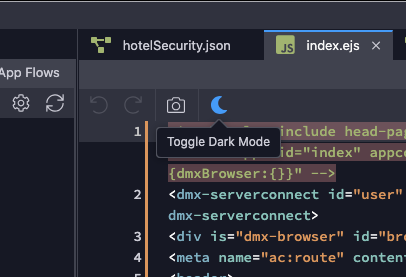
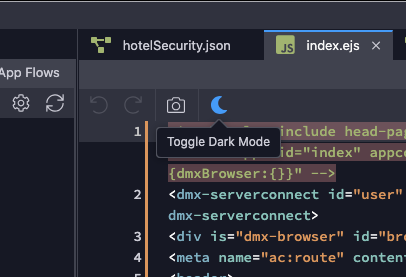
What is this button for?

I click but seems nothing happen.
What is this button for?

I click but seems nothing happen.
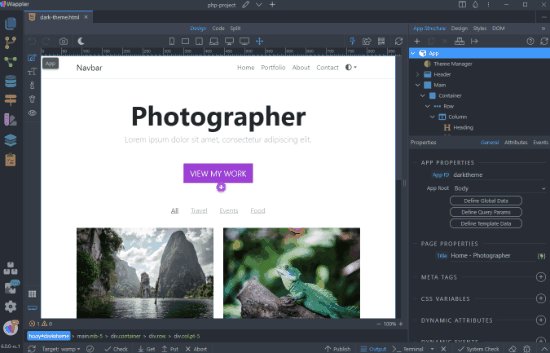
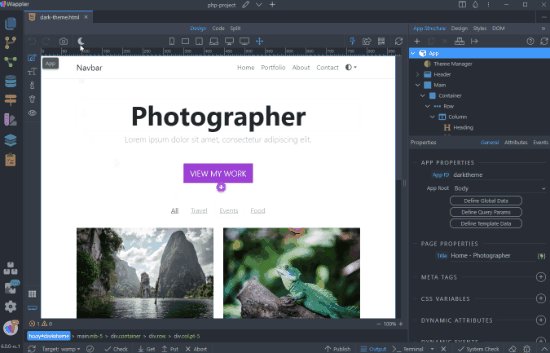
It’s used to toggle the design view dark mode …

How do I activate that? Is any tutorial? Or guide?
Have you missed the latest updates?
I understand the toggle component but how to apply the dark theme in the HTML?
I don’t understand what do you mean by this question? Have you checked the tutorial i sent you? Dark mode is a part of Bootstrap 5.3
You can find more info here as well: Color modes · Bootstrap v5.3
I have never use the dark or light themes, As long as I read on tutorial and documentation you need to add
data-bs-theme="light"
To the element. Is any button on the UI to add this??
Nothing is required to add in the code.
Follow the tutorial i posted please!!
You need to be running the latest Wappler 6 RC1.
I am running it. I am your best tester. The one with the oldest machine.
But I am on this version and dont appear.
Are you working on a Bootstrap 5 based website?
Maybe because I am running on stable channel not on beta.
I am using the Dropzone component for project as long as I read on forums that component is not already for beta and have problems. That why I keep on stable channel.
Am I right?
Yes you need to have the beta extension channel enabled.
Does the Dropzone are ready for beta?