OS info
Operating System : Windows 10.0.22000
Wappler Version : 4.6.1
Problem description
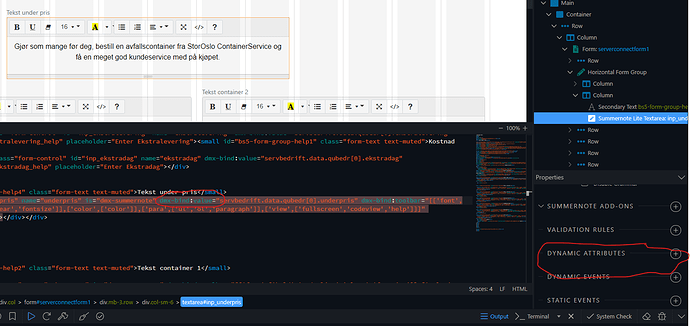
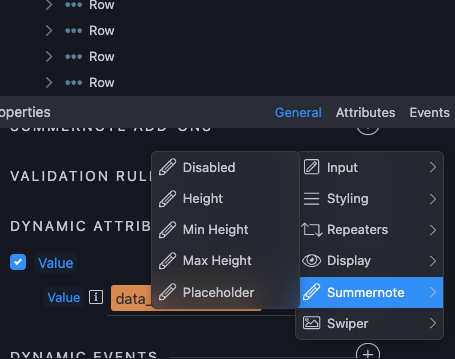
Summer note is missing the “value” setting in dynamic attributes. (see picture)
Steps to reproduce
insert summernote on webpage
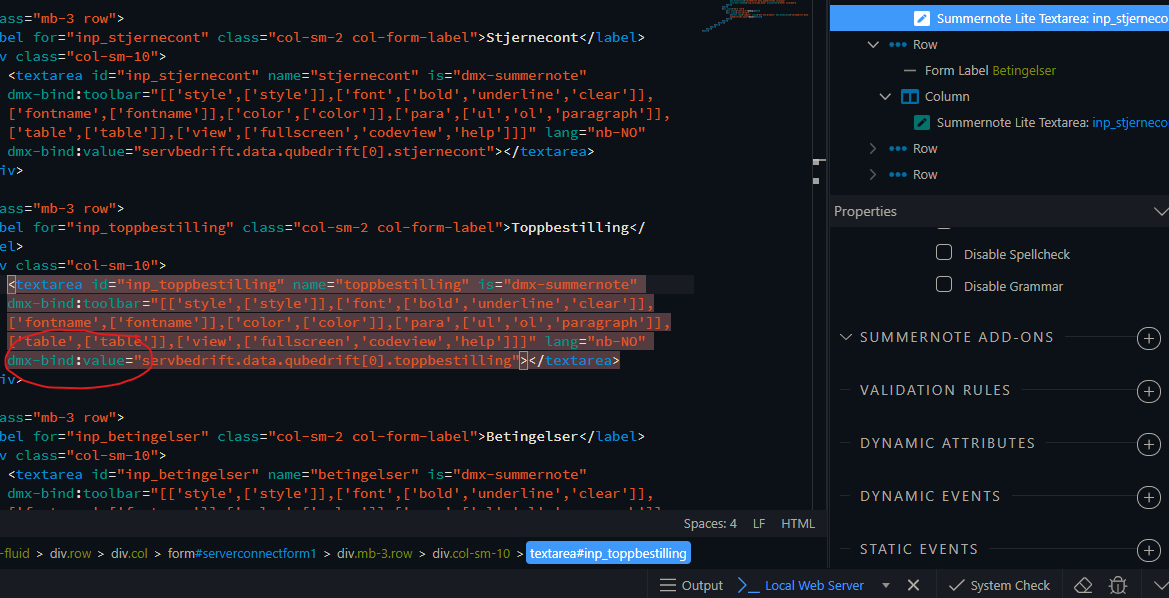
The picture show the “dmx-bind:value” after I have put it in miself in code view.
1 Like
This is still a problem missing Bind:value in summernote. Have ta add it myself to get it working. Using Wappler ver. 4.9.1.
1 Like
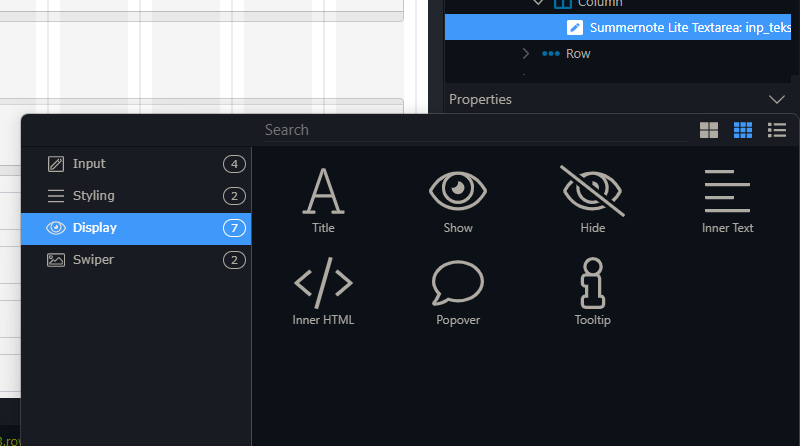
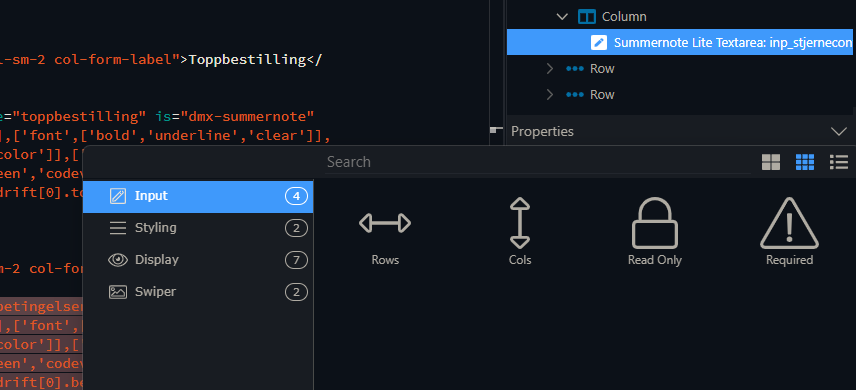
Maybe just check the input category? All input related dynamic attributes are there
Here is the input category.
And if I put bind:value in the code it is not showing up in appstructure
Are you using Bootstrap 5? As Summernote is not yet Bootstrap 5 compatible
I’m also using summernote lite so just adding here, I’m using bootstrap 5 and can confirm that value works but it is not an option in the UI
I think this would be a good option what was discussed here: Dynamic binds id
Where we would be able to add any bind even if it’s not suggested by the UI
1 Like
Using bootstrap 5 yes. So thats wy it is not there. Sorry I was not aware of the bootstrap 5 compatibility problem.
Hello, I got the same problem. Should I use Bootstrap 4 or it has been solved ?
Teodor
April 5, 2024, 8:57am
10
Summernote is compatible with Bootrap 5 already.
I have a content page (layout page with Bootstrap 5 cosmo theme).
If I select Bootstrap 4 it appears in the menu…
Teodor
April 5, 2024, 9:36am
13
On your bootstrap 5 page, try re-applying the summernote and try switching its theme settings in the properties panel to see if it will appear.