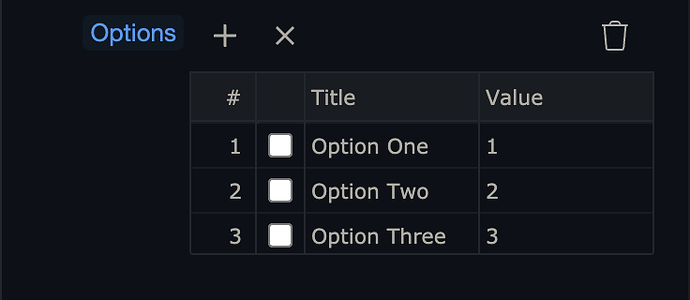
If we are thinking the same here this sounds like a great idea something like what the select currently has but only with the needed 2 fields
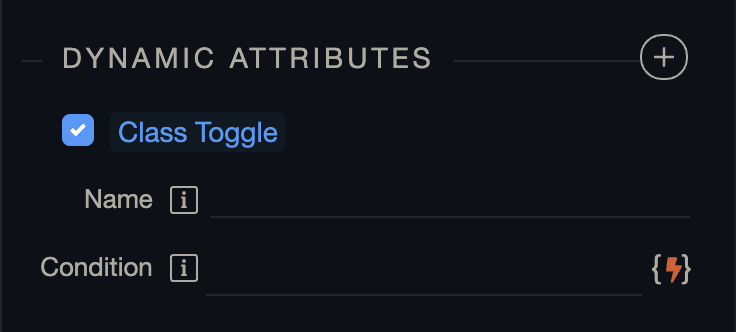
Another option would be a little like the dynamic class binding but instead you enter a attribute name and then the binding, and then this would form the dmx-bind:attribute