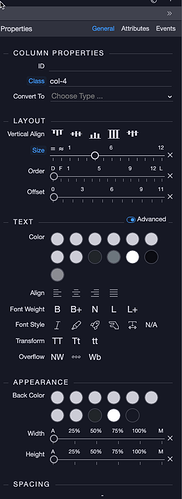
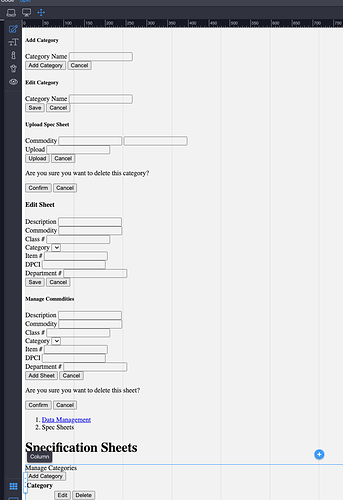
I was working on a Node project, upgraded to V5 from V4 (i’m running behind…) and open my project back up and now all my styles are missing, not just in the page but in the properties window.
On a mac. What’s missing and what do I need to do? I know it must be something simple I’m overlooking.
Is this problem only in Design view or also in the browser?
If it’s in Design View only, have you tried switching the experimental features on?
Just in design view. I toggled the experimental features on/off, same result.
Is this on a content page? Can you post the comment at the start of the page.
Make sure that you have the same Bootstrap version in both content page and main page.
MacOS, v5.0.4, NodeJS
I’m getting the same error on a content page. All the styles on the page were removed after changing a style property for a Select component.
This is happening only in the Design View. Experimental features are disabled.
Edit: The page starts displaying correctly after closing and reopening.
I only have bootstrap on the main page, and I only have one version for this site. It worked perfectly right before I upgraded.
This is a content page, and every content page.
Here is the comment at the head of the page:
<!-- Wappler include head-page="layouts/StatusDisplayTemplate" jquery_slim_35="local" fontawesome_5="local" bootstrap4="local" is="dmx-app" id="StatusPage" appConnect="local" components="{dmxFormatter:{},dmxScheduler:{}}" -->
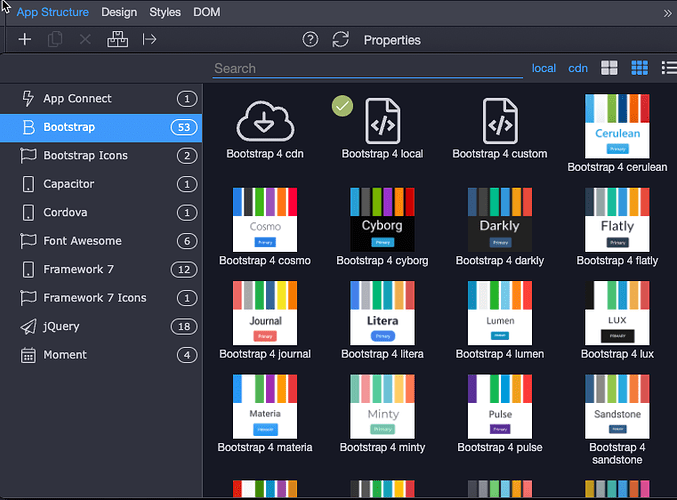
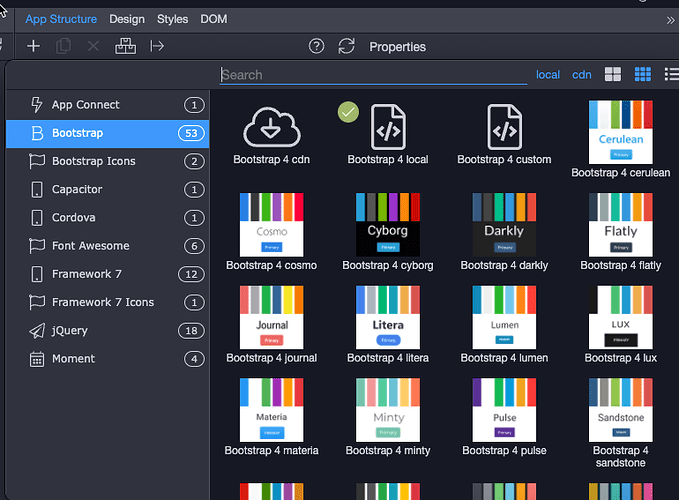
So can you check what is selected on both pages under frameworks menu?
This is my content page:
And this is my Layout Page:
This issue is on all my content pages, even when there are different main pages. I have hundreds of pages in this site, same issue. I literally closed the project and closed Wappler, installed the update and re-opened the project and this is what I get. I have toggled experimental features on/off and closed the files, closed Wappler and same issue persist.
The thing with my issue is that I have not changed anything on the pages or the site since I updated. I was working on the project (one I’ve had for 2 years), updated Wappler, opened it back up and no css anywhere in the app.
ok, so an update. I turned experimental features off, click save and close the project. Opened it back up and I now have css styling. Turning experimental features back on though breaks all css. What does the experimental features have to do with the css?
From release notes of Wappler 5.0.4:
Design View
- Design view greatly improved with new way to handle content pages linked to main layout pages. Now full head from layout page is used to allow rendering of custom css, fonts, and dynamic components like Google maps and Calendar in content pages. Available as experimental option.
Well it appears to be broken, at least for me if I have to turn that feature off just to see my css styles when it has worked for every other version.
We are aware there are some issues (already reported in our community) and we are fixing them for today’s update …
And that is the reason this has been placed under experimental features, so that you can switch back if any issues arise.
Please check if your issue has been fixed in Wappler 5.1
I can confirm it is still broken in 5.1 with experimental features turned on.
Ok then @patrick will check this more.
Thanks.