I decided to try my hand at writing an article for those “graphic designers” or “desktop publishers / (DTP operators)” who are just getting started with the world of website design and / or development.
The goal is not really to explain step by step how things are done or for that matter why things are done in various ways, but more to help the person who is accustomed to applications like the old Freehand, Pagemaker, all the way to the newer Illustrator, InDesign or Quark X-Press to initiate themselves into this rather different world.
You open your design application, and first things first, lets make a new document, lets choose a size, A5, A4, Letter. Lets add some bleed to our page, lets account for page growth or page creep, lets turn on facing pages.
Well NO, not in the web, it’s far more complicated, more like lets choose a page size that shrinks or expands on demand to whatever environmental conditions your reader is currently in. Forget the idea of adding bleed as there are no guillotines to account for that might just cut the users mobile phone screen too far to the left.
Imagine a perfect world based around structure, there are rules, they can be bent, they can be broken, but the end users devices have to understand what rules you have decided to bend and break, so rather just don’t.
Next lets choose our increments, millimetres, centimetres, inches, picas, points. Well NO again, because of all these environmental variances we will be using various measurement units such as pixels for elements that are a little more fixed, to percentages to em’s or relative em’s (rem’s) and add in some vh (viewport height) and vw (viewport width) measurements for good measure.
Sounds like a non starter, like it is all just too complicated, but there is help at hand to make this all easier and more digestible, thanks to some very smart people who decided to make the world a little simpler and give us Frameworks. Now with these wonderful frameworks they have done all the heavy lifting for us, they already worked out the various sizes of mobile phones, tablets, laptops, desktops, and even if the user is holding their mobile phone in a portrait or landscape manner.
In it’s simplest form, Bootstrap as a framework can be used for pretty much anything from a layout standpoint as far as websites and websites that display on mobile devices are concerned, notice I did not say mobile apps, those are different. If your goal is to make a website that any device from a television to a mobile phone is going to be able to view and interact with, then Bootstrap works perfectly.
If your goal is to make a Mobile Application available through the Apple App Store or Androids Play Store, then there is a framework solution for that too, aptly named Framework.
The most current versions of these are Bootstrap 4.x and Framework 7.x
Now that this is out the way lets see what design concepts might be a little different, well “above the fold” is still kind of “above the fold” so thats great.
Forget the idea that you are about to select a rectangle tool to add a rectangle/square, or the ellipse tool to add a circle, you are also not going to click on the text tool and drag a paragraph container on your page to add your text. There are other web applications out there that do try to work in such a way, however if you are at all serious about doing this right, then I implore you to not even consider them.
What is the difference you might ask or the problem, if the final result is that you produce a website in the end of the day, regardless of what application you choose, and the simple answer is generally nothing, just like there is no difference in the external look of identical twins, until you get to know them and realise there are indeed vast differences internally, so more accurately nothing in the final rendered browser web page.
From a code perspective a website created in Wappler and a Website created in iWeb, Muse, or any other tool that attempts to recreate the draw a rectangle methodology would not even look remotely similar, and there are hidden functionalities, flaws, caveats that will never hold a candle to a properly formed websites code.
I could write an entire article on just this so I will have to ask you to trust me on this one, as a former DTP Operator in the print industry who still consults daily in various print environments, to a current website and mobile applications developer with over a decade of experience, believe me when I say that I have tried at minimum, 50 different web tools to find a solution to create a website in the shortest possible timeframe, with the best feature-set available, without compromise on the internal code. Wappler is honestly the only one that even came close.
So what should the designer do to begin with… well start with your figuring out your goal, website or Mobile Application or both.
Open Wappler and create a project, but wait, why do you need a project, well you have to house your website somewhere, locally on your computer it needs to be in a folder somewhere and remotely it needs to be accessible to the entire world, so you need a URL otherwise known as a Web Address, or more formerly as a Domain Name. So lets say your website or brochure / book / leaflet is going to be housed on example.com and if anyone on the planet wants to access it all they need do is type in example.com similarly to how you were going to place a half page advert in the National Geographic Magazine.
Lets continue, with your opened Wappler, we need a project and if you need help with that look no further than the Wappler documentation where all the settings will be explained. Bootstrap / Framework
Once your project has been created you need to make some pages, just like you would have to do if creating a brochure, one page or 12 pages, but do not worry, unlike print you could also have 5 pages and you can add or remove as you desire, and if you land up with 1000 pages there is no need to saddle stitch or perfect bind or do a complicated imposition, also no need to worry about creep or spine growth.
Lets make our first page, from the file manager create a new page and lets name it index.html or index.php it is up to you, I prefer index.php but not everyone will agree with that, so the choice is yours, maybe in another article I will do an in depth explanation, but for now lets just say, index.php allows for all the website growth needs you might ever have, with index.html might be a little limiting at some stage.
Why are we calling it index. anything though, why not “my super duper new webpage.php”, well a couple reasons, first off the web does not like spaces, so the page would have the called “my-super-duper-new-webpage.php” however that is not my main reason, it is mainly because index. is the web hosting server default assumed “First Page” or in your case, it would be like sending your brochure designed in InDesign and the front cover is sitting in the middle of the document, it would be difficult for the printer to know what the front cover page is. Therefore just name it index.php or html if you desire.
Now I will stop for a moment here and just mention, that there are many many forms of assistance you can get along the way from the Official Wappler Documentation, to Official Community help, to Video training from Hyperbytes or myself PsWeb, and as a new user just starting out to be honest I would rather look at the Hyperbytes videos first Wappler Unwrapped, and when you have lots and lots of time then feel free to take a look through what I have done Learn Wappler.
Before we dive in and open this new page, we need to set some targets, or a single target in most cases.
As I briefly touched on moments ago, you need to store this website in a place that the entire planet can get to it from. There are many choices you could make, from local webserver hosting environments like WAMP, LAMP, MAMP, etc. The list is long, and the options are massive, so rather have the same hosting provider you just got your example.com domain name through set up a hosting account for you on that domain name. This will include pretty much all the hard work and default options you will need to get started.
The things you need to know before you sign up for hosting, are, is this website you are wanting to make going to be,
- Static - meaning each page is developed and designed as a stand alone page, that does not retrieve data from a database
- Dynamic - meaning the data will be populated from time to time from a database
- Apache, Windows, Nginx - meaning what hosting environment are you comfortable in, I personally always choose Apache/Linux for my needs, and they will probably cover yours too.
- Database - meaning that some hosting providers include a database with their hosting package and some do not on lower packages, if you want a dynamic website then make sure it includes at least a single database if not more.
- FTP - I think all hosting providers will give you FTP access to at least your web directory.
So once you have a domain and a hosting account and FTP access to the hosting account you can now setup your remote target, you have your local one from when we created the initial project, but you still need to get the world to see your website at some point, which is the definition of remote.
With this information in hand, look at the very bottom of the Wappler screen and find the word Target: “Your Project Name”, and click the gear icon just to the left of that, called “Project Settings”, a dialog box will open already on the General section, click Targets to open a blank section with a + button to add your new Target.
- Target Name* This can be any name i like with spaces or not
- Remote Web Server URL* http://www.example.com
- Access Type FTP in our case
- Port Can probably leave blank in most cases
- User Your hosting provider probably sent you an email with this
- Remote Directory /public_html/ is normal if you chase Apache/Linux like me
-
Password You hosting provider probably sent you an email with this
And the last two toggle switches, if you chose Apache/Linux you do not need to worry about
Click Save
Lets now open your newly created index.php page, and you are presented with a lovely looking blank white page, on the right hand side you will see a panel called the App Structure panel, and at the top of that are a few buttons, starting from left to right
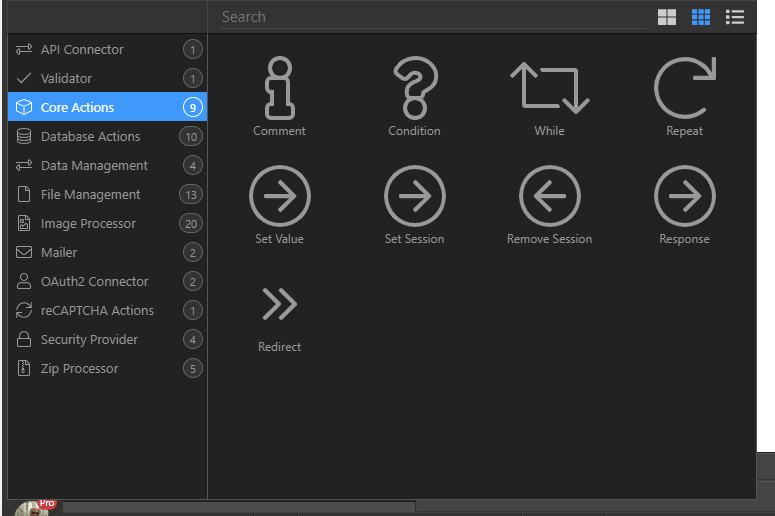
- + is to Add Components to the App Structure
- The two pages overlapping icon is to duplicate a component in the App Structure
- X is to remove a component from the App Structure
- The 3 squares icon is to Add Framework components
- The arrow to the right is to send your selected elements to an Includes file
- Lastly the circle arrows icon on the right is to refresh the App Structure Panel when needs be.
We want to click icon 4, the three squares icon, as this will add those very smart Frameworks we looked at earlier on, ensuring your worries about devices and sizes and ratios are all cut down to probably 10% of what they would have been. Once you click it, select Bootstrap 4, which will open another panel, where you can choose from CDN, Local, or multiple BootSwatch themes. In very simplified terms, the CDN is probably the easiest to get you started as a beginner, in fact I still use it everyday over the local versions, there are many people that would disagree with this, but it works for me, so it is entirely your choice what you want.
So now you have a domain, a hosting provider, a local project folder, a remote target, a Framework added, and hopefully a slightly better understanding as well as access to multiple resources for additional information.
Before i close this off I would like to give you a few very general suggestions about starting off, build your entire first page first, with your logos, navigation, footer information, page content, images etc. Once you are 100% happy, and ready to start your next page of the website, then have a read through the Wappler community or look at some documentation regarding SSI / Server Side Includes.
In printing terms this is like what you used to know as Master Pages, it is a similar concept, it is certainly easier though if you get these files as near to perfect as possible before you move them off to become SSI or Master Page files, they are still editable once moved out, but much more difficult if you are a beginner.
When you do finally do this please make sure to name these files with a name AND extension, something like inc-header.php or inc-footer.php, I like to add inc to the front of the name for me, you do not have to, and I always choose .php as well.
If you were a good Graphic Designer or a bad one, the unfortunate reality is that you possibly hardly ever used style sheets in your designing, well for websites we have a similar situation, you should really try to use a style sheet for the same reasons as you should have in print. A single style in a style sheet can be reused over and over again. A style applied to just a single element can not be reused on another thing.
The style sheet method is called an External CSS file, and the styles you define inside can be applied to your page using selectors, called classes or ID’s or global classes or psudo selectors, but honestly if you just concentrate on class and id selectors to begin you will be fine.
If you choose to ignore this idea, as many will you can use styles too but they will be placed on the element otherwise known as inline styles, and sometimes there are times to use this over external, but not all that often.
A final concept is this, the App Structure panel in Wappler currently from a styling perspective gives you full access to all the predefined classes in the prebuilt Bootstrap 4 framework, so lookup Bootstrap 4 documentation to find what they have already made for you before just making your own styles for everything you do.
The Experimental Design panel which you may or may not activate in Wappler Options, gives easy access in a visual way to your inline or external CSS / Stylesheets
The Styles Panel gives you a more granular control over your inline or external css
The DOM panel gives you access to all properties from the HTML standard unrelated specifically to the framework you are using.
Graphic Designers image needs, no psd files please or multi layered tiff files, no 300 dpi cmyk formats, no A2 sized images at 50MB scaled down to a postage stamp used 12 times on a single page please.
- Resize your images to the largest pixel value you are going to need for that element
- Save the file as only .jpg .gif or .png where possible, other formats are available like .svg etc. but lets stick with the basics for now
- 96dpi in more than sufficient for most displays
- RGB is all we need
- Deepetching is achieved with a transparent background and saved in .png or .gif format
- Avoid images with a filesize of more than 135kb when ever possible as the magic number i work towards.
Handy resources to look for in your favourite search engine
Font Awesome icons
Google Fonts
Congratulations for the very long read, I look forward to seeing what you create.