Others have mentioned that the new flow designer will be less suitable for long server actions. At least from my point of view, one change which would make a big difference to this would be the ability to display multiline comments (within the flow section).
Comments can be entered in a textarea with multiple lines, but unfortunately, it’s necessary to click on the comment to read the text. This is a problem with the current server action editor, but more so with the new flow designer.
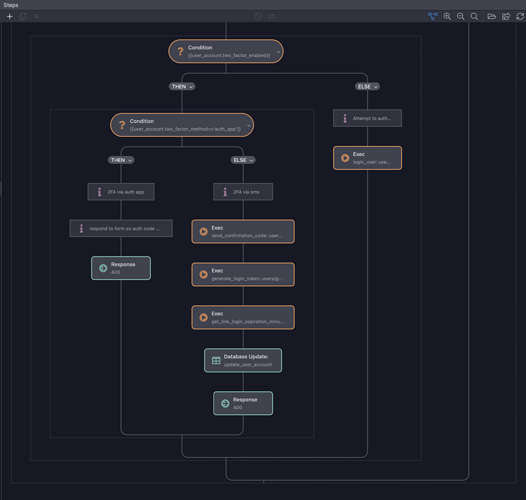
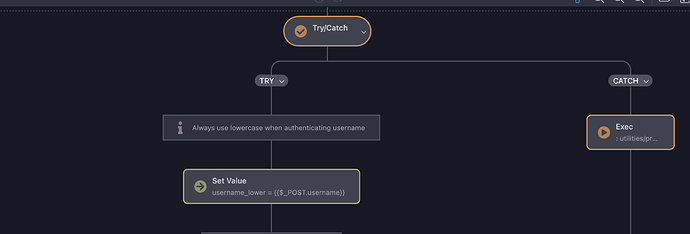
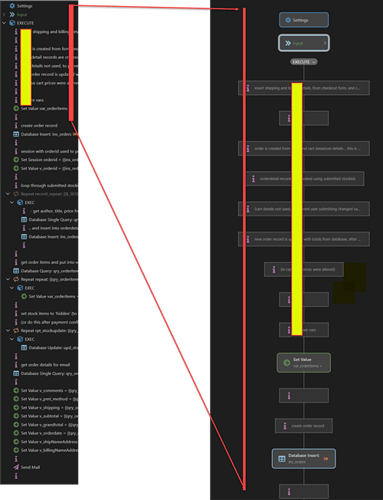
The red parallel lines indicate the same steps displayed using the new/old methods. The yellow lines are corresponding comments sections. I wouldn’t usually have so many separate comments (I think this is an old server action), but I would much prefer to be able to read them like this. Ideally, they would be displayed in a collapsible panel, with right-aligned text (like the input panel for example).
The facility for adding comments is much better than in the past, but it’s still very unsatisfactory and cumbersome.