You can download FPDF here. The way I use it is I create a folder in the home directory of my Wappler project called something like custom_modules. Then place the fpdf folder inside that. So each time you want to use fpdf you need to point to that folder from a server action, through the api module.
You can see inside the fpdf folder some examples of how these php files work. I am no php dev either, but it was simple enough for me to understand after some time.
So the next question is, how do you send data to this php file, in order to have your own data in the pdf that is created.
So the way I do this is add some code near the top of the php file, AFTER the <?php line. This code declares some variables where you can send data to (in this case folder_name, file_name and name_client):
// Get variables from form post
$folder_name= isset($_POST['folder_name']) ? $_POST['folder_name'] : "";
$file_name= isset($_POST['file_name']) ? $_POST['file_name'] : "";
$name_client= isset($_POST['name_client']) ? $_POST['name_client'] : "";
you can then use these variables to print it as text in a cell:
$pdf->Cell(130,5,$name_client,0,0);
or use to declare where you want to save the pdf file, like so:
$pdf->Output('../..'.$folder_name.'/'.$file_name.'.pdf', 'F');
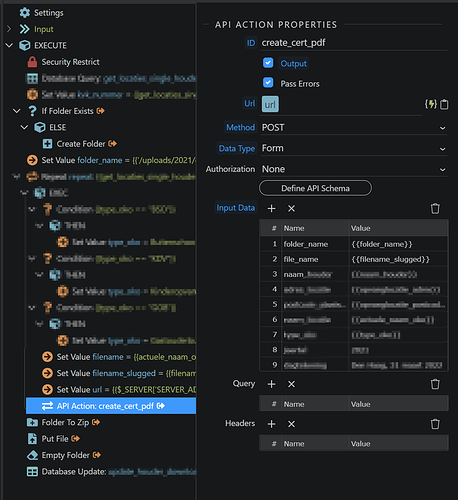
In a server action you can create the pdf and send data like so:
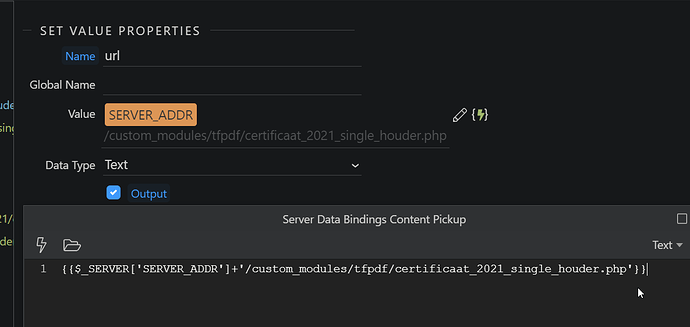
And point towards the right php file, you edited in the tfpdf folder:
If you run this server action (you can just test it in your browser) it will create a pdf, just like that!
I hope this makes sense to you. If not, let me know where you get stuck.