Here is the solution that I am hacking together. Any alternatives or improvements I should make?
To to this I used a custom module and I also used PHP dotenv by Vance Lucas and Graham Campbell.
Issues:
- I have an issue with the location of the extensions folder mentioned below if anyone has a solution.
- Variables are not available in $_ENV.variablename in the Wappler Server action - you have to access them with the name of the server action.
- I had to play around with paths to the vendor and .env file locations until I got them right but they look ugly!
Extensions Issue
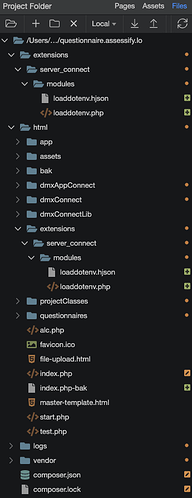
I am going to show my entire project folder because I have an issue that I can’t figure out - I suspect that it is related to the fact that my site root is set to ‘/html’. It also might be relevant that my links are relative to the site root. You will see that I had to create two ‘extensions’ directories - one in the root and one in html. Both contain identical copies of the same files.
The issue is that my custom action only showed up in the server actions panel if I have the hjson file in the extensions directory located in the root directory. However, the function only works if I have the php file located in the extensions directory located in the web root directory. 
Build the Custom Module
Create your .env file - mine is in root. I added the following variables:
API_SERVER_URL=api.domain.com
API_KEY=1234-4567-7890-abcd-EFGH
I created loaddotenv.php with the following code:
<?php
namespace modules;
use \lib\core\Module;
require_once __DIR__ . '/../../../../vendor/autoload.php';
use Dotenv;
class loaddotenv extends Module
{
public function load($options, $name) {
$dotenv = Dotenv\Dotenv::createImmutable(__DIR__, '../../../../.env');
return $this->app->parseObject($dotenv->load());
}
}
?>
Then I created loaddotenv.hjson with the following:
{
type: 'dotenv',
module : 'loaddotenv',
action : 'load',
groupTitle : 'Custom Actions',
groupIcon : 'fas fa-lg fa-database comp-data',
title : 'Load dotenv',
icon : 'fab fa-lg fa-hive comp-data',
dataScheme: [
{name: 'API_KEY', type: 'text'},
{name: 'API_SERVER_URL', type: 'text'}
],
dataPickObject: true,
properties : [{
group: 'Dotenv Properties',
variables: [{
name: 'actionName', optionName: 'name', title: 'Name',
type: 'text', required: true, defaultValue: ''
},{
name: 'output', optionName: 'output', title: 'Output', type: 'boolean', defaultValue: false
}]
}]
}
After this step I had to reload Wappler to be able to see my Custom Module in the Server Actions Panel.

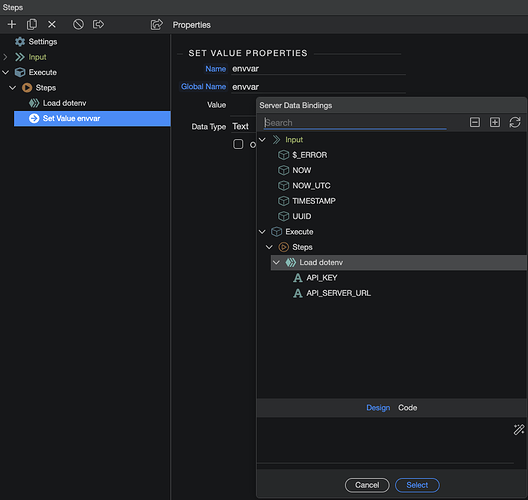
Once I added the server action I can access the variables I need from my .env file