It’s agnostic so no dependencies with your wappler project.
You just need to install an npm package in your project and write the tests. For practical purposes I have installed the package in my wappler project (/node_modules) and I am writing my tests also inside my project folder as I am using GIT and I want to source control these test files.
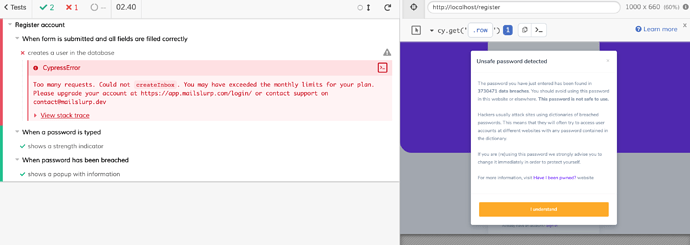
Here you have the code of two tests I’ve written. You can see how easy and readable the code is. The complexity doesn’t come from the language but from how thorough you want your tests to be.
I start with the simple things as Wappler already makes sure that we are not able to make too many mistakes. I will be iterating over my basic test files each time a bug is found. Also called regression testing.
context('When a password is typed', () => {
it('shows a strength indicator', () => {
cy.get('#inputpassword')
.type('password')
cy.get('#passwordstrength')
.should('be.visible')
});
});
context('When password has been breached', () => {
it('shows a popup with information', () => {
cy.get('#inputpassword')
.type('password')
.blur()
cy.get('#breachmodal')
.should('be.visible')
});
});
This is one queries my database to make sure a user has been created. It also makes use of an SMTP API service for testing purposes. It creates mailboxes via API and can query contents also. Intended for email validation purposes.
context('When form is submitted and all fields are filled correctly', () => {
it('creates a user in the database', () => {
cy.newEmailAddress().then(({ emailAddress }) => {
cy.get('#inputemail')
.type(emailAddress)
// assert that email address was entered
cy.get('#inputemail')
.should("contain.value", "@mailslurp.com")
cy.get('#inputpassword')
.type("fdsajh893ydsfh29")
cy.get('#checkterms')
.check({ force: true })
cy.get('#checkprivacy')
.check({ force: true })
cy.get('#registerAccount')
.submit()
cy.wait('@registerAccount')
.should('have.property', 'status', 200)
cy.task('queryDb', "SELECT email FROM mpc.user WHERE email = '" + emailAddress + "'")
.then(results => {
expect(results).to.have.lengthOf(1)
})
});
});
});
And for every test in this file I create some routes so that Cypress can wait on xhr calls before moving to the next step and I also will wait always for a translation to be downloaded from the server.
beforeEach(function () {
cy.server()
cy.route('POST', '/dmxConnect/api/account/registerAccount.php')
.as('registerAccount')
cy.route('GET', '/assets/locales/**')
.as('translation')
cy.visit('/register')
cy.wait('@translation')
.should('have.property', 'status', 200)
}

 to less manual testing and more building
to less manual testing and more building 