmxBrowser/dmxBrowser.js" defer=""></script>
<script>
dmx.Component("jonl-browser", {
extends: "browser",
methods: {
reload: function () {
location.reload();
}
}
})
</script>
<div is="dmx-jonl-browser" id="browser"></div>
Formatter alert in expression [browser.alert('hello')] doesn't exist for type object

Remove the defer from the dmxBrowser.js include or place your code in a js file and load it also with defer.
Thanks Patrick! That’s the issue and now it’s inheriting correctly.
The second problem is that the UI will force the defer attribute on the browser component on save.
But I can work around that by deferring the script for the new component which I would normally do.
Yes, it automatically adds defer to the app connect component includes on page save.
Works a charm guys!
It’s going to be great to be able to work on top of the extensions you already provide.
This will also open the door for those small improvements that people ask for existing components that you guys can’t squeeze in the roadmap due to other priorities.
@george was this posponed or cancelled? Or is it still planned but not on the roadmap yet.
I am starting a new project and I'm planning on using supabase as backend. Supabase is going places and it makes a very good Open Source Selfhosted firebase alternative.
For this I need to build an App Connect extension and probably extend some others(api forms).
It is still planned Jon. Just got a bit delayed due to some other stuff.
Thanks for confirming! I am generation Y. I can handle delays. Not like those gen Z whiners.
If it’s still confirmed can I request a new functionality for the UI for extensions(SC and AC)? To be able to fetch data to populate fields in the UI.
Say I have a dropdown in my extension that I want to populate from a REST API.
i.e. Supabase includes an API to retrieve meta data of your backend. That way I could populate dynamically a dropdown in Wappler UI with the table names to perform queries.
You guys would just need to define how the UI consumes the data and we just need to interface/mutate the output into data wappler’s UI can read.
This functionality could be very useful in the future to build dynamic UI.
Having components with custom dynamic schema is a complex thing current only possible for the Wappler internal components. So it won’t be part of the initial custom components spec.
We do plan to add more database support features for additional database types and document based databases.
But as for supabase- isn’t that more of a glorified Postgres? Maybe open a different topic (feature request) to explains more in detail what you want with supabase and why we should integrate it.
Having components with custom dynamic schema is a complex thing current only possible for the Wappler internal components. So it won’t be part of the initial custom components spec.
I understand. I am happy to provide feedback in further iterations.
But as for supabase- isn’t that more of a glorified Postgres?
The data store part yes. And that’s precisely the reason why I am going with them for this project. I might see myself having to use a mixed backend and use SC for certain things. Wappler should play well as it’s PG. For the frontend I will be able to take a hybrid approach with SSR and static thanks to supabase serverless functions. I will probably build the marketing side using supabase and static and the webapp using SC and SSR.
But supabase as a backend is more than PG. it’s provides a REST api using PostgREST. It is realtime via a custom built Elixir server.
It includes an Auth0 alternative and a S3 server. They are also working on server-less and a 3rd party API workflow builder similar to zapier.
Their philosophy is very similar to Wappler as they choose Open Source enterprise-grade tech and integrate into a a great product. What they can’t find or doesn’t fit they build and release to the Open Source.
But everything they reuse or build has to play nice with PG. Thus the glorified PG you mention.
and why we should integrate it
I actually don’t know if you should. That’s why I am going to test it with this project. I will report back.
@patrick I’ve tried to get my head around the events property of components but I’m clearly missing some basics.
How can I create a dynamic event for a component?
Let’s say I want to create a dmx-on:initialized attribute that listens to:
https://www.i18next.com/overview/api#oninitialized
I was playing with the idea of calling dispatchEvent() in the oninitialized function
i18next.on('initialized', function(options) {
//pseudo
dispatchEvent(whatever)
})
But I don’t know how everything ties up with the attribute.
I don’t know if there is a better way than this using AC functions so it doesn’t come back to bite my ass at some point.
events: { init: Event },
render: function () {
i18next.on('initialized', function () {
this.dispatchEvent('init')
}.bind(this))
}
Please let me know if so.
This is indeed the correct way to implement it in a component. On the events property you define all event types of your component and then you use the dispatchEvent method to trigger them.
I was curious whether some of the improvements in v5 are also to make it easier to extend app connect?
Server connect (and its extensibility) is probably one of my favourite parts of using Wappler. Having built custom job queues/scheduling, caching, permission systems, rate limiting modules with it, I’m considering rebuilding the backend of previous projects (outside of wappler) with it because it replaces so many external services I used to use. Whenever I think I’ve hit a roadblock, being able to implement a custom module means that I don’t need to come up with a hacky solution or post a feature request on the forum.
It would be great to have the same level of integration on the frontend. For instance, being able to add custom events to elements similar to the On Click and other input events, like being able to implement a custom video player with ‘On Pause’ ‘On Seek’ events and metadata etc. Right now, I do a lot of dmx-parse and custom javascript to work around things like not being able to run a flow while it is currently running, or to update a variable that triggers something else. While those work, I’m excited to see how custom app connect components will streamline the process.
Since Wappler 5.5.0 you can create custom App Connect extensions.
Check: Building Custom App Connect Extensions
and also App Connect UI Controls Reference for more info