He does not ask you to joke on him but a very simple question : “how to do that in Wappler?”… making fun of people is not a positive behaviour.
How is that making fun of him?
Bubble.io workflows are really painful to work with, and i know that now since i know the difference from bubble.io to wappler. Nothing wrong with a few memes
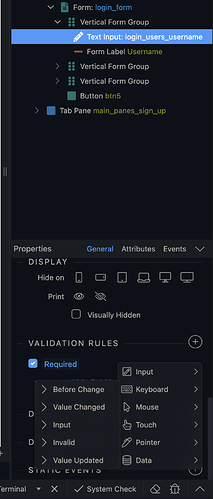
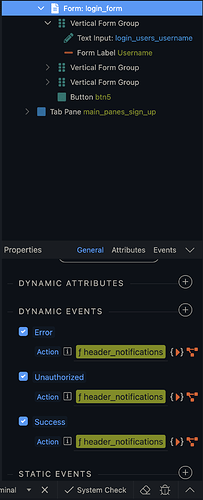
I don’t use Bubble and never really have so I hope we are thinking the same here when we are talking events in Wappler for example a Form input value changing we simply can add these Dynamic Events:
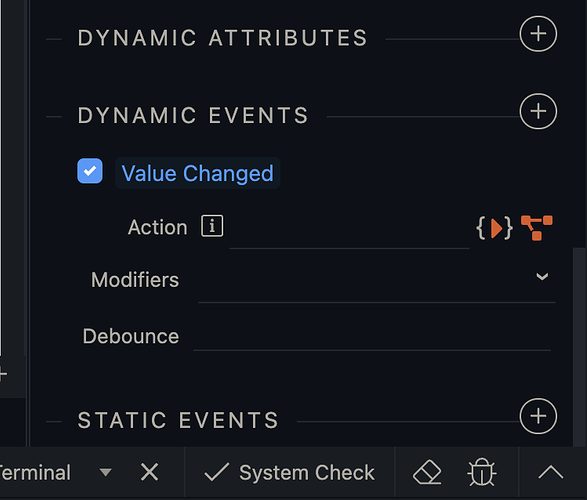
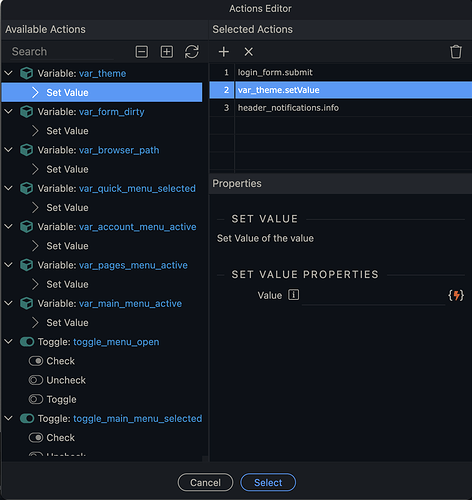
Above we can see adding a dynamic event now we have two editing modes one is just a simple run to perform actions (the orange triangle) which opens the below where we choose actions etc to perform from our page:
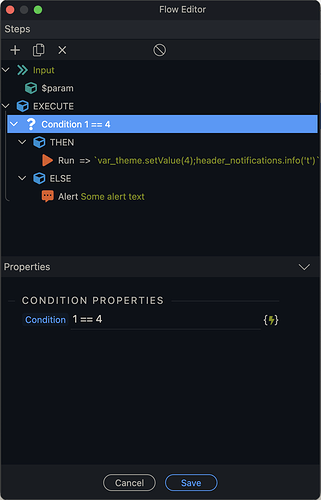
The other icon the 3 little orange boxes are a flow, flows are for when you need more client side flexibility I made a little example below to try help visualise the purpose: (the run step opens the same as the simple triangle to perform actions the flow just allows more logic and client things)
Below you can see we can also use these events on a form when we get responses from the server to perform the actions you require:
Also just to add is saw websockets questions these are for selected frameworks only like NodeJS
it’s painful to work with but it’s powerful when you know how to use them. The main issue is when you have a lot / how they are organised. It’s more a interface UX issue than workflow issue. Question is legit to ask how the logic (called workflow) in bubble works can work in Wappler… people coming from bubble want to know how to do the things they are used to do. Makes sense.
Sorry for delay.
Yeah so those actions are all run on client side, like the conditionals and such. Not much of issue if anyone can change that data. But if you have like rules and such, that be ‘hacked’ for lack of better word on client side.
Yeah so dont quote me exactly, i dont know how much can be adjusted. But in my case, i had a condition that checked the current users role (role was just a text field, could either be admin, team, editor, sort of thing). (again idk how it works exactly, i couldnt do it myself, only security guy i used to test it). But my understanding is that data will be coming from database, and sorted on client side, since thats on client side, it can be adjusted. However if you instead did this on server with fresh data, it couldnt be touched by client. (again oversimplification)
Yeah, in wappler, server actions are really easy to maintain, example in bubble.io i think you had to have conditionals on each action you want to check for that condition, so that ended up having long conditionals.
Where as in wappler, you can have a condition section, and then inside of that condition you can have multiple actions run, instead of each action needing a condition. thats just one simple thing, but server actions you can do complex tasks like any complex task.
Example i had to get a 3rd party developer to design my a azure function to zip image files, since that cant be done with bubble.io, on wappler, it was super easy to develop. all server side action from image zipping, image resizing, uploading and so on. (also all natively support, no plugin needed)
I understand that, but arent people answering the questions?
Yeah that was pretty wild… and I think he said they were on the $15/m digital ocean plan as well.
Well this type of info is not available anywhere and for me it was always like a natural trap - I do like to know every tiny detail about the things I’m doing - this bring confidence.
Thank you for all the responses ! I’m definatelly diving into wappler for more ![]()
yeah i have about 600k row table, and quering is legit so quick, like ms, not seconds (i was always concerned about db speed because of my setup on bubble.io, but i dont stress about it anymore). Just make sure have index on table 
hahah well hopefully im correct haha its just how i understand it in my head 
No worries, always happy to help, feel free to shoot some dms if ya ever need
and if you need advance examples, i can get on a call with you and show specific parts of my app for specific areas you need help with. (i just cant post that on forum or anything)
Yes and no. But the thing is : you don’t want to ask question every day or every hour. You want to be autonomous. Learn by yourself thanks to decent documentation and courses (think about https://build.airdev.co/bootcamp or https://thinkitbuildit.co or https://bubble.io/academy or https://www.amliesolutions.com or https://nocodealliance.org or https://buildcamp.io etc etc etc).
Omg @Hinky you are a pure Gold for me. Thank you so much !! I can’t wait to start developing  i will do the same for people here when i will get a better wappler
i will do the same for people here when i will get a better wappler 
Here is a quick video of one of my pages currently using kinda like autobinding on bubble. So for sure possible. (ignore all issues, very very much a page im working on, i only started this one)
Theres few hundred ways to do it, but this just whenever dropdown changes to value that its not currently, it will send an update and then reload the list (the database im talking to is in cloud, not my local computer so speed should give good idea of query speed you can expect (depending on query) )(also showed some filtering speed and options)
2023-04-09 22-23-15
Edit: @x1Guru, if you want to see how its actually developed, let me know and ill show you
I’d advise looking into Node JS in your case for the backend of your project seen as you want Websockets for realtime data, just so you don’t start a PHP project and realise Node JS is needed etc:
Oh i completely forgot about that part. Hhaha yeah stick to node.js for that.
I would choose DigitalOcean or Cloudways. Wappler also has a Resource Manager built in so you can have it setup the servers in DigitalOcean for you.
Not really answering any question specifically but this was my experience. When I moved over from Bubble I must admit I was quite overwhelmed and it was quite a learning curve. It’s very easy to spend hours looking at things that will not matter at the beginning. The rabbit hole I went down was hosting options. At the start this doesn’t matter and will just add to the learning. Then you get stuck between which database should I use and which language to pick.
My advice would be just pick one and stick with it. For a new project (if you don’t know how to code like me) I think your best option is setting up docker (this makes everything simpler to start with as you do not need to setup your database etc… separately). I would use node.js as has all the features on some of the other options you miss a few things such as websockets. In terms of the database you use this will not matter to much at this point.
I tried to build my application straight away but it was a little bit to much for me. I give up. I tried again a few months later. This time I made a very simple address book application. I then just added bits onto this like adding contacts adding a login etc… This was really simple but helped me learn the core concepts of Wappler as a No Coder. Once you understand these fundamentals it’s then quite easy to build on top of this. I found it was a few days of struggling followed by a eureka moment. At this point I started my app. If I couldn’t do something I just moved onto the next thing and as my knowledge built I went back to these bits.
I am still no means a expert but I can now make things a lot quicker than I ever could of in Bubble.
The main takeaway from what I’m trying to say is don’t get to bogged down and start simple (I know that’s a bit boring but it really did help me). Then ask questions when you get stuck.
Sorry if I completely scrolled past it… but where can I find the dental app? Also on the hunt for v complex Wappler apps, tail between legs after last being on this forum 4 years ago (before I launched a venture funded startup on Bubble  )
)