here you are - i think we are getting there
Please do me a favor…
1) create a backup of your index.php
2) In your index.php, copy and paste this code as first element inside your body:
.
<body>
<header class="navbar-dark">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark flex-lg-row px-2">
<a class="navbar-brand me-auto ms-auto text-warning" href="index.php" style="font-family: KabelEF-Bold; font-weight: bolder;"><img src="assets/logos/logo_BKJJ_transp.png" loading="lazy" class="img-fluid"> BKJJ Martial Arts Club</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-center justify-content-lg-end flex-lg-row" id="navbar1_collapse">
<div class="navbar-nav p-2">
<a class="nav-item nav-link active" href="index.php" id="home">Home</a>
<a class="nav-item nav-link" href="about.php" id="about">About</a><a class="nav-item nav-link" href="karate.php" id="karate">Karate</a>
<a class="nav-item nav-link" href="jiujitsu.php" id="jiujitsu">Jiu Jitsu</a>
<a class="nav-item nav-link" href="kids.php" id="kids">Kids</a>
<a class="nav-item nav-link" href="schedule.php" id="schedule">Schedule</a>
<a class="nav-item nav-link" href="members.php" id="members">Members</a>
<a class="nav-item nav-link" href="contact.php" id="contact">Contact</a>
<a class="nav-item nav-link" href="https://www.facebook.com/bkjj.org" target="_blank"><i class="fab fa-facebook"></i></a>
</div>
</div>
</nav>
</header>
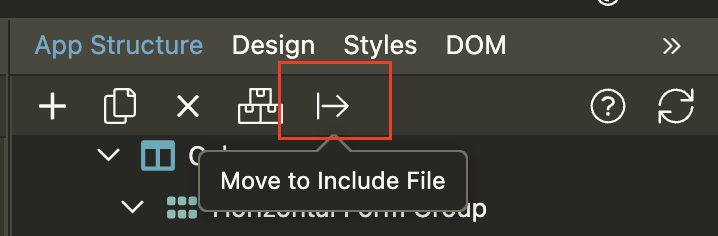
3) IF YOU ARE OK WITH THE LAYOUT , select all the index.php header element that code we just pasted ( <header>.......</header> ) and repeat the steps that Brad had given you in order to create a new include.
4) Insert that new include in another page and test it (inside wappler and in browser)
(remove from your page the previous include)
i did and that resolved the issue of display for the header.php - what was changed?
also new issue header.php is fluid and fills across top of page but chows fixed on other pages - even tried to put it in a container fluid - no go - see screens

(earlier issue active page on nav is locked on Home and does not change on different pages)
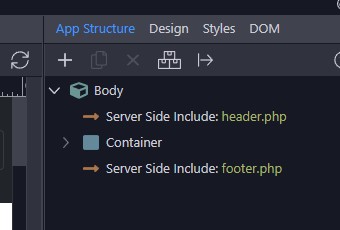
Maybe the include php is inside a container?
nah tried different and still same effect - see screens
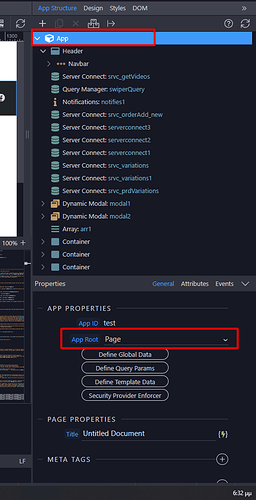
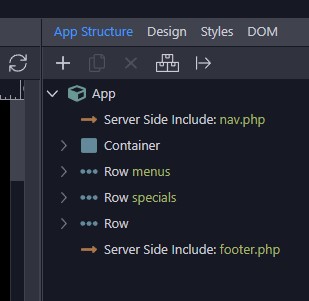
however on my other websites i have no issue but inside – structure of App/
dont know why App is there on other sites but not this site (shows my lack of knowledge)


the other web
Thanks for helping btw - 2 things why “page” instead of “body” ?
and in this case looks like i built this website without app connect
so i have added the app connect to pages on this site - but i checked my other sites and they were all set to “body”
tried both settings and still have margin displaying on left side of page header nav with include applied?
Sorry my friend but I haven’t really understand what is the problem…
Please let’s start again.
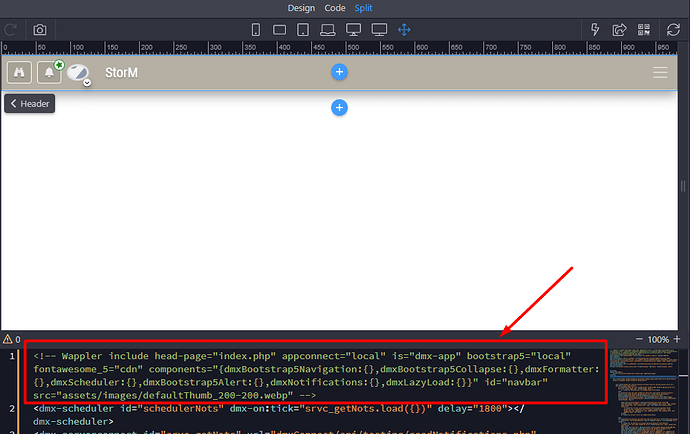
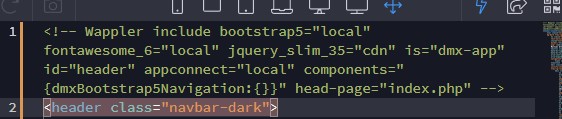
- Share the structure of the first lines of your include file (header.php or nav.php it is?)
I mean a full screenshot or the actual code
header.php

OK.
2) This page is header.php, right?
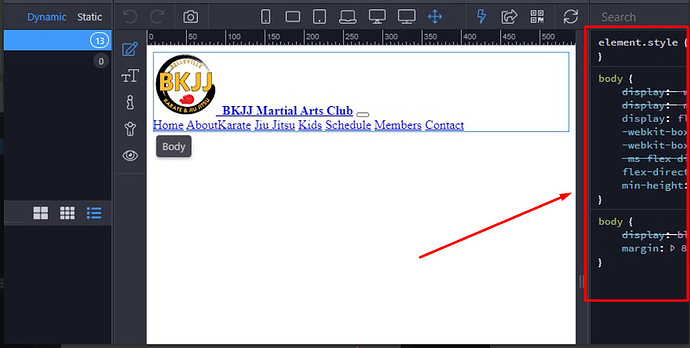
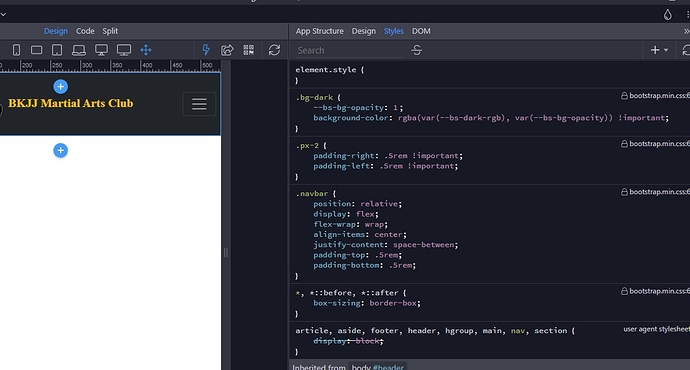
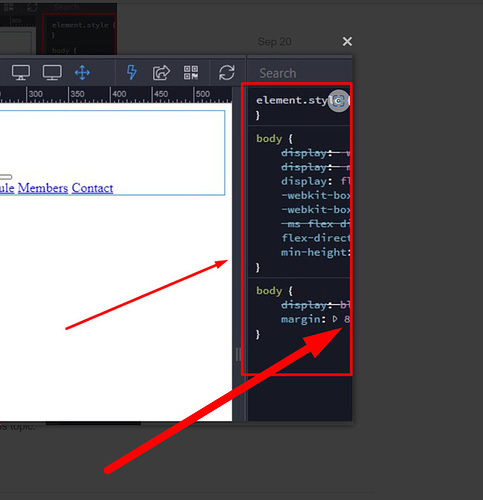
I asked you about this picture before… I see these styling rules applied to the
Please a clean screenshot to see what are those styling rules…
screenshot attached – but the styles are being applied and all good on header page now - you helped me fix that
but on other pages where inserted showing a margin on left side - see screen shots
I hope you founded my friend…
There is a margin: 8 (px / em ?)
Please check it and we talk in a few hours. Post here your answer and I will check first thing in (my) morning
I have to sleep 
will do - sleep my friend - thanks for everything
hope u slept well and yes - i did an inspect on the nav and see it is indeed a 8 margin default -
but that same margin is on all my other sites and does not drive the same result?
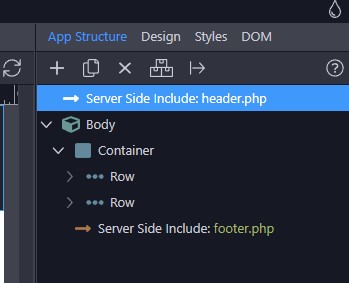
- I always place the include first in the App before the container - not sure why it behaves differently on this site only -
as well - nav bar page indicator ---- regardless of whatever page i am on website they all highlight “home” i checked the text vs other sites and don’t see the difference either
header.php seems fine - problem must be on the pages
in design view both pages have white space left side -
but in browser --------
https://bkjj.org/schedule.php
displays header with no padding or margin -
other pages like the https://bkjj.org/about.php
show white space on the left side assume its the margin
i compared code on both pages and cannot find a difference anywhere
schedule.php
<!doctype html>
<html lang="en">
<head>
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<!-- Google tag (gtag.js) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script async src="https://www.googletagmanager.com/gtag/js?id=G-4VJDRNXYD4"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-4VJDRNXYD4');
</script>
<base href="/">
<meta charset="UTF-8">
<title>Schedule</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="Belleville Karate and Jiu Jitsu Club, club schdule and rates">
<link rel="stylesheet" href="css/styles.css" />
<link rel="stylesheet" href="bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="fontawesome6/css/all.min.css" />
<link rel="canonical" href="https://bkjj.org/schedule.php" />
<link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="favicon-16x16.png">
<link rel="manifest" href="site.webmanifest">
</head>
<body is="dmx-app" id="schedule">
<?php include 'header.php'; ?>
<div class="container pt-3">
<h1 style="">Club Schedule</h1>
<div class="row">
<div class="col-12">
<h2>Schedule</h2>
<dl>
<dt>Mondays</dt>
<dd>6pm-7pm Jiu Jitsu White belts under 12</dd>
<dd>7pm-9pm Jiu Jitsu Coloured belts and White Belts 12+</dd>
</dl>
<dl>
<dt>Tuesdays</dt>
<dd>7-9 Karate Coloured belts and White belts 12+</dd>
</dl>
<dl>
<dt>Thursdays</dt>
<dd>6pm-7pm Karate White belts under 12</dd>
<dd>7pm-9pm Karate White belts 12+</dd>
</dl>
<dl>
<dt>Observed Holidays</dt>
<dd>May be closed - check with instructors.</dd>
</dl>
</div>
</div>
</div>
<?php include 'footer.php'; ?>
<script src="bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
about.php
<!doctype html>
<html lang="en">
<head>
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<!-- Google tag (gtag.js) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script async src="https://www.googletagmanager.com/gtag/js?id=G-4VJDRNXYD4"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-4VJDRNXYD4');
</script>
<base href="/">
<meta charset="UTF-8">
<title>About the Belleville Karate and Jiu Jitsu Club</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="All about Belleville Karate and Jiu Jitsu Club, history, training description and instructors">
<link rel="stylesheet" href="css/styles.css" />
<link rel="stylesheet" href="bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="fontawesome6/css/all.min.css" />
<link rel="canonical" href="https://bkjj.org/about.php" />
<link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="favicon-16x16.png">
<link rel="manifest" href="site.webmanifest">
</head>
<body is="dmx-app" id="about">
<?php include 'header.php'; ?>
<div class="container pt-3">
<h1 style="">About the BKJJ Club</h1>
<div class="row">
<div class="col-12">
<p>Belleville Karate and Jiu-Jitsu has remained a preeminent institution for self-defense and martial art instruction, teaching Karate, Jiu Jitsu and Self defense for well over 30 years in the Belleville area. </p>
<p>BKJJ welcomes all ages and abilities. You can learn 2 martial arts at the same time, including practical & effective self defense. With over over 1400 square feet of training space and classes that run 3 times a week, you will find our club offers convenience comprehensive martial arts training. We have hosted annual open tournaments and offer self defense courses and seminars.</p>
<p>Our Japanese Karate and Jiu-Jitsu programs allow students to progress through the traditional Japanese grading system. Students begin as white belts and as they gain competency at various belt levels (yellow, orange, green, blue and brown), will after four to five years, earn their Black Belts! Classes emphasize fitness, fun, confidence building and discipline. We offer training for beginner, intermediate and advanced children. Accommodations are often made to better serve the individual needs of students and parents.</p>
<h5>Club Logo</h5>
<p>The red and gold colours in our new logo remain the same as they have since our inception. Gold symbolizes the pursuit of wisdom and red symbolizes power and passion for what we do. The white background symbolizes purity of spirit. <span style="background-color: var(--bs-body-bg); color: var(--bs-body-color); font-family: var(--bs-body-font-family); font-size: var(--bs-body-font-size); font-weight: var(--bs-body-font-weight); text-align: var(--bs-body-text-align);">The main changes are the combination of the maple leaf and the hinomaru (Japanese sun), which represents the joining of our Canadian and Japanese Koubukan dojo together as one family; and the ensō (circle) outline. In Zen, Ensō symbolizes many things including enlightenment, strength and the all-encompassing universe, but what speaks to me is the idea of creating ensō. Zen practitioners may draw ensō as a spiritual practise using one fluid, uninterrupted stroke. Once drawn, it is not changed, but contemplated and appreciated in its natural state for its simplicity, its imperfections. As Kancho often says when asked about the intricacies of a technique – it should be natural. Tomorrow’s circle may be different and, with practice, more elegant and more perfect but, as in our training, while we strive for improvement we must also allow ourselves to appreciate every moment as it is.</span></p>
<p class="fst-italic">The club is owned and operated by Head Instructor Shihan Martin Salisbury.</p>
</div>
<div class="col-md-12">
<h2>History</h2>
<p>The club founder Shihan Jack Donovan began his training under Shihan's Dennis Thompkins and Tom Sharkey. Upon receiving his teaching certifications in both disciplines—Karate and Jiu-Jitsu respectively—Shihan Donovan decided to open his own dojo under the Belleville Karate and Jiu-Jitsu banner. Recognizing the value of Koubukan Gojuryu Karatedo, Shihan Donovan began following the instruction of Hanshi Hayashi and formally affiliated his dojo with the Koubukan Federation.</p>
<p>Our self defense instructors in Jiu Jitsu have trained many years under the legendary Shihan Tom Sharkey, a former Special Forces U.S. Ranger. <br>The Karate program is under the direct tutelage of Japan's Head of Koubukan Goju-RyuShihan Yutaka Hayashi.</p>
</div>
</div>
<div class="row">
<h2>Instructors</h2>
<div class="col-11 col-sm-6 col-lg-4 col-xl-3">
<div class="card">
<img class="card-img-top img-fluid img-thumbnail" alt="Shihan Martin photo" src="assets/instructors/martin.jpg" loading="lazy">
<div class="card-body">
<h4 class="card-title">Shihan Martin Salisbury</h4>
<p class="card-text">Chief Instructor</p>
<p class="card-text">Godan, 5th Degree Black Belt Karate</p>
<p class="card-text">Yondan, 4th Degree Black Belt Jiu-Jitsu</p>
</div>
</div>
</div>
<div class="col-11 col-sm-6 col-lg-4 col-xl-3">
<div class="card">
<img class="card-img-top img-fluid img-thumbnail" alt="Shihan Carter photo" src="assets/instructors/carter.jpg" loading="lazy">
<div class="card-body">
<h4 class="card-title">Shihan Carter Mitchell</h4>
<p class="card-text">Rokudan, 6th Degree Black Belt Karate</p>
<p class="card-text">Nidan, 2nd Degree Black Belt Jiu-Jitsu</p>
</div>
</div>
</div>
<div class="col-11 col-sm-6 col-lg-4 col-xl-3">
<div class="card">
<img class="card-img-top img-fluid img-thumbnail" alt="Sensei Norm photo" src="assets/instructors/norm.jpg" loading="lazy">
<div class="card-body">
<h4 class="card-title">Sensei Norman Clifton</h4>
<p class="card-text">Yondan, 4th Degree Black Belt Karate</p>
<p class="card-text">Nidan, 2nd Degree Black Belt Jiu-Jitsu</p>
</div>
</div>
</div>
<div class="col-lg-4 col-xl-3 col-sm-6">
<div class="card">
<img class="card-img-top img-fluid img-thumbnail" alt="Sempai Chris photo" src="assets/instructors/chris_w.jpg" loading="lazy">
<div class="card-body">
<h4 class="card-title">Sempai Chris Chorlovski</h4>
<p class="card-text">Shodan, 1st Degree Black Belt Karate</p>
</div>
</div>
</div>
</div>
<div class="row">
<h1>Mentors</h1>
<div class="col-11 col-sm-6 col-lg-4">
<div class="card">
<img class="card-img-top img-fluid img-thumbnail" alt="Shian Donovan photo" src="assets/instructors/donovan-s.gif" loading="lazy">
<div class="card-body">
<h4 class="card-title">Shihan Jack Donovan </h4>
<p class="card-text">Founder RIP</p>
<p class="card-text">KARATE Nanadan (7th Dan) Yudansha Kobujitsu Karate-Doh Federation
<p>JIU JITSU Godan (5th Dan) Yudansha Ju Jitsu Federation
</p>
<p>INSTRUCTOR LICENCE Level 1 World Ju Jitsu Kobudo Organization
</p>
<p>Officer Y.K.K.F. Trained in Canada, U.S.A., England, France, Germany, Channel Islands, Switzerland, Italy</p>
<p>Our instructors have had the great privilege of being one of Shihan Donovan’s students and they have benefitted significantly from his wisdom. They carry a deep respect for Donovan aspiring to maintain his vision in every class at Belleville Karate and Jiu-Jitsu.
<p>
</p>
<p><br></p>
</p>
</p>
</div>
</div>
</div>
<div class="col-11 col-sm-6 col-lg-4">
<div class="card">
<img class="card-img-top img-fluid img-thumbnail" alt="Kancho Hayashi photo" src="assets/instructors/hyashi.jpg" loading="lazy">
<div class="card-body">
<h4 class="card-title">Hanshi Yutaka Hayashi</h4>
<p>Japan head of Koubukan Goju-Ryu - 9th Dan</p>
<p>34 years training including 27 years Koubukan
</p>
<p>He has taught 100's of students and been mentoring Belleville Koubukan for 15 years</p>
<p>
</p>
</div>
</div>
</div>
<div class="col-11 col-sm-6 col-lg-4">
<div class="card">
<img class="card-img-top img-fluid img-thumbnail" alt="Shihan Sharkey photo" src="assets/instructors/sharkey.jpg" loading="lazy">
<div class="card-body">
<h4 class="card-title">Shihan Tom Sharkey</h4>
<p class="card-text">th Dan Black Belt, Jiu-Jitsu
<p>2005 AWARD OF EXCELLENCE
</p>
<p>2005 TORONTO POLICE OFFICER OF THE YEAR
</p>
<p>We are very proud to have had direct training under this man for many years at our Belleville Dojo. Currently Shihan Tom Sharkey is the head teacher and the president of Ranger Jiu-Jitsu Club located in Ontario. Ranger Jiu-Jitsu Club offers international seminars of Jiu-Jitsu, Grappling, Self Defense and Self-Protection. For 33 years, Tom Sharkey has been a member of the Toronto Police Service. He has been in charge of Tactics and Firearms Training, Supervising the Bomb Squad as well as a Special Weapons Team with ETF. Then, he was promoted as Staff Sergeant and was in charge of the Specialized Training Branch at the Toronto Police Training Academy. Tom Sharkey has a background in the military, including two tours in Vietnam with the 75th Airborne Rangers.</p>
</p>
</div>
</div>
</div>
</div>
</div>
<?php include 'footer.php'; ?>
<script src="bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>

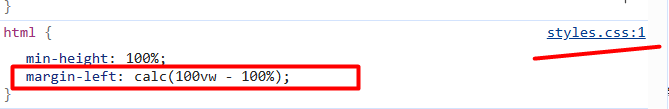
What the purpose of that margin-left rule in your styles.css?
please delete it and try again
Also I see 2 errors…
Let me check for a min…
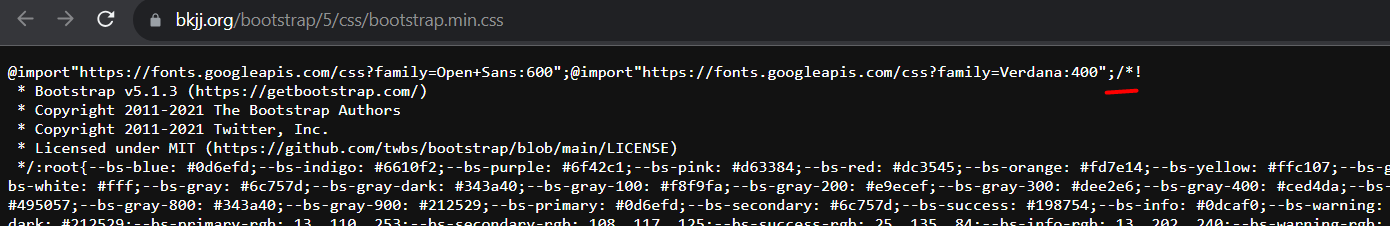
there are some extra characters in the bootstrap.min.css 1st line (definition of Verbana font)
Did you hand code this file?
EDIT:
My apologies, you are right, this is correct with /* at the end. The definition is not mistake
not sure why that was there in styles.css
removing it fixed that issue - pages al look good in design view. thanks for catching that
i did not hand code it not sure how it messed it up. should i edit file or replace?
i checked another webpage i have and its typed the same - what is wrong with it?