Added Theme Changer to support light/dark mode.
Hi Ben, there is an error in your documentation install instructions. Step number 4. Installs a cookie content extension.
I am very interested in trying this out.
1: Are extensions installed per project? I only want to test it on one project and not effect others. I have never used an extension before.
2: Are the light and dark themes editable?
3: Do you have any screenshots of how to set this up?
4: Does it have to be re-installed every time Wappler updates?
Light theme is the regular theme, which can be edited in the Theme Manager. Dark theme editing is also coming to the Theme Manager soon, so it will be available in the next betas.
No
Thanks @Teodor, much appreciated. 
Thanks @brad, that was my senior moment for that day. Has been fixed under version 1.0.1.
Have you tried it yet?
I haven’t tried it yet as the instructions didn’t work. But I will!
Brad, the instructions are already available here:
Yep read that, but Ben didn’t have the correct path to his extension. Note that I have that I will be testing it out today after I have my morning coffee. 
Guess I will have to wait until Wappler supports it. Was looking forward to trying it out. 
But Wappler says I have to have a root folder selected yet it won’t let me select my root folder.
Sorry, @ben
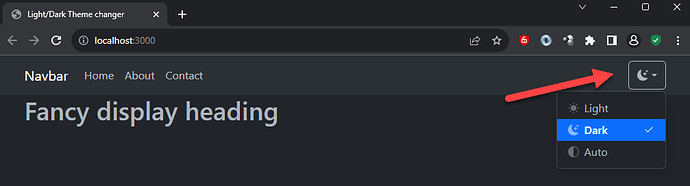
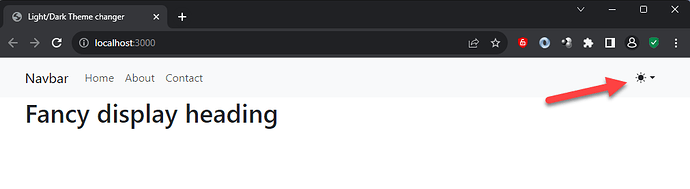
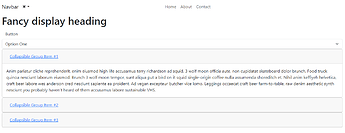
The extension adds the following widget to your page:
It includes the required HTML, CSS and JS.
I’ll start making a tutorial to help you out.
Yeah I can’t even get it installed. Requires a root directory. And Wappler won’t let me select the root directory. So I’m out of luck I’m afraid.
I’ve created a nodejs project only to test it and it’s brilliant @ben really nice work.
I’ve got two questions.
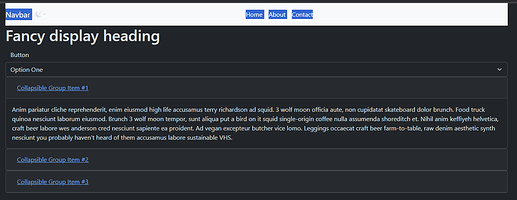
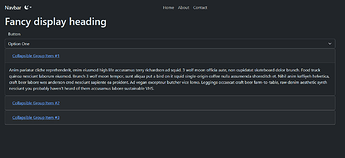
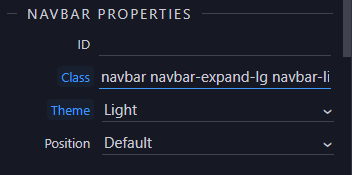
When we use the navigation blocks, we need to manually edit that, right?
I see some light added automatically to the class of the navbar
But removed and it looks very nice and easy 
And lastly, It’s supposed not to be under the App Structure tree, right?
Sorry to ask but it’s the first time I installed an extension.
Again, nice work 
Brad, you need to choose the Own Server option. The Wappler server does not work with extensions.
Francisco, Bootstrap 5.3 supports many colour themes. As an example using the navigation bar, the <nav> element could look like
<nav class="navbar navbar-expand-lg bg-body-tertiary">
For more see:
Concerning the App Structure, that is a mistake of mine. When I have the time, I will rectify this. Thank you for picking this up.
I am using my own MAMP server. Never been able to get the Wappler server to work properly with my remote database.
Yes! I know, but when we use Wappler Blocks ![]() it automatically adds:
it automatically adds:
<header class="bg-light">
<div class="container">
<div class="row">
<div class="col">
<nav class="navbar navbar-expand-lg navbar-light bg-light justify-content-between">
So we have to remove the light between the lines

It would be nice the team remove that from the beginning (and set “default”) in order to explode your extension (It only happens with the navigation block, as I could see)
Or maybe (as a friendly suggestion) you can advise that. Otherwise, it won’t work.
I think that the Team will have a solution once Bootstrap comes out of the Beta version of Wappler.