Norm
September 19, 2023, 10:35pm
1
Is there a best practice when building pages and using the server side includes?
I use header and footer includes on all my site pages: This is an across the board issue - when building the header/footer pages… i use heads and body tags and css when building so i can see the layout that will be shown on other pages. Problem is when i do includes on other pages i get multiple heads and body tags as well as titles , etc etc . as they import from the include files.
There has to be a better way.
franse
September 19, 2023, 10:43pm
2
Hey!
brad
September 19, 2023, 10:50pm
3
Your include pages if done properly do not have head and body tags. What server model are you using?
Did you create your include using the includes tool?
Norm
September 19, 2023, 11:07pm
4
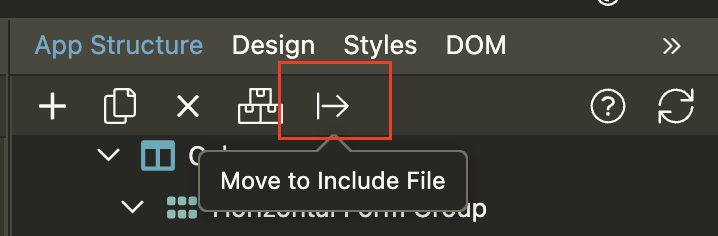
yes - i create a php page, build my nav then use the “move to Include File” as shown in your pic
code from header.php
header Include
<div class="container">
<div class="row">
<div>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand me-auto ms-auto style1 text-warning" href="index.php" style="font-family: KabelEF-Bold; font-weight: bolder;"><img src="assets/logos/logo_BKJJ_transp.png" loading="lazy" class="img-fluid"> BKJJ Martial Arts Club</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-center" id="navbar1_collapse">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="index.php" id="home">Home</a>
<a class="nav-item nav-link" href="about.php" id="about">About</a><a class="nav-item nav-link" href="karate.php" id="karate">Karate</a>
<a class="nav-item nav-link" href="jiujitsu.php" id="jiujitsu">Jiu Jitsu</a>
<a class="nav-item nav-link" href="kids.php" id="kids">Kids</a>
<a class="nav-item nav-link" href="schedule.php" id="schedule">Schedule</a>
<a class="nav-item nav-link" href="members.php" id="members">Members</a>
<a class="nav-item nav-link" href="contact.php" id="contact">Contact</a>
<a class="nav-item nav-link" href="https://www.facebook.com/bkjj.org" target="_blank"><i class="fab fa-facebook"></i></a>
</div>
</div>
</nav>
</div>
</div>
</div>
brad
September 19, 2023, 11:12pm
5
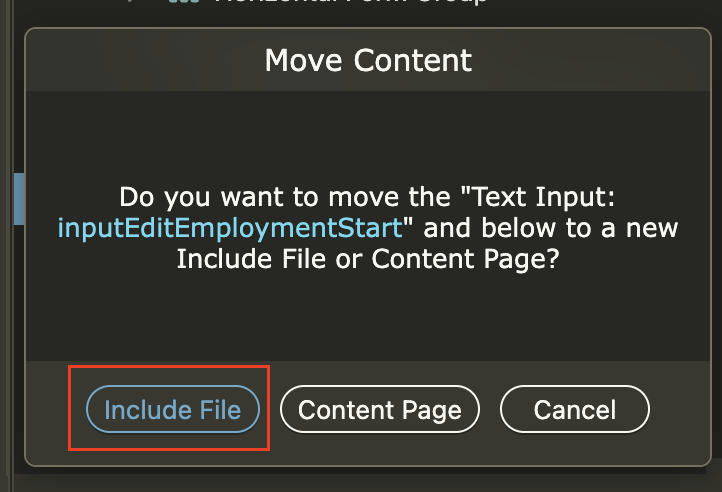
Be sure you are selecting the proper option when moving to include … something tells me you are selecting ‘Content Page’. Be sure to select include file.
Your include file code should start something:
<!-- Wappler include head-page="../index.php" appConnect="local" is="dmx-app" bootstrap5="local" fontawesome_5="cdn" -->
Norm
September 19, 2023, 11:13pm
6
<!doctype html>
header Include
<div class="container">
<div class="row">
<div>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand me-auto ms-auto style1 text-warning" href="index.php" style="font-family: KabelEF-Bold; font-weight: bolder;"><img src="assets/logos/logo_BKJJ_transp.png" loading="lazy" class="img-fluid"> BKJJ Martial Arts Club</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-center" id="navbar1_collapse">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="index.php" id="home">Home</a>
<a class="nav-item nav-link" href="about.php" id="about">About</a><a class="nav-item nav-link" href="karate.php" id="karate">Karate</a>
<a class="nav-item nav-link" href="jiujitsu.php" id="jiujitsu">Jiu Jitsu</a>
<a class="nav-item nav-link" href="kids.php" id="kids">Kids</a>
<a class="nav-item nav-link" href="schedule.php" id="schedule">Schedule</a>
<a class="nav-item nav-link" href="members.php" id="members">Members</a>
<a class="nav-item nav-link" href="contact.php" id="contact">Contact</a>
<a class="nav-item nav-link" href="https://www.facebook.com/bkjj.org" target="_blank"><i class="fab fa-facebook"></i></a>
</div>
</div>
</nav>
</div>
</div>
</div>
Norm
September 19, 2023, 11:15pm
7
never seen that option b4 will try creating the header again.
brad
September 19, 2023, 11:15pm
8
yes - i create a php page, build my nav then use the “move to Include File” as shown in your pic
Perhaps you are selecting your whole page and moving that? Be sure to only select the parent tag of the content you want to set up as an include.
Norm
September 19, 2023, 11:22pm
9
that did it - i needed to select only the nav container - much better - thanks
<div class="container">
<div class="row">
<div>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand me-auto ms-auto style1 text-warning" href="index.php" style="font-family: KabelEF-Bold; font-weight: bolder;"><img src="assets/logos/logo_BKJJ_transp.png" loading="lazy" class="img-fluid"> BKJJ Martial Arts Club</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-center" id="navbar1_collapse">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="index.php" id="home">Home</a>
<a class="nav-item nav-link" href="about.php" id="about">About</a><a class="nav-item nav-link" href="karate.php" id="karate">Karate</a>
<a class="nav-item nav-link" href="jiujitsu.php" id="jiujitsu">Jiu Jitsu</a>
<a class="nav-item nav-link" href="kids.php" id="kids">Kids</a>
<a class="nav-item nav-link" href="schedule.php" id="schedule">Schedule</a>
<a class="nav-item nav-link" href="members.php" id="members">Members</a>
<a class="nav-item nav-link" href="contact.php" id="contact">Contact</a>
<a class="nav-item nav-link" href="https://www.facebook.com/bkjj.org" target="_blank"><i class="fab fa-facebook"></i></a>
</div>
</div>
</nav>
</div>
</div>
</div>
Norm
September 19, 2023, 11:22pm
10
that did it - i needed to select only the nav container - much better - thanks
Norm
September 19, 2023, 11:23pm
12
i needed to select only the nav container - much better - thanks for reply
Norm
September 23, 2023, 10:37am
13
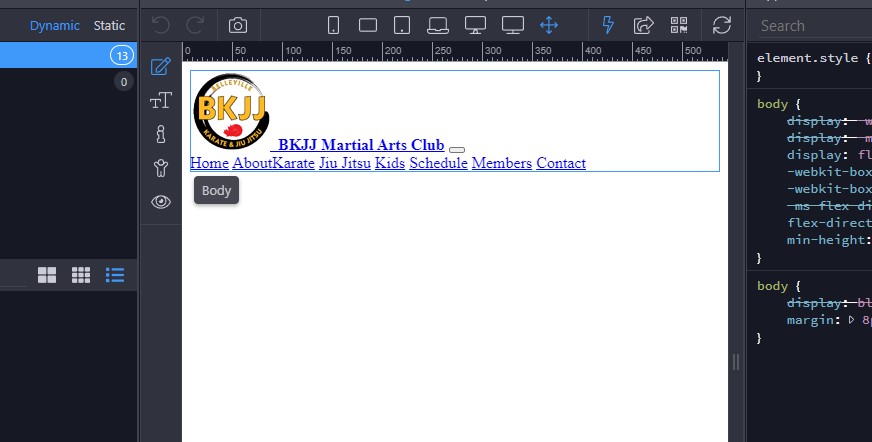
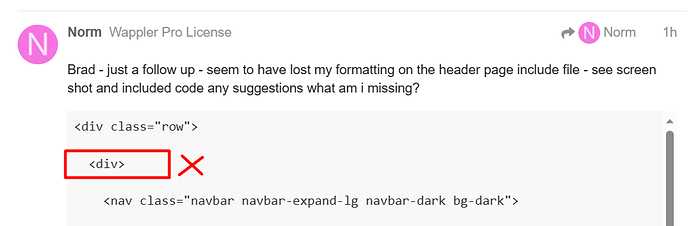
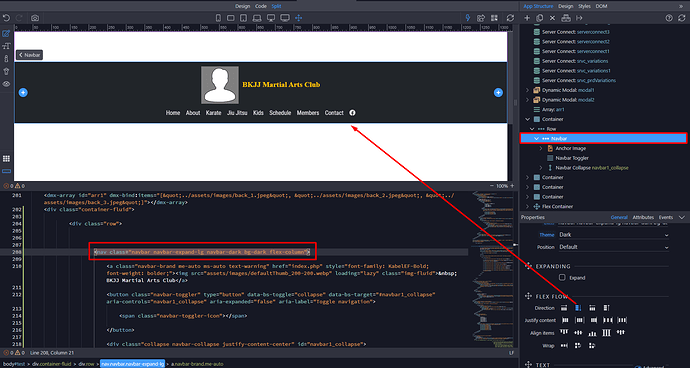
Brad - just a follow up - seem to have lost my formatting on the header page include file - see screen shot and included code any suggestions what am i missing?
<div class="row">
<div>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand me-auto ms-auto style1 text-warning" href="index.php" style="font-family: KabelEF-Bold; font-weight: bolder;"><img src="assets/logos/logo_BKJJ_transp.png" loading="lazy" class="img-fluid"> BKJJ Martial Arts Club</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-center" id="navbar1_collapse">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="index.php" id="home">Home</a>
<a class="nav-item nav-link" href="about.php" id="about">About</a><a class="nav-item nav-link" href="karate.php" id="karate">Karate</a>
<a class="nav-item nav-link" href="jiujitsu.php" id="jiujitsu">Jiu Jitsu</a>
<a class="nav-item nav-link" href="kids.php" id="kids">Kids</a>
<a class="nav-item nav-link" href="schedule.php" id="schedule">Schedule</a>
<a class="nav-item nav-link" href="members.php" id="members">Members</a>
<a class="nav-item nav-link" href="contact.php" id="contact">Contact</a>
<a class="nav-item nav-link" href="https://www.facebook.com/bkjj.org" target="_blank"><i class="fab fa-facebook"></i></a>
</div>
</div>
</nav>
</div>
</div>

@Norm something went wrong with your upload… the screenshot is missing
Edit: It’s OK.
what is the problem?
If I delete this div and its closing tag, (just a div there without class…)
I see this
What is the desired layout?
Perhaps this?
Norm
September 23, 2023, 11:32am
17
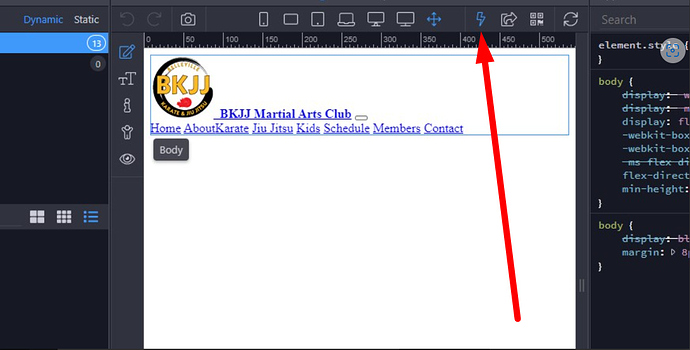
the header is displaying properly on web pages where in is an include file - the issue is if i am working on the header.php page i do not see the formatting (only on the other pages) - which makes it hard to style or edit directly.
try to switch off the App-Connect mode
Norm
September 23, 2023, 11:39am
19
nope n change - missing something