I’m close to finishing it.
i’ve been testing extensively and squashing some bugs.
Here a new example more in line with what you would expect.
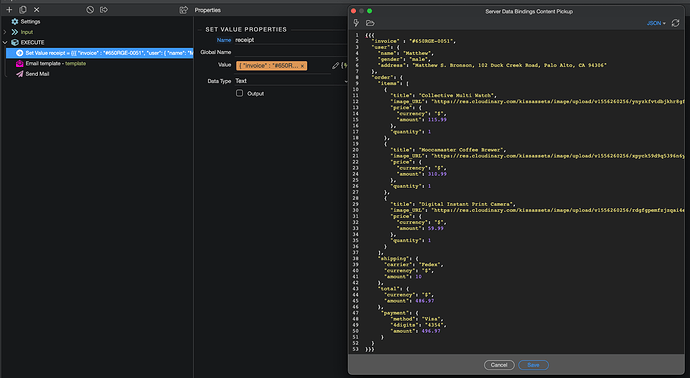
So given this data:
{
"invoice" : "#650RGE-0051",
"user": {
"name": "Matthew",
"gender": "male",
"address": "Matthew S. Bronson, 102 Duck Creek Road, Palo Alto, CA 94306"
},
"order": {
"items": [
{
"title": "Collective Multi Watch",
"image_URL": "https://res.cloudinary.com/kissassets/image/upload/v1556260256/ynyzkfvtdbjkhr8gf98k.jpg",
"price": {
"currency": "$",
"amount": 115.99
},
"quantity": 1
},
{
"title": "Moccamaster Coffee Brewer",
"image_URL": "https://res.cloudinary.com/kissassets/image/upload/v1556260256/xpyck59d9q5396n6yvbw.jpg",
"price": {
"currency": "$",
"amount": 310.99
},
"quantity": 1
},
{
"title": "Digital Instant Print Camera",
"image_URL": "https://res.cloudinary.com/kissassets/image/upload/v1556260256/rdgfgpemfzjzqai4en8o.jpg",
"price": {
"currency": "$",
"amount": 59.99
},
"quantity": 1
}
],
"shipping": {
"carrier": "Fedex",
"currency": "$",
"amount": 10
},
"total": {
"currency": "$",
"amount": 486.97
},
"payment": {
"method": "Visa",
"4digits": "4354",
"amount": 496.97
}
}
}
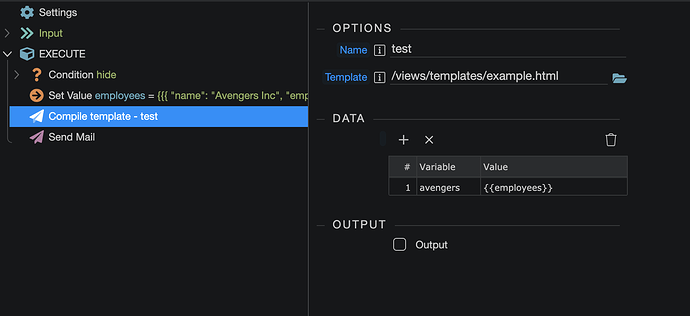
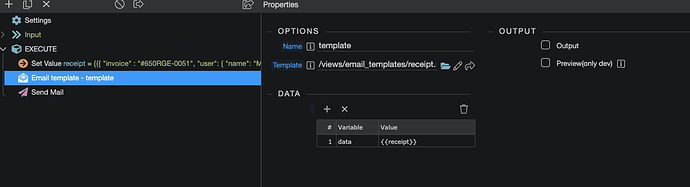
When you use it as data source for your Email template step:
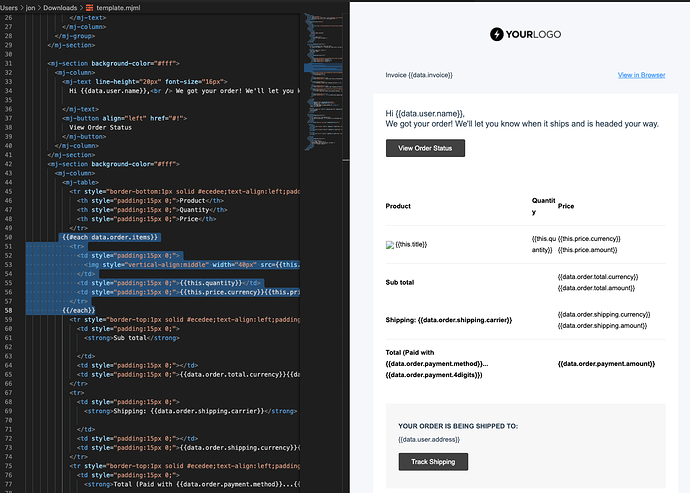
And you have an MJML template:
You can use repeating blocks like the following inside your mjml template:
{{#each data.order.items}}
<tr>
<td style="padding:15px 0;">
<img style="vertical-align:middle" width="40px" src={{this.image_URL}} /> {{this.title}}
</td>
<td style="padding:15px 0;">{{this.quantity}}</td>
<td style="padding:15px 0;">{{this.price.currency}}{{this.price.amount}}</td>
</tr>
{{/each}}
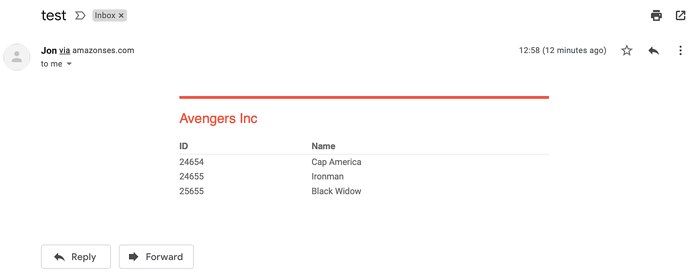
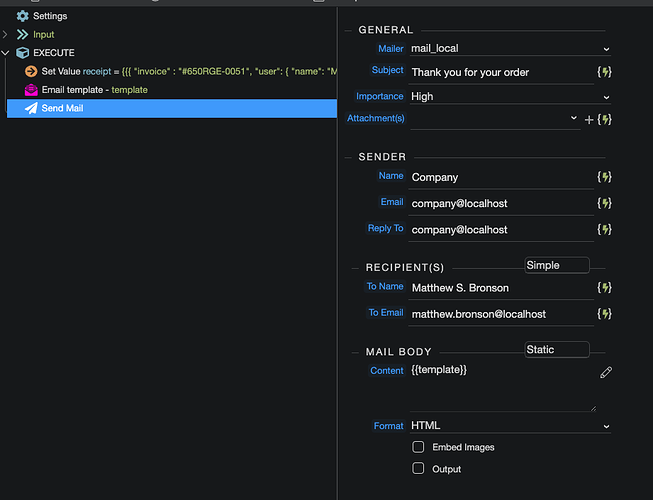
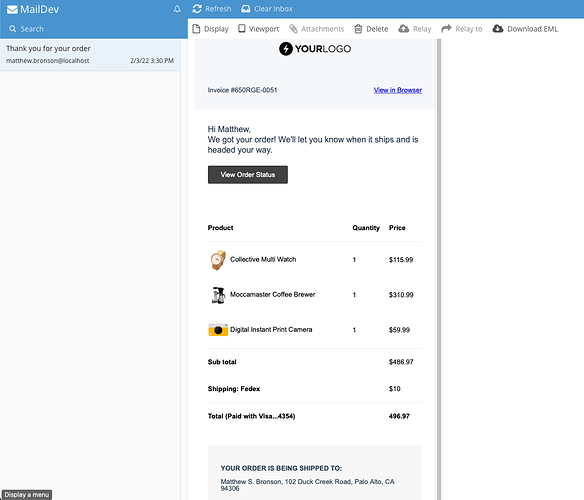
So when you send an email with the content generated by the Email template step
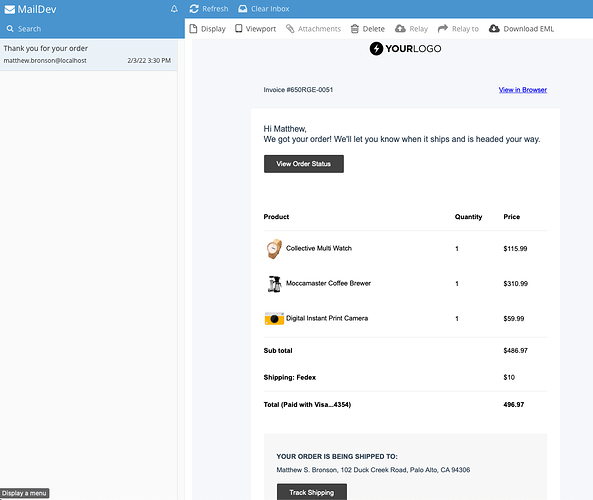
You get something like this:
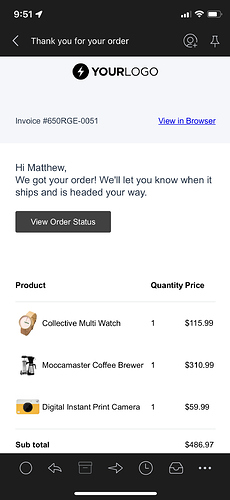
Which will always look great in any device, viewport, OS, and email software.
On my mobile phone: