Hello dear Wappler superstars !
I’m reviving this old topic.
Today I ran within a similar issue under different circumstances.
I’m using a bootstrap table.
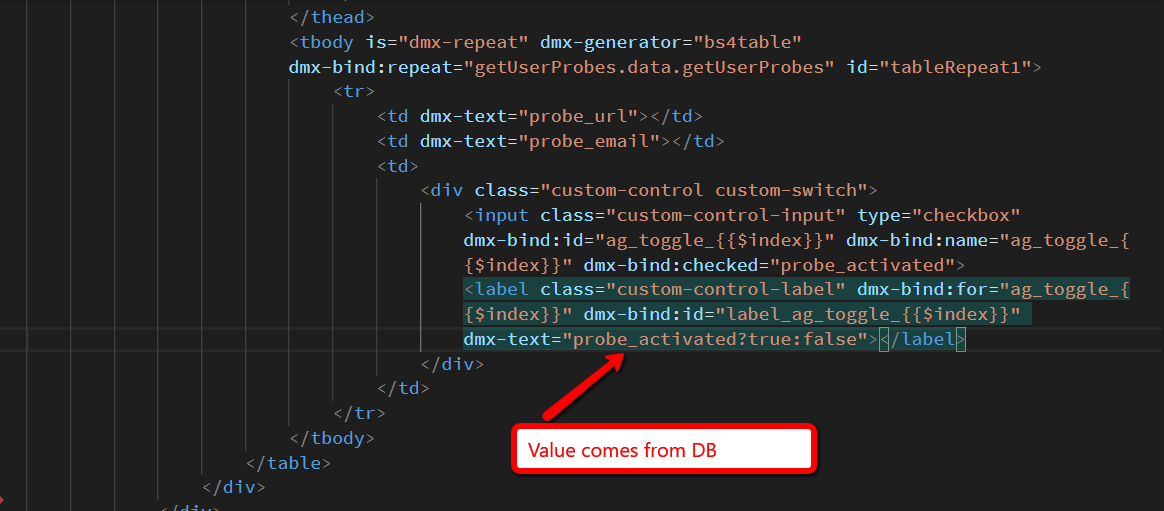
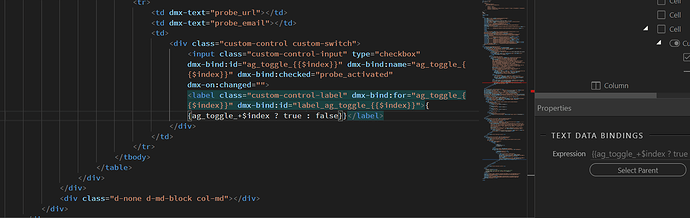
I managed to generate a dynamic “independant” switch on each line thanks to {{$index}} in my repeat block.

But I’m now stuck again on my dynamic label.
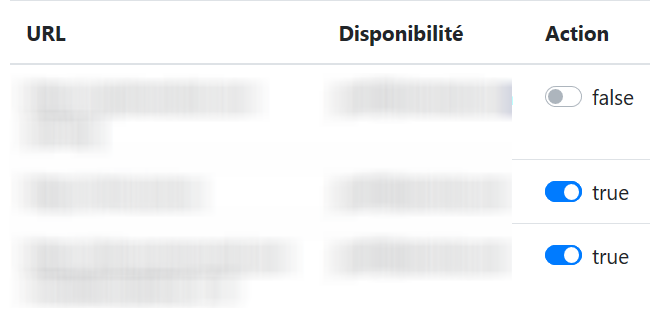
If I use the DB value to evaluate : dmx-text=“probe_activated?true:false”
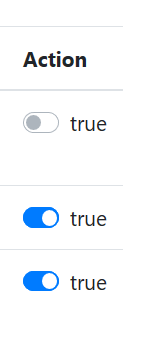
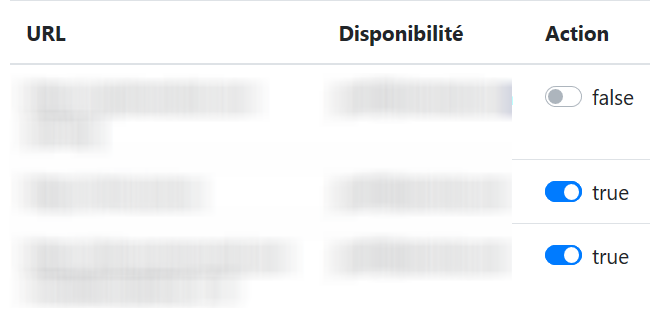
The label displays as expected but is not refreshed dynamically when I hit the switch and change it’s status. (Because it’s still bound to the DB value.)
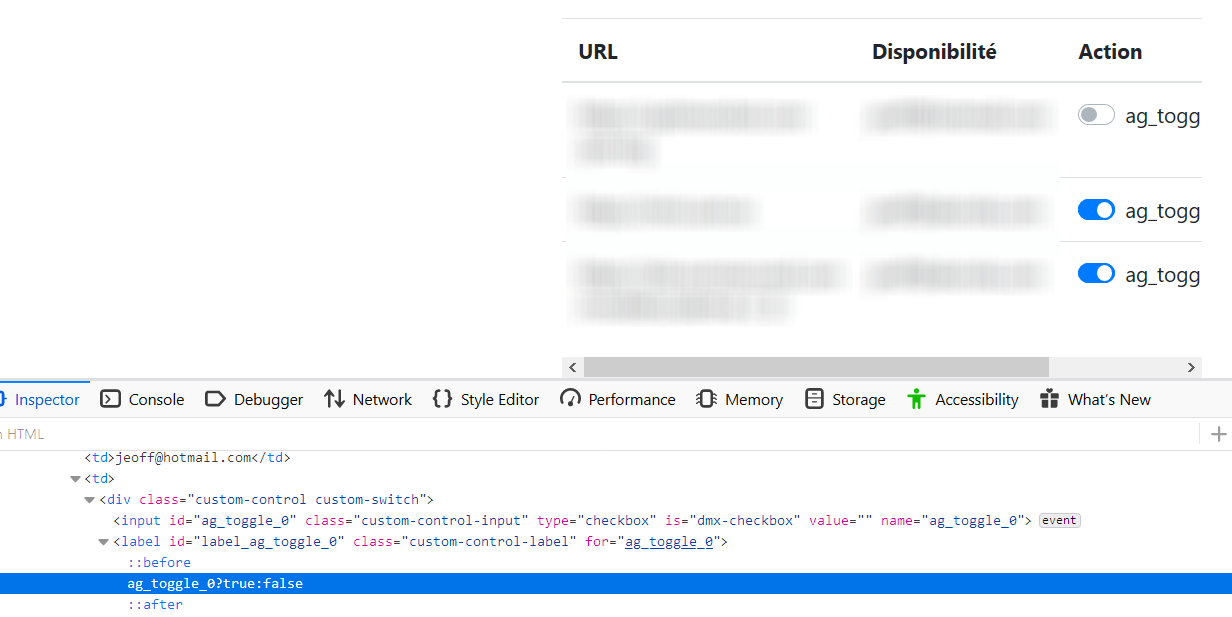
If I try instead the following syntax : dmx-text=“ag_toggle_{{$index}}?true:false”
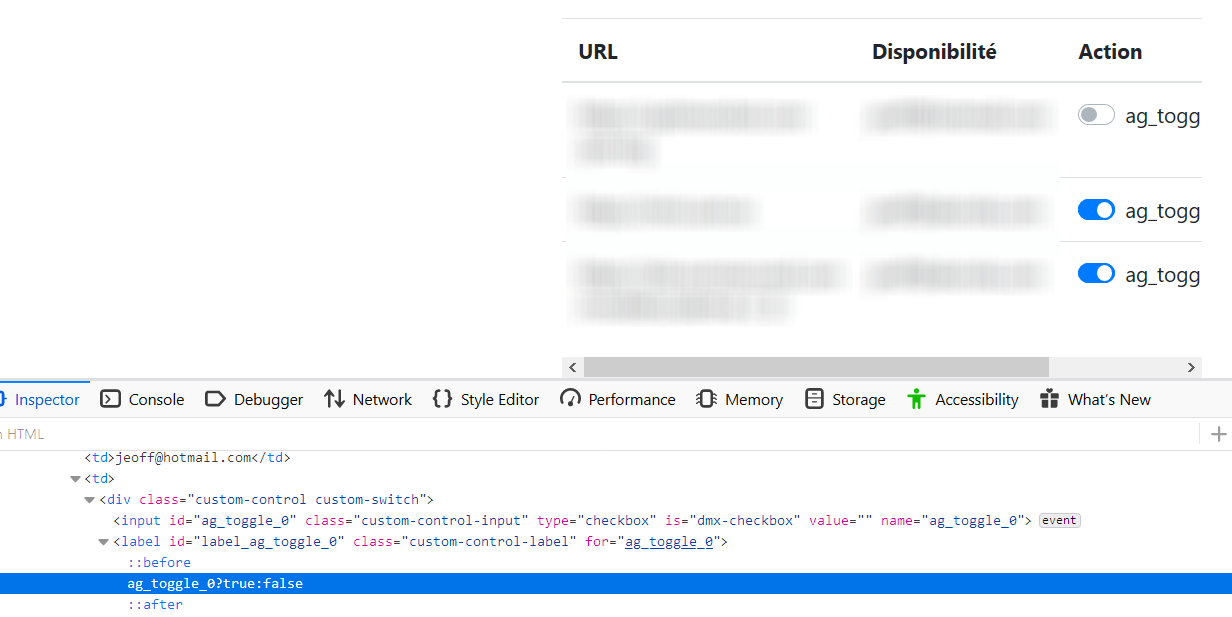
It displays the whole thing as a single string.

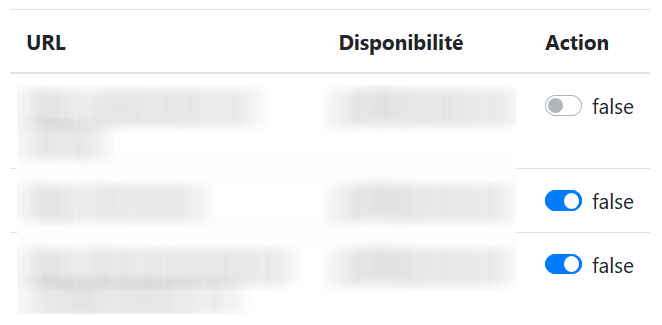
If I remove the {{}} : dmx-text=“ag_toggle_$index?true:false”
It displays false in every instance.

Anyone with a magic syntax to make this work ?
Or I’m just missing the boat and there is an other (simpler) way to do this ?
Thanks and have a great day !