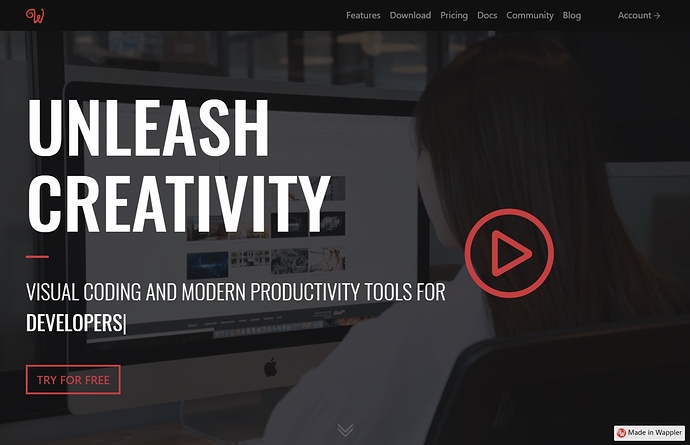
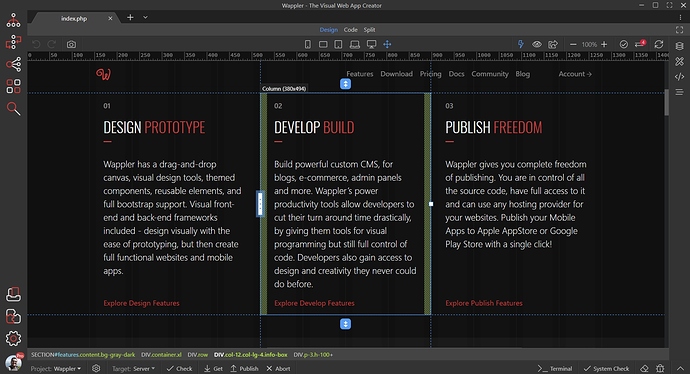
We’ve built our new website entirely in Wappler. We are using many of the front-end components like - Animator, Lightbox, Swiper, Video Player, Lazy Load as well as many of the Bootstrap 4 components.
And an absolutely brilliant job you have made of it.
Really nice modern responsive great looking design!
Looks very impressive and original - a great showcase for Wappler. Nice dog food.

Enormous improvement over the original website, now you finally have a nice website to showcase your web software. It should really impact potential users a lot more, too bad it was not in place at initial launch.
Sadly I’m pretty bummed concerning the discontinuation of the free community edition with v2. 
Great Job on the website guys, massive improvement.
I do like how you did the typing text that changes in the home page. How did you do that one ??
Using Chrome as my main browser, I first viewed the site using the cached style rules of the bygone site. It looked absolutely horrible. Removing the browser cache gave me a much better impression.
Hint: Maybe a bit of cache busting would go a long way.
Great work look real good!
Made entirely in Wapple? What about the Parallax FX? Did you hand coded it?
Yes it's just an additional js library included on the home page.
So we have to write code? to make a parallax like wappler web. I think almost no need to write code.
It’s not really writing code.
You include the library and then add some HTML attributes to your parallax elements.
By the way, we are planning to include parallax options in Wappler in the future updates.
i hope you can give more tutorial. how to make great website like wappler. iam no code founder, iam very confius how to start with code. Thanks before
Very sexy. 
The typing effect uses Typed.js and is easy to implement.
-- JavaScript Animated Typing with Typed.js | by Matt Boldt
You are free to use the same parallax library its called Rellax.js, and is easy to implement.
-- Vanilla Javascript Parallax Library — Rellax
@gunnery, @Webjack357, @waffer I hope simply knowing what was used helps you.
@Gabriel - it never occurred to me that Teodor was withholding any information at all. I expect anyone who uses or is thinking of using Wapper would be familiar with viewing source code; if they're not, or wouldn't understand how to discover what resources are used on a page, it's unlikely they would benefit from someone telling them anyway.
So are you saying that users @gunnery, @Webjack357 @waffer have been deemed inadequate to understand since they had need to ask, even though each library offers documentation providing simple setup up, usage and examples?
Seems like simply knowing is half the battle, like is often said. I'm optimistic and confident each of those users can accomplish the same effects, now that they have been afforded the opportunity to know how they were produced. Seems logical since they asked.
![]()
Not at all. And I doubt they (or you) thought I was saying that. It may have been assumed that as the site was made entirely in Wappler, the components are included with Wappler and this prompted the questions. The two people who had asked the questions didn't ask for any clarification after Teodor had explained that additional js libraries had been used; I assume his reply was sufficient.
I think it's very much in the spirit of this forum to offer information as you did - and I expect there will people who are grateful to you for doing so. Similarly, I have no doubt that there are many (all?) users of this forum who are grateful to Teodor for his willingness to provide such a lot of information and advice. (I doubt if it has occurred to them that Teodor tends to 'withhold' knowledge - basic or not).
Personally i think it is brilliant that these libraries have been used to enhance the Wappler website, it gives a clue we may see them integrated at some future date (hint) 
That would be cool 
Your'e right TomD: This is exactly why I asked as I was asking myself if I missed that feature in Wappler.