Wappler v5.6.0
-
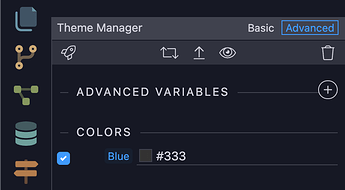
Define advanced variable
$blue:
(intentionally set blue to dark gray for demonstration purposes) -
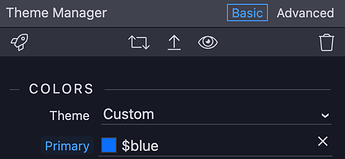
Define primary color to
$blue:
-
Wappler UI didn’t update color preview to match the color of variable
$blue
Context: Trying to port a Bootswatch theme to Wappler’s Theme Manager
$primary: $blue !default;