@George, I agree with @Apple
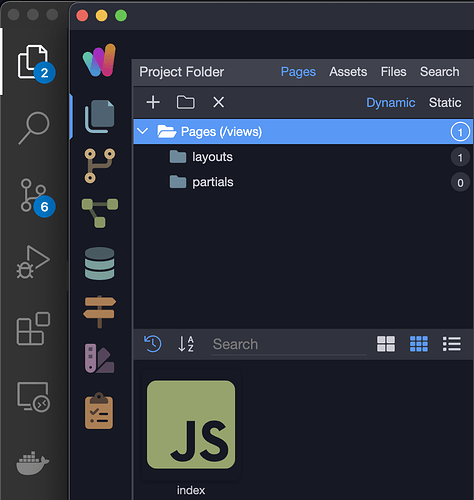
Although I like to look at the new colorful Wappler icon it has no place there. Not even for branding purposes as it breaks the UX of the sidebar(together with the new project setttings icon).
 This icon opens a contextual menu that is redundant for MacOS. The suggested three dot solution for windows on the right side makes more sense.
This icon opens a contextual menu that is redundant for MacOS. The suggested three dot solution for windows on the right side makes more sense.

All the above icons change the content of the left sidebar -> That’s ok and expected.
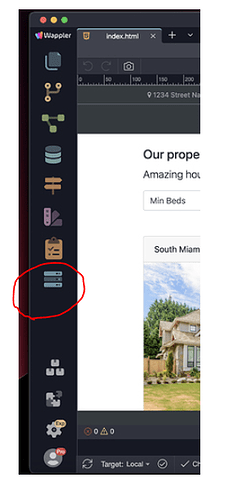
This one  opens a modal. Messes up expected behaviour.
opens a modal. Messes up expected behaviour.
My suggestion:
-
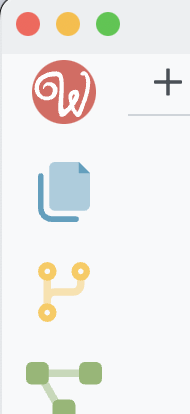
Make this one  the Wappler icon for branding purpose. I don’t have a special desire to view my community avatar picture in the app.
the Wappler icon for branding purpose. I don’t have a special desire to view my community avatar picture in the app.
-
Put this one  elsewhere as it’s a modal and doesn’t have effect on the left sidebar.
elsewhere as it’s a modal and doesn’t have effect on the left sidebar.







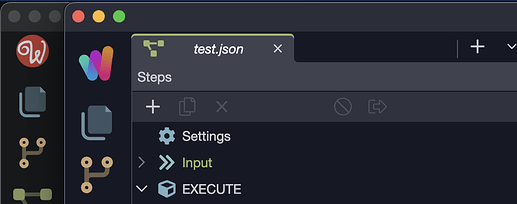
 This icon opens a contextual menu that is redundant for MacOS. The suggested three dot solution for windows on the right side makes more sense.
This icon opens a contextual menu that is redundant for MacOS. The suggested three dot solution for windows on the right side makes more sense.
 opens a modal. Messes up expected behaviour.
opens a modal. Messes up expected behaviour. the Wappler icon for branding purpose. I don’t have a special desire to view my community avatar picture in the app.
the Wappler icon for branding purpose. I don’t have a special desire to view my community avatar picture in the app.