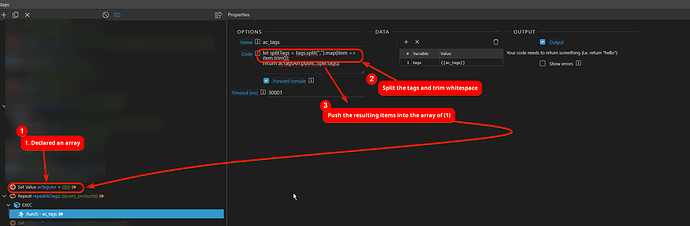
Okay I think you mean similar to this?
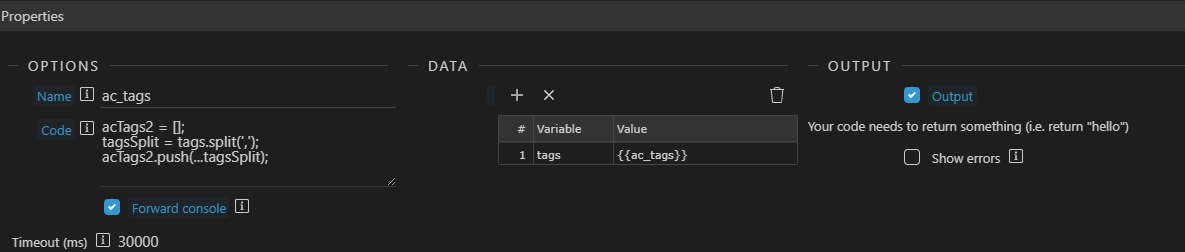
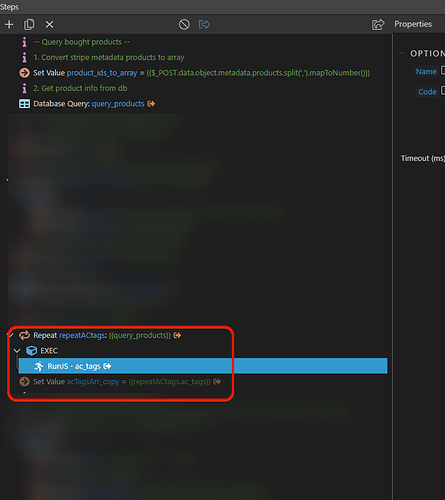
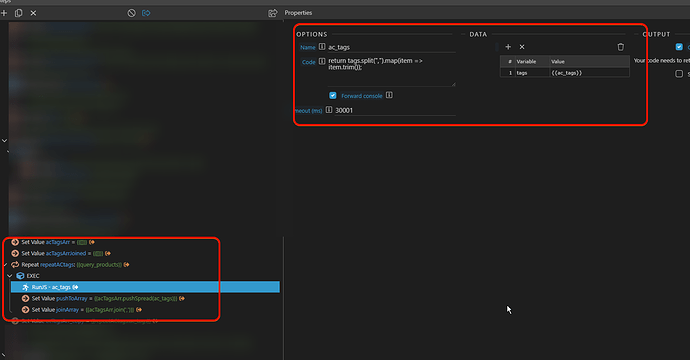
Current set up:
Output:
The acTagsArr that I set with ‘SetValue’ is getting the values pushed as expected.
"acTagsArr": [
"tag1",
"tag2",
"tag3"
]
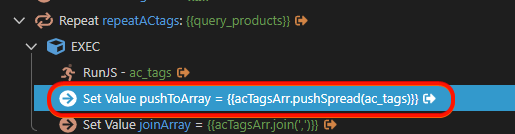
Then I just need the last step: .join(',')
So I put it in the repeat now, because it should join the array after the last repeat.
Outcome:
"repeatACtags": [
{
"ac_tags": [
"BOUGHT | NTSL Ebook"
],
"pushToArray": 1,
"joinArray": "tag1"
},
{
"ac_tags": [
"these are tags",
"here"
],
"pushToArray": 3,
"joinArray": "tag1,tag2,tag3"
}
]
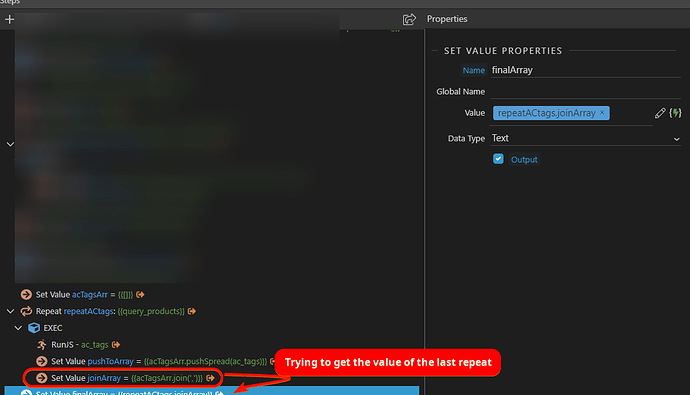
But then I’m not sure how I can get that final joined array.
Trying like this:
But this is not giving me any output.
EDIT: Which makes sense to me now because it’s an array, so I need to select the last item somehow. I’ll try this out now










 it’s a hobby
it’s a hobby