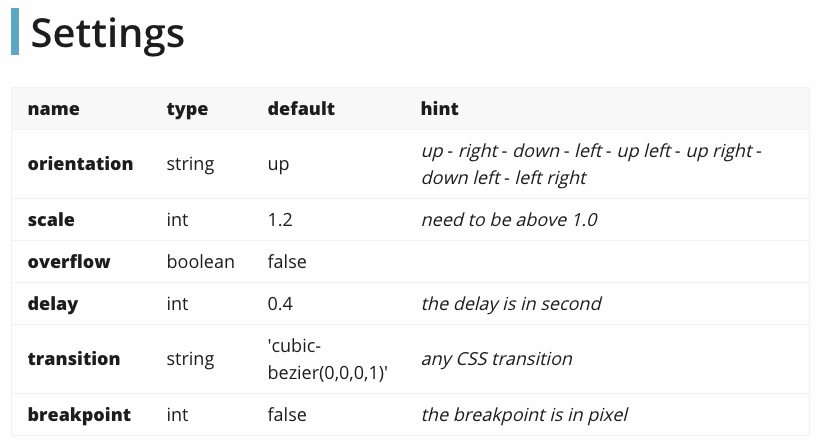
Some improvements on the Wappler home page (we got rid of rellax.js) - now it includes our own parallax library, which will be available for all of you in tomorrow’s update. 
![]() Why the need to load simpleParallax.js then?
Why the need to load simpleParallax.js then?
The new parallax js file is called:
dmxImageParallax.js
Please clear your browser cache.
Cache was cleared when I reviewed things before posting my above comment. 
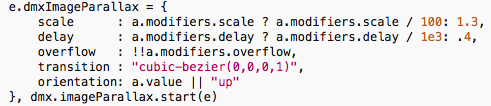
I also took note at that same time and looked at the dmxImageParallax.js, which I noticed uses the same options as simpleParallax.js.

In the end it makes no difference to me what libraries you guys choose to use, It seems the case many uses are just waiting for things to be implemented natively in the app verse adding libraries manually even thought he app allows it. So this will make users happy to have access to such effects regardless.
The options are similar, the script is different.
None of the scripts we tested were actually great and without bugs, so that’s we decided to write our own parallax script.
Seems like the simpleParallax.js that I saw was just left over from testing or used for inspiration in your derivative script then. In dmxImageParallax.js did you choose to use getBoundingClientRect verse the more modern performant IntersectionObserver to further support backwards compatibility?
I’m sure people will be thrilled to have the feature regardless.
That's something @patrick can answer as he's the one developing our scripts ![]()
Yes, the getBoundingClientRect is used since it is supported better. We have all the options from simpleParallax.js except for the breakpoint. An extra is that our plugin will work also in scrollable elements (div with overflow set to auto or scroll).
Cool!
Is it limited to images or can it be applied to any element? Looking forward to it!
This component is for images. Are there any other use cases, where you think parralax can be useful?
I was thinking something similiar to what Adobe Muse had.
I’ll have to check this, as I never really got the idea of how to build a real page layout in Muse 
It was more as like drawing squares in InDesign than building a page layout 
Can you maybe send me some link that shows what your idea is?
Hmmm, I have no Muse sites left. I'll see if I can find an example or maybe build out something quick in Muse.
Thanks Brad, I just found some tutorials about parallax/motion in Muse.
I got your idea - will discuss it with the team 
Here is an example … http://www.barbeariablackbarba.com/
Got to say, love those home page effects
I think the challenge for the Wappler team to bring that sort of thing into Wappler would be to make it responsive. Now that I think about it the 'Scroll Effects' as Muse called it were all absolute positioning and not really mobile friendly. But I have faith in the Wappler team. They have done everything else we ask for and more.
All of the features used on the homepage are now available as Wappler components:
- Background Video / Adding Background Videos
- Animated Typing / Adding Typing Animation
- Image Parallax / Applying Parallax Effect to Images
Kudos to the team. The website looks soo good! I initially picked up wappler to build sites like the new wappler homepage. Seeing all these capabilities in action is really encouraging for me!
The entire team has revolutionised the entire design and coding process! Cant wait for what the future holds!