Ray
July 11, 2021, 12:31pm
1
Wappler Version : Beta 4 v12
What do you think should happen?
When I create function or variable in the main page (index.html) I need to access it from content pages
See example of what should happen
What actually happens?
I create the data in the main file and when I go to the content page and try to access a function or information it is not there. See video
Just create a Bootstrap mobile App add functions or data to index and then try to access from content page.
Ray
July 12, 2021, 10:19am
2
Anybody? How can I fix this?
Ray
July 15, 2021, 9:18am
3
@Teodor @George @patrick
Hi Gents
Any help on this or a work around as we really don’t want to use F7 and we need to make an decission whether to use Wappler or Vue. I would prefer Wappler.
If I don’t misunderstand you.
Ray
July 15, 2021, 9:54am
5
Yes, You can’t see the data and functions defined in index in any of the content pages.
Example I created a flow in index that should be available everywhere. I go to a content page and if I try and call it, it does not show up in the list.
Ray
July 21, 2021, 1:49pm
11
Nope doesn’t work.
I can now see global defined vars. But still can’t see the defined data and functions in the index file.
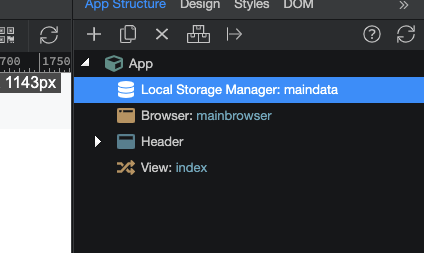
Defined in index:
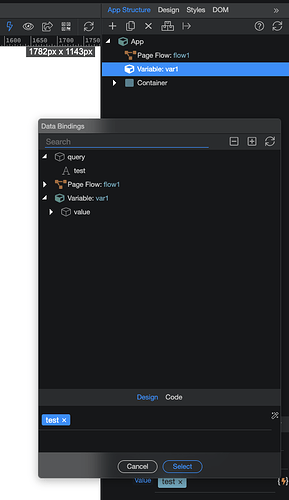
Not showing in about content page.
Even tried calling the app in the about content page index as well but no luck.
George
July 21, 2021, 5:49pm
12
We have extended the data picking functionality from the main page on Mobile projects with App Connect routing. Will be available in the next update.
1 Like
Ray
July 23, 2021, 8:12am
17
It works! Mobile and desktop apps built with AppConnect and Bootstrap =
Teodor
July 24, 2021, 3:00pm
18
This topic was automatically closed after 31 hours. New replies are no longer allowed.