Wappler makes it easy to begin your new Mobile Project by offering you an easy setup option to help you on your way to an exciting new Mobile App.
Follow the steps outlined below and you will have your base Mobile App setup in record time.
Step 1: From the Your Projects panel, select Create New Project:
Step 2: Change the project type to Mobile as highlighted below:
Step 3: You will see two options - Starter Projects and Templates. Here you can select whether to start from scratch or use any of the included templates:
Step 4: Let’s start with the included “kitchen sink” template:
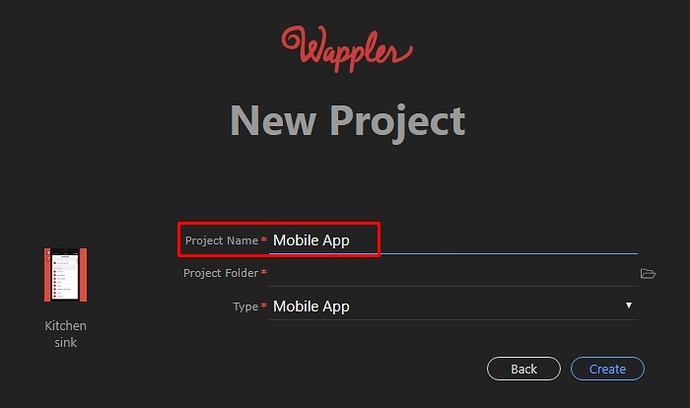
Step 5: Enter a name for your project:
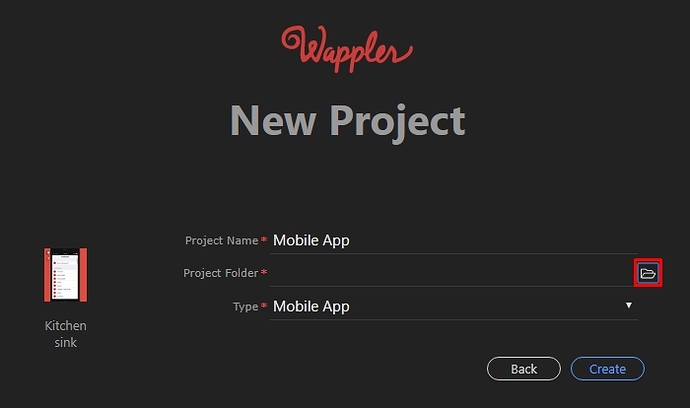
Step 6: Then select a project folder:
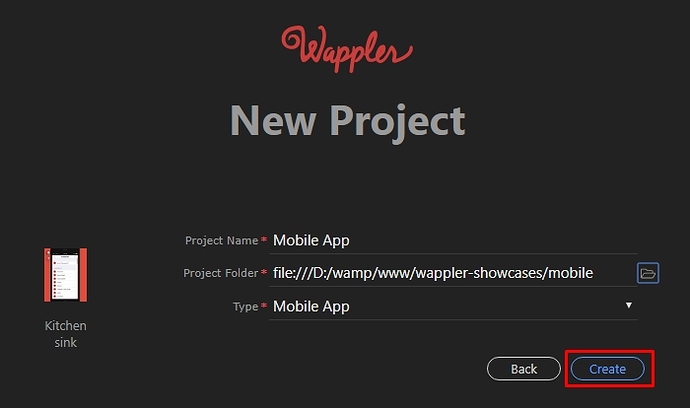
Step 7: When done, click the create button:
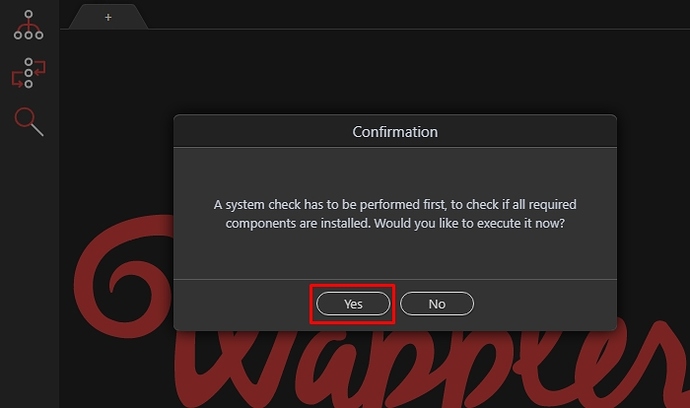
Step 8: A dialog asking you to perform a system check appears. It will check if all the required components are installed. Click “Yes” in order to confirm a system check is required:
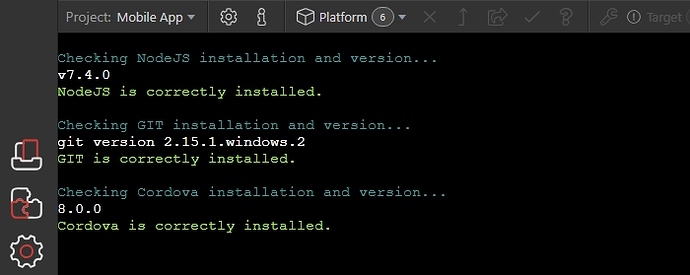
Step 9: The console will open to display the progress and results:
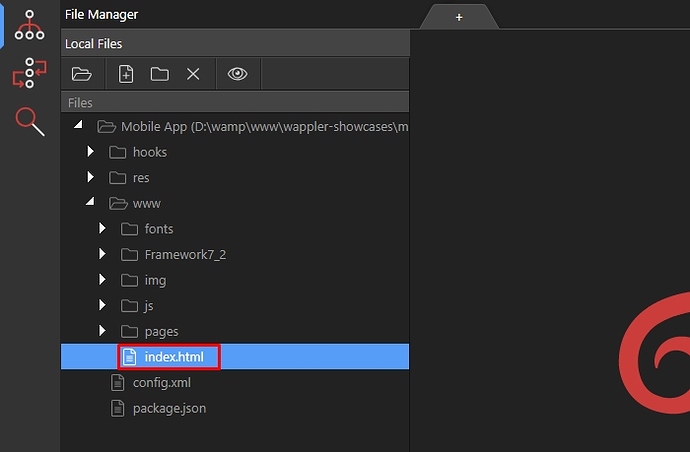
Step 10: Open the Wappler file manager, and under the www folder you will find the chosen “kitchen sink” template. Open the index.html file to preview what’s included:
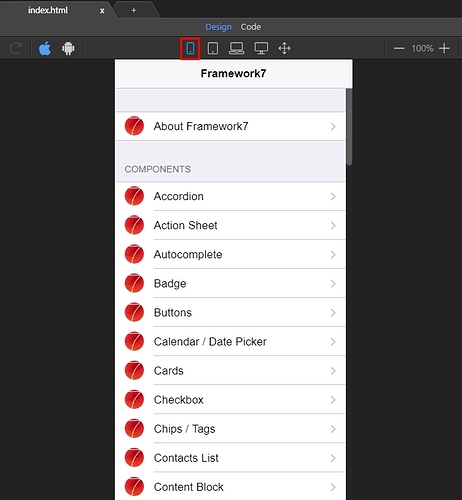
Step 11: While in design view, switch to phone or tablet mode in order to preview the app layout:
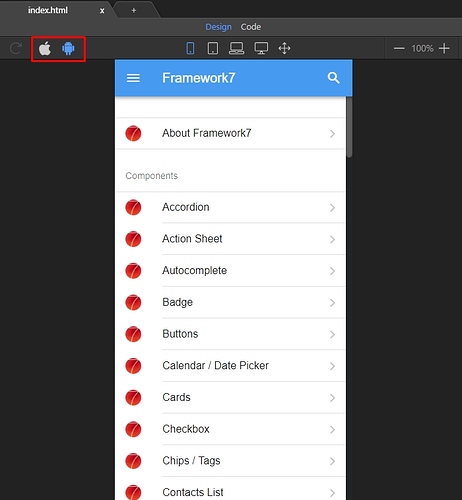
Step 12: Use the iOS & Android buttons to preview your app layout on each platform:
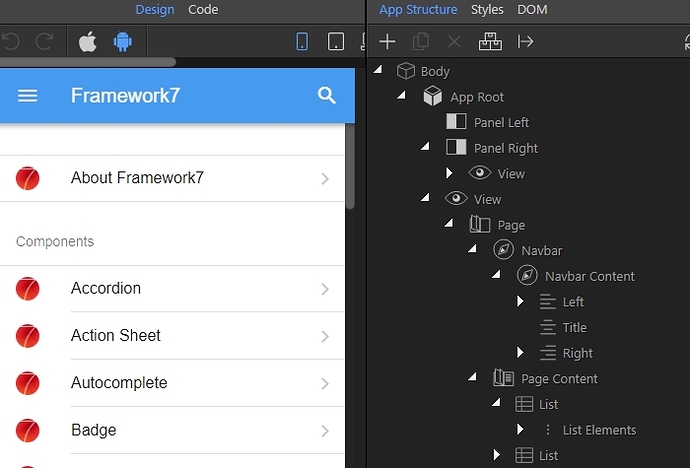
Step 13: Go to the App Structure panel, where you will see all the components from the template and their respective properties:
That’s your first mobile app project. The “kitchen sink” template is a great place to get started, as it has many examples of all the Framework7 components.