Using the dynamic events and dynamic show an hide attributes you can toggle the visibility of any element on your page.
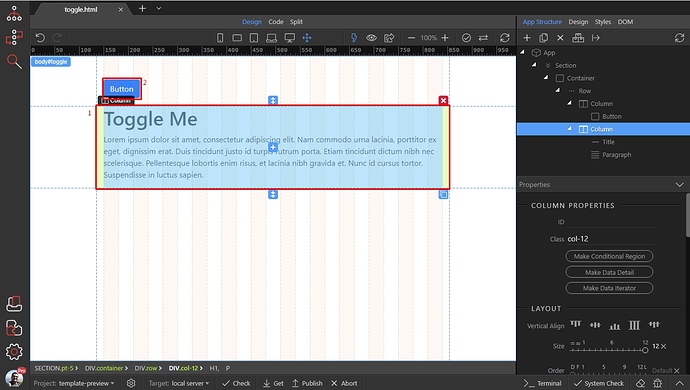
In our example we have a div container(1) which we want to hide an show when clicking on a button(2):
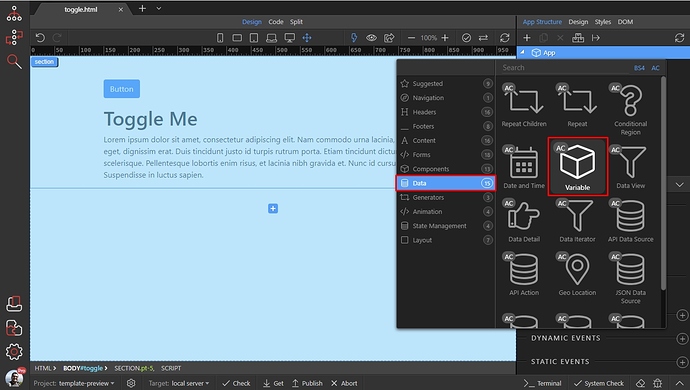
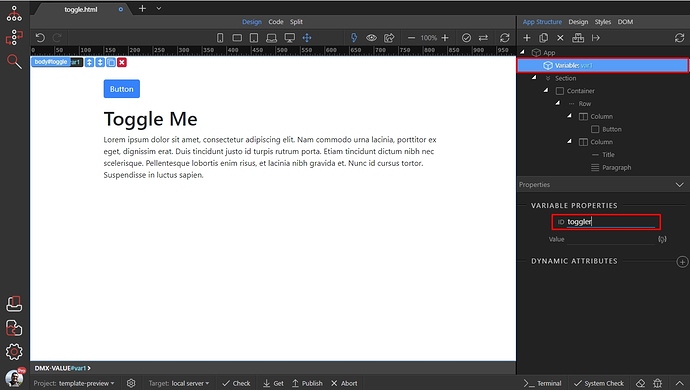
First, we need to add a variable which will control the visibility state. Right click App in the App Structure panel, and in the Data category, select Variable:
We give it an ID “toggler”:
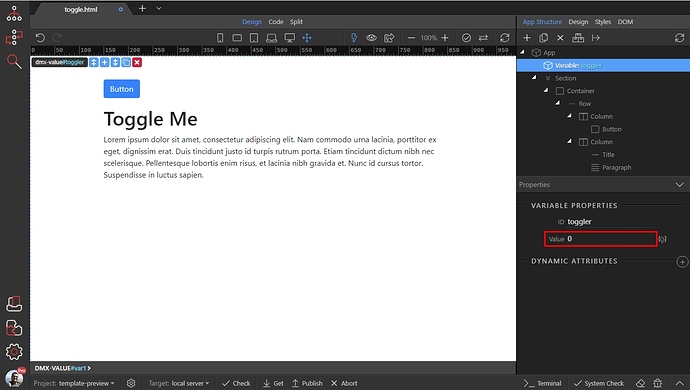
Then, we set its default value to 0:
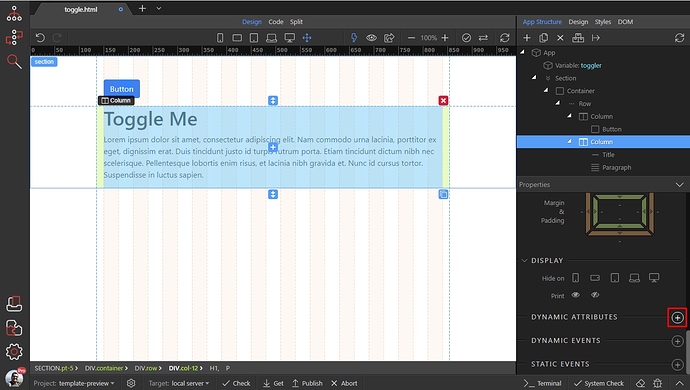
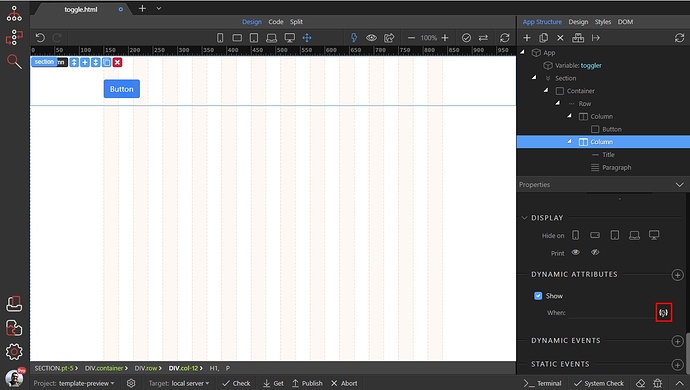
Select the element you want to show/hide and add new dynamic attribute:
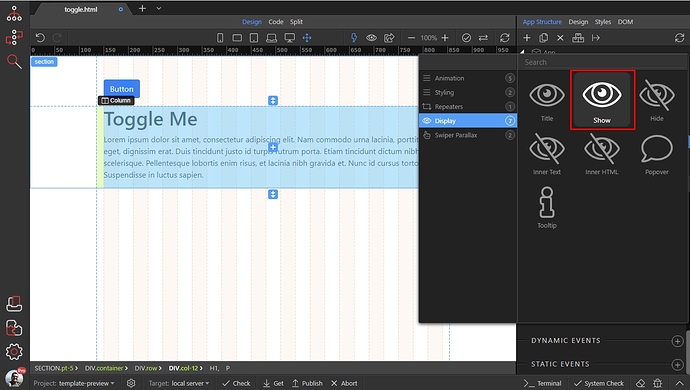
Open the display category and click show:
Then click the dynamic data picker to select when to show it:
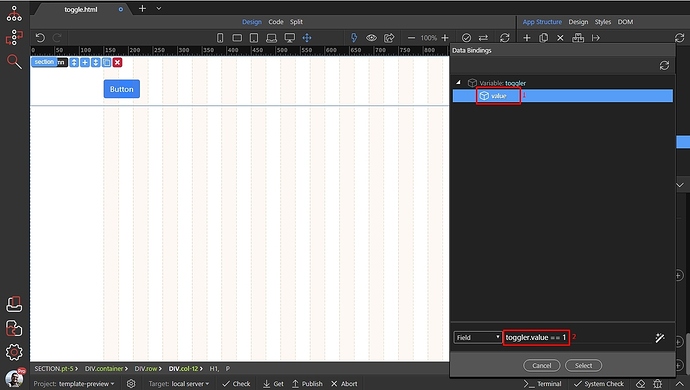
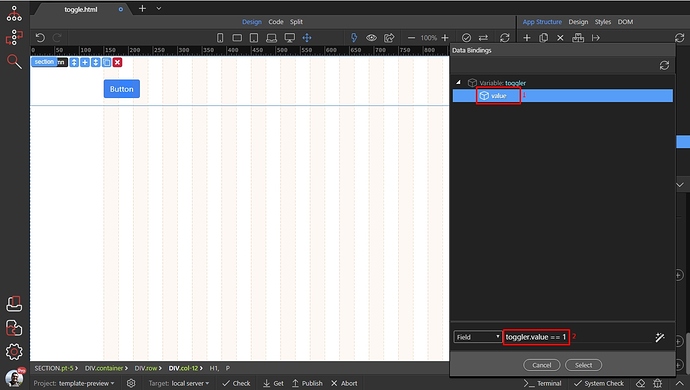
In the data picker select value under the toggler variable (1) and enter == 1 (2) as a condition - just as shown in the screenshot:
This means the element will be displayed, when the variable value equals 1. Click the select button to apply this condition.
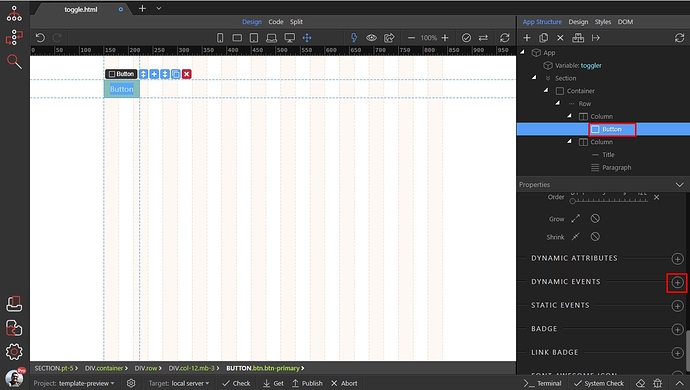
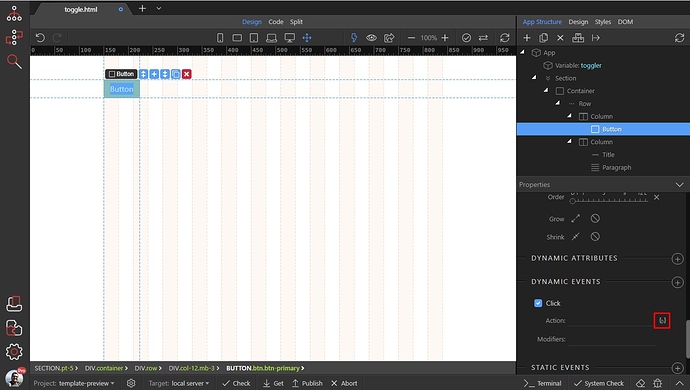
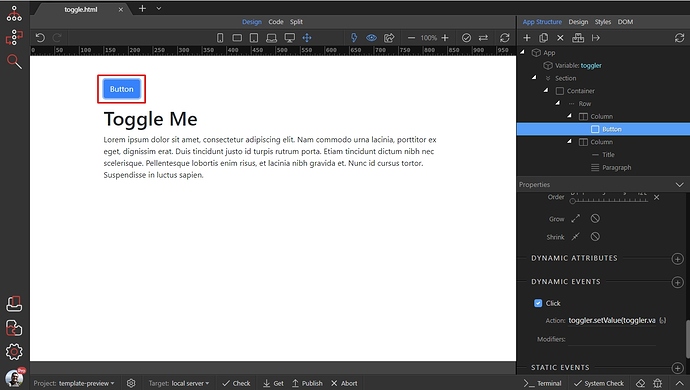
Now, select the button and add new dynamic event:
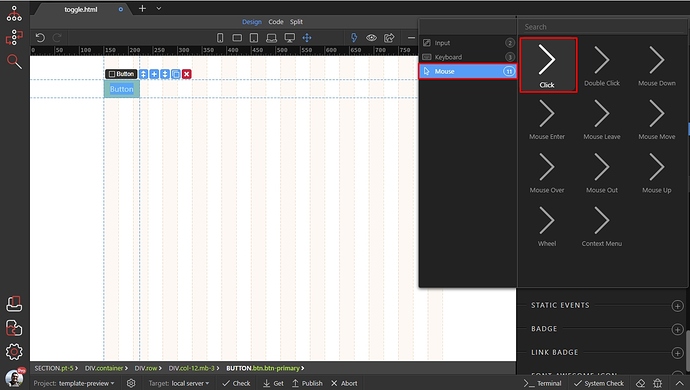
Open the Mouse category and select on Click:
Then click the dynamic data picker:
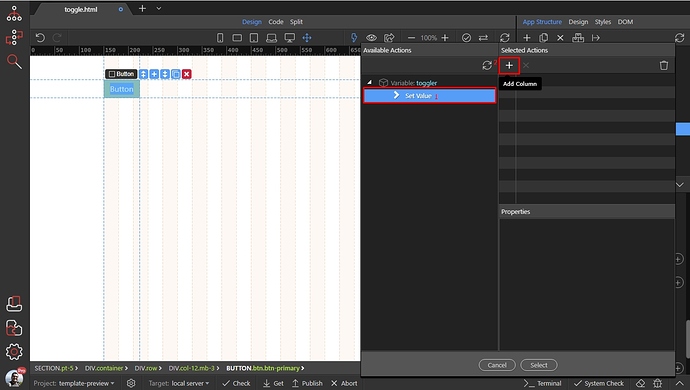
Select Set Value(1) under the variable and click the add button(2):
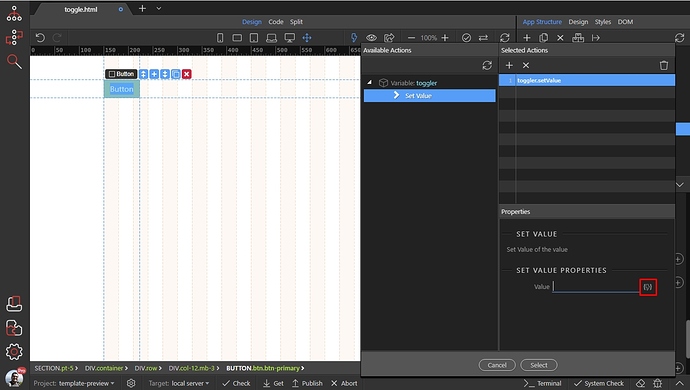
This action will control the value on click. If we just enter a value of “1” - it will change the value to “1” and won’t toggle back to “0”. We need to setup a dynamic expression for this.
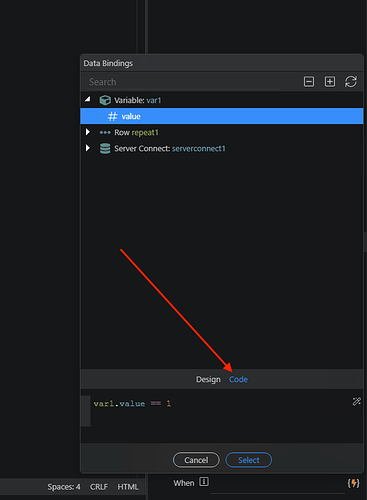
Click the dynamic data picker button:
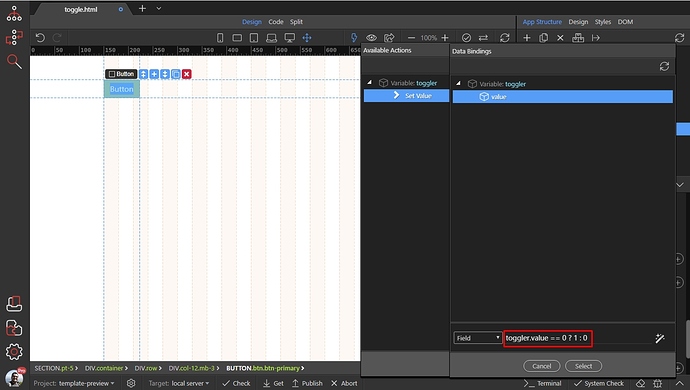
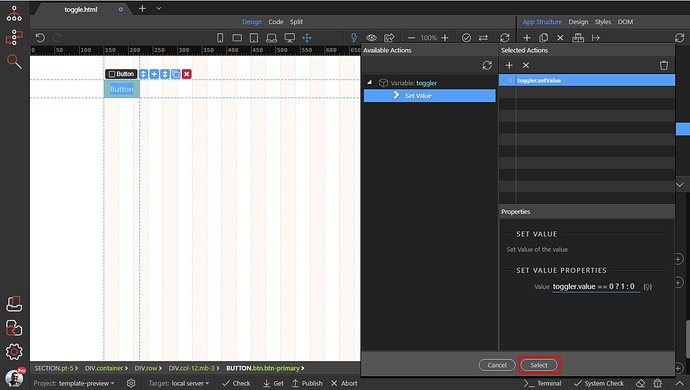
Select the value under toogler variable and enter after it == 0 ? 1: 0
What this code means is - if the toggler value equals 0, set its value to 1, otherwise set it to 0:
Click the Select button:
And you are done. Clicking the button on your page now toggles the visibility:
















 Using variables is the best and easiest way to do it.
Using variables is the best and easiest way to do it.