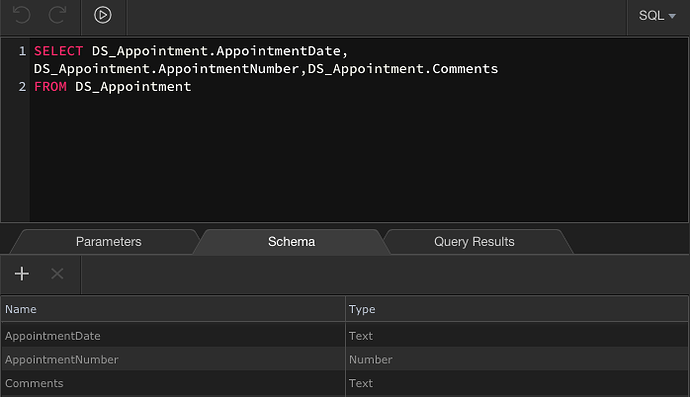
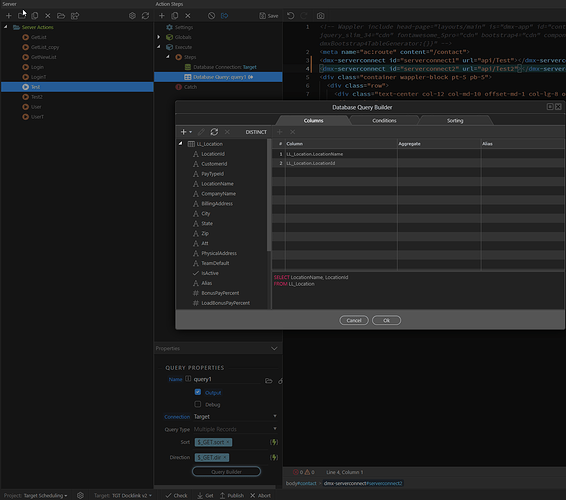
We have saved it too many times to count, and tried from different tables, different queries, etc. It’s entirely possible we are doing something wrong on our server end, because we are serving this on our own Windows server with IIS. However, the Server action file works, all other pages work, it’s just the schema in the App connect. Here’s the Server Action:
{
"meta": {
"$_GET": [
{
"type": "text",
"name": "sort"
},
{
"type": "text",
"name": "dir"
}
]
},
"exec": {
"steps": [
"connections/Target",
{
"name": "query1",
"module": "dbconnector",
"action": "select",
"options": {
"connection": "Target",
"sql": {
"type": "SELECT",
"columns": [
{
"table": "LL_Location",
"column": "LocationName"
},
{
"table": "LL_Location",
"column": "LocationId"
}
],
"table": {
"name": "LL_Location"
},
"joins": [],
"query": "SELECT LocationName, LocationId\nFROM LL_Location",
"params": []
}
},
"output": true,
"meta": [
{
"name": "LocationName",
"type": "text"
},
{
"name": "LocationId",
"type": "text"
}
],
"outputType": "array"
}
]
}
}
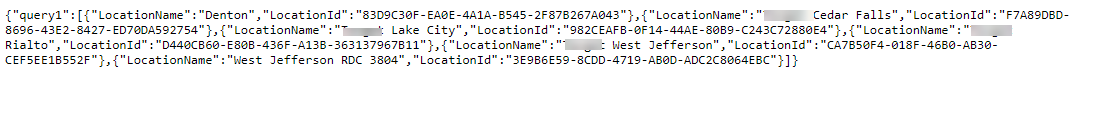
And here is the url for the server action:
http://tgtv2.docklink.net/api/Test
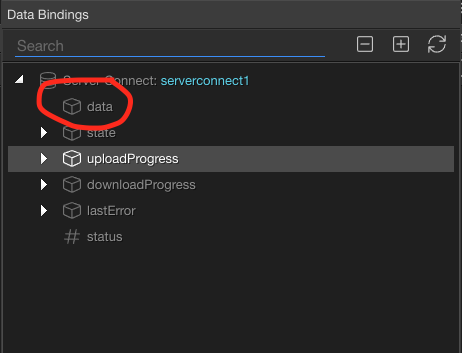
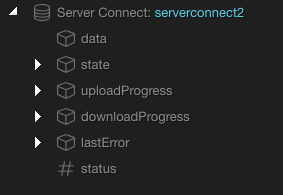
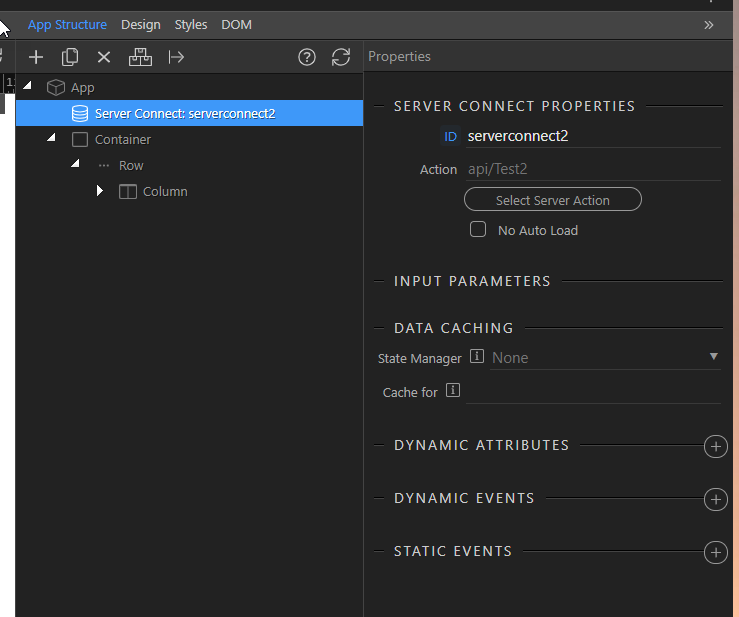
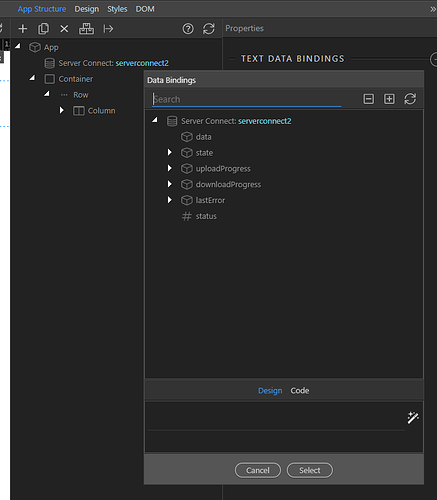
When we go back to our other projects that are .net server model, everything works just like that always have. The only other time I’ve seen this happen is when the Server Action file is not saved or has something corrupt but it’s saved and working. Since this is our first Node.JS project, maybe we are doing something wrong on the project setup or something, but strange that it is only affecting the schema in the data bindings.