Wappler Version : 5.0.4
Operating System : Windows 11
Server Model: NodeJS
Database Type: MySQL
Hosting Type: Docker
Expected behavior
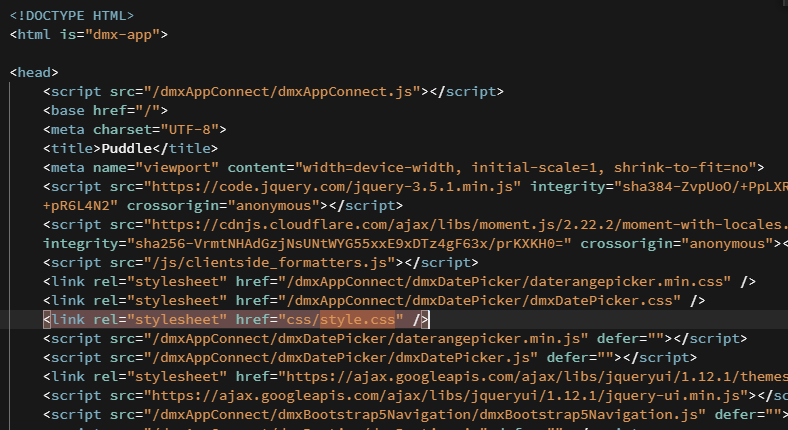
Stylesheets called in my layout page applied to design view.
Actual behavior
Bootstrap 5 stylesheets seem to be applied, however my style.css is not applied.
Styles are, however, shown in browser.
Below are some screenshots:
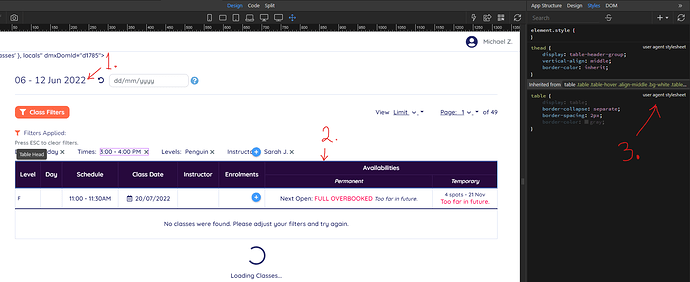
- Custom font weight classes not applying from style.css
- This table head has a custom class from style.css. It is showing somewhat correctly (background-color and text color are correct).
- As you can see in the styles tab, only
user agent stylesheetis shown. If I attach a style sheet (style.css), I can see all custom classes, but they don’t apply to design view, even on refresh.
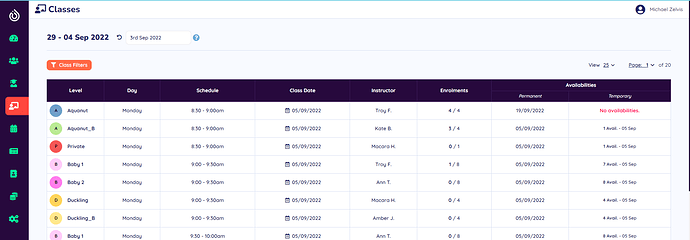
This is how the page renders in a browser. So all stylesheets are attached and loading correctly.
I did find the following in the Wappler logs, but not sure if this has anything to do with it. I have attached the logs below.
The vm module of Node.js is deprecated in the renderer process and will be removed.
wappler.zip (1.8 KB)
How to reproduce
Not sure how to reproduce. This happened after I reopened Wappler after the update.