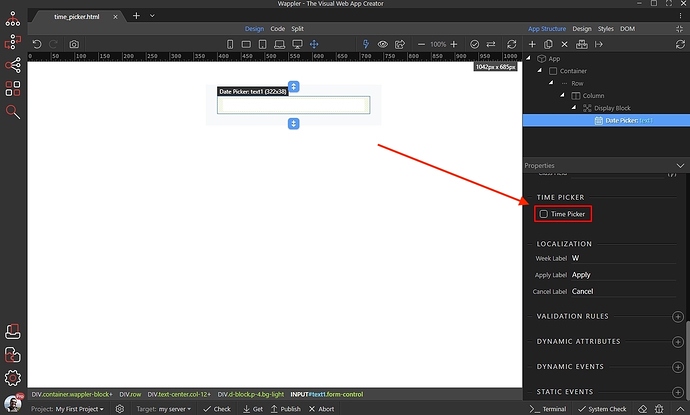
I’ve read Using Time Picker with Date Picker Component. However, as I scroll down in the Properties panel, the option to select the Time Picker – as seen in the tutorial – is not found.
Is it possible to use the Time Picker apart from the Date Picker – that is to have it appear without the calendar or outside of the calendar box?
Thank you for your help and suggestions.
Teodor
July 19, 2019, 1:16pm
2
No, it's only available inside the date picker. You can use the standard time input for this:
Are you using the latest Wappler version? What do you see in the properties panel for the date picker, please post a screenshot?
Yes, I am using 2.1.5
Below is the test code:
<html><head>
<meta charset="UTF-8">
<title>Test Time Picker</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="../dmxAppConnect/dmxAppConnect.js"></script>
<script src="../js/jquery-3.3.1.slim.min.js"></script>
<link rel="stylesheet" href="../fontawesome5/css/all.min.css">
<link rel="stylesheet" href="../bootstrap/4/cosmo/bootstrap.min.css">
<link rel="stylesheet" href="../dmxAppConnect/dmxDatePicker/daterangepicker.min.css">
<script src="../js/moment.js/2/moment.min.js"></script>
<script src="../dmxAppConnect/dmxDatePicker/daterangepicker.min.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxDatePicker/dmxDatePicker.css">
<script src="../dmxAppConnect/dmxDatePicker/dmxDatePicker.js" defer=""></script>
</head>
<body id="date_time_tester">
<div class="container">
<div class="row">
<div class="col my-5">
<div class="d-block">
<p class="mb-2">Select Time:</p>
<input id="time" name="time" type="text" is="dmx-date-picker">
</div>
</div>
</div>
</div>
<script src="../bootstrap/4/js/popper.min.js"></script>
<script src="../bootstrap/4/js/bootstrap.min.js"></script>
</body></html>
1 Like
Teodor
July 19, 2019, 1:46pm
4
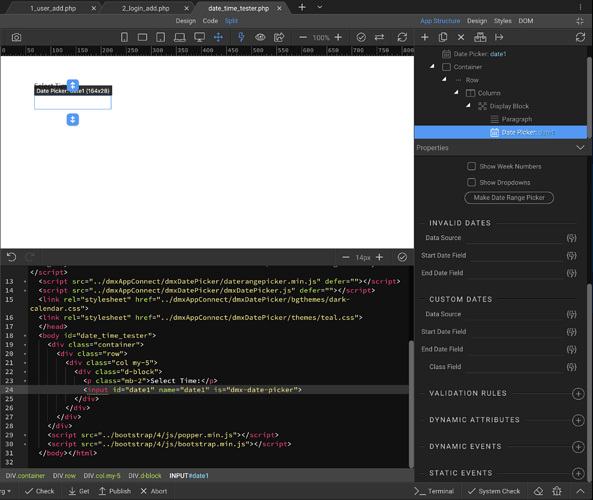
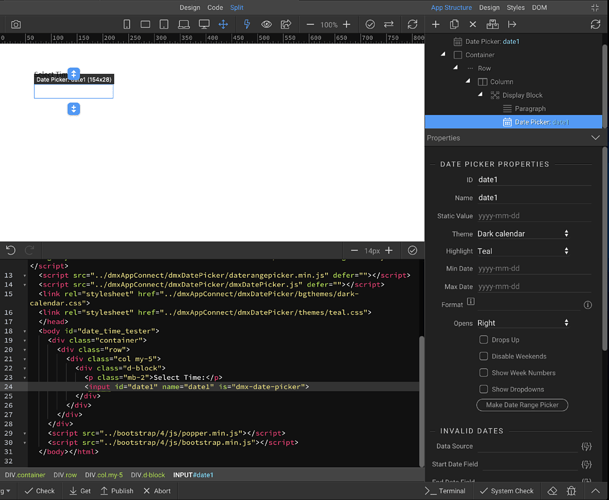
The code is not really helpful in this case. Please attach a screenshot of the timepicker properties.
Teodor
July 19, 2019, 2:12pm
6
How did you add it? Did you add a normal text input and converted it to a datepicker?
Yes, I did add it as a text input, then clicked the button to convert it to datepicker. Three times… each starting from scratch.
Teodor
July 19, 2019, 2:41pm
8
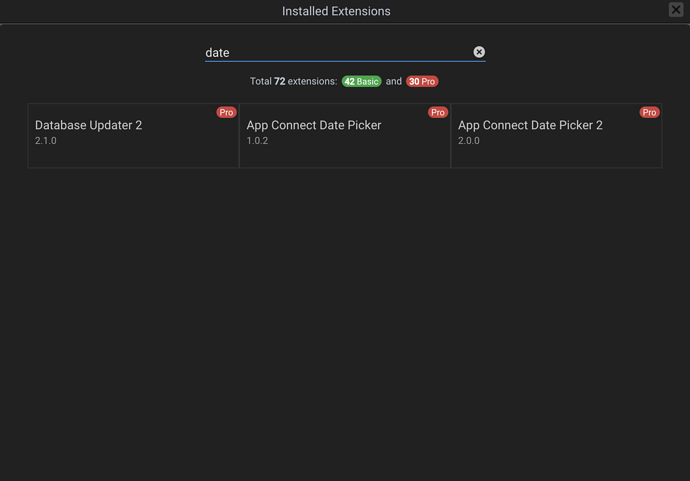
Can you check what is the extension version, when you click the extensions icon / bottom left of Wappler window?
It appears to have both versions of the Date Picker: 1.0.2 and 2.0.0
1 Like
Teodor
July 19, 2019, 2:45pm
10
Ok thanks, maybe try fully reinstalling Wappler.
‘Fully Reinstall’ = Delete Existing application and reinstall, correct?
Deleted, reinstalled, and still no option shown to use Time Picker.
bpj
July 19, 2019, 3:25pm
14
Hi @Teodor ,@revjrblack .
I too am on 2.1.5
Teodor
July 19, 2019, 3:27pm
15
Are you also using a Mac?
Teodor
July 19, 2019, 3:29pm
17
It seems to be Mac specific issue then.
2 Likes
scott
September 30, 2019, 11:29pm
19
Just wanted to check in and see if there was any progress on adding the time picker for Mac users.
Also, with the time picker, does it work with the invalid dates section as well? For example, if we have a dynamic list of dates from a query that includes the time, would it prevent the time from being selected in addition to the dates?
Thanks
gunnery
October 22, 2019, 2:49am
20
Is there any update on this ?